GridBagLayout不工作
this.rootComponent.setLayout(new GridBagLayout());
GridBagConstraints gbc=new GridBagConstraints();
//gbc.gridwidth=2;
gbc.gridx=0;
gbc.gridy=0;
gbc.gridwidth=8;
gbc.anchor=GridBagConstraints.FIRST_LINE_START;
this.rootComponent.add(new JLabel("Test label 1"),gbc);
gbc.gridx=8;
gbc.gridy=12;
gbc.gridwidth=GridBagConstraints.REMAINDER;
gbc.anchor=GridBagConstraints.FIRST_LINE_START;
this.rootComponent.add(new JLabel("Test label"),gbc);
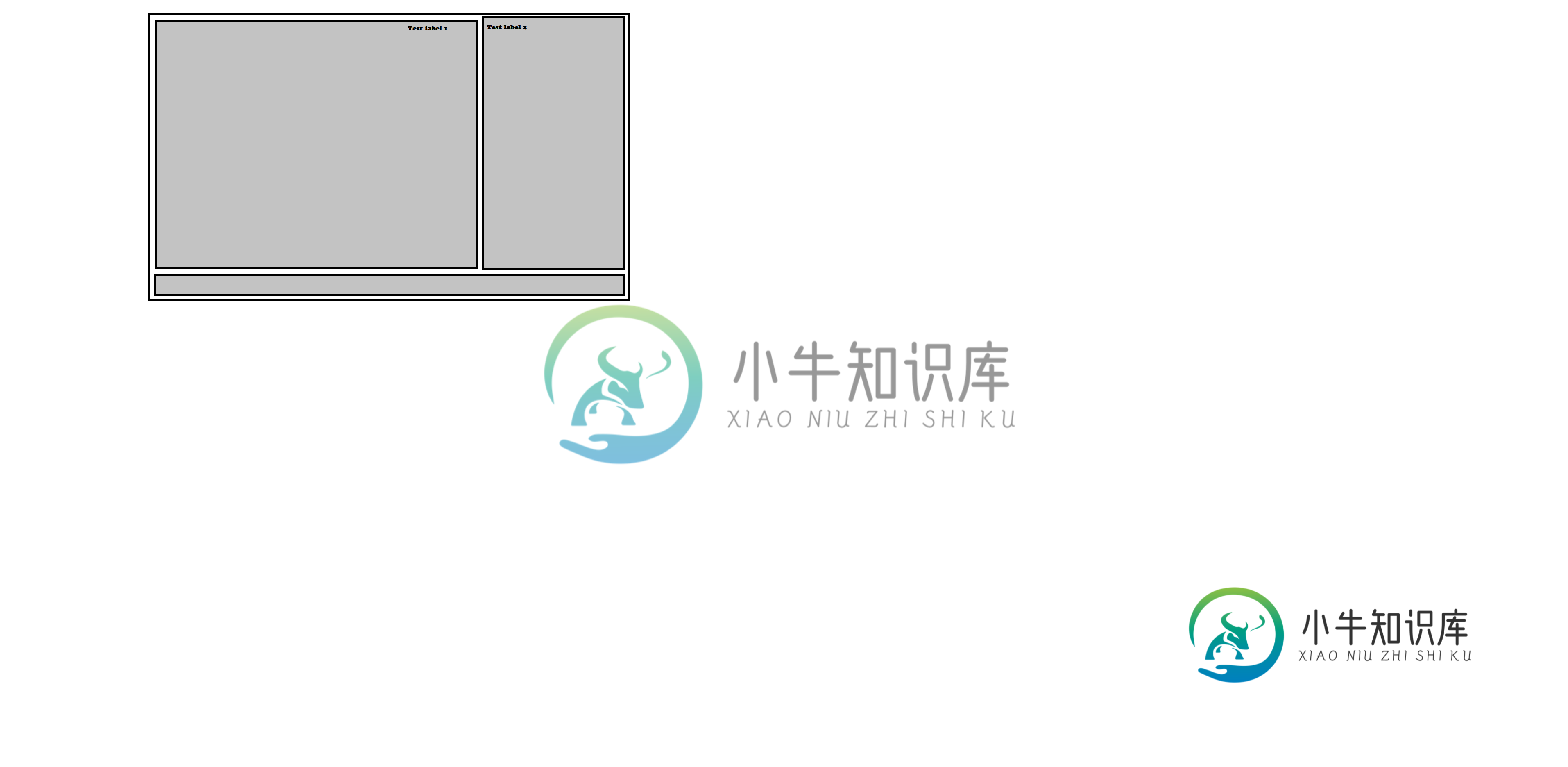
想要这样格式化它。灰色部分显示jpanel部分。最初,我想要正确地布局前2个jpanel。这是行不通的。怎么修?

共有1个答案
您无法为GridBagConstraints指定任何WeightX和Weighty值。此外,您的GridWidth值是错误的,因为对于最底部的JPanel,它只需要2,对于其余部分,它需要1。
对我所做工作的解释:考虑jpanelsblue和red,它们将沿x轴放置,彼此之间的比例为70:30(因此它们的重量x将分别为0.7和0.3。因为沿x轴的总面积为1.0)。
现在,这两个蓝色和红色JPanel都将沿Y轴放置,相对于第三个绿色JPanel以90:10的比例放置,因此,这两个蓝色和红色将具有重量=0.9,而绿色JPanel将具有重量=0.1,但由于绿色JPanel将占据整个区域(相对于X轴),如蓝色和
请尝试以下代码示例:
import java.awt.*;
import javax.swing.*;
public class GridBagLayoutExample
{
private GridBagConstraints gbc;
public GridBagLayoutExample()
{
gbc = new GridBagConstraints();
gbc.anchor = GridBagConstraints.FIRST_LINE_START;
}
private void displayGUI()
{
JFrame frame = new JFrame("GridBagLayout Example");
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
JPanel contentPane = getPanel(Color.WHITE);
contentPane.setLayout(new GridBagLayout());
JPanel leftPanel = getPanel(Color.BLUE);
JPanel rightPanel = getPanel(Color.RED);
JPanel bottomPanel = getPanel(Color.GREEN.darker());
addComp(contentPane, leftPanel
, 0, 0, 0.7, 0.9, 1, 1, GridBagConstraints.BOTH);
addComp(contentPane, rightPanel
, 1, 0, 0.3, 0.9, 1, 1, GridBagConstraints.BOTH);
addComp(contentPane, bottomPanel
, 0, 1, 1.0, 0.1, 2, 1, GridBagConstraints.BOTH);
frame.setContentPane(contentPane);
//frame.pack();
frame.setSize(300, 300);
frame.setLocationByPlatform(true);
frame.setVisible(true);
}
private void addComp(JPanel panel, JComponent comp
, int gridX, int gridY
, double weightX, double weightY
, int gridWidth, int gridHeight, int fill)
{
gbc.gridx = gridX;
gbc.gridy = gridY;
gbc.weightx = weightX;
gbc.weighty = weightY;
gbc.gridwidth = gridWidth;
gbc.gridheight = gridHeight;
gbc.fill = fill;
panel.add(comp, gbc);
}
private JPanel getPanel(Color backColour)
{
JPanel panel = new JPanel();
panel.setOpaque(true);
panel.setBackground(backColour);
panel.setBorder(
BorderFactory.createEmptyBorder(5, 5, 5, 5));
return panel;
}
public static void main(String[] args)
{
Runnable runnable = new Runnable()
{
@Override
public void run()
{
new GridBagLayoutExample().displayGUI();
}
};
EventQueue.invokeLater(runnable);
}
}
下面是相同的输出:
-
我正在尝试使用,但没有得到我所期望的结果,并且在此代码中找不到错误: 这张图说明了我需要: 黄色是按钮名称,红色是行和列。 谁能解释一下我的代码出了什么问题吗?
-
我使用了绝对定位(setBounds和null布局),现在开始练习布局管理器,这段代码是用gridbag布局的,但是很少组件没有显示,或者是单元格有一些问题,或者是其他的东西,请帮助!
-
我正在尝试创建以下GUI: 但我制作的GUI是: 我的网格是什么样子的: Image:此文件的GRIDLAYOUT addComp adds方法在给定的(x,y)位置和给定的组件宽度和高度处将输入组件添加到输入面板。 代码:
-
嗨,我是java初学者,正在使用GridBagLayout制作小型GUI。请参阅附带的代码和输出。我想要的是按照gridx和gridy中分配的位置将JButtons放置在左上角。但它把组件放在中心,而不是像预期的左上角,如果我使用插图,gridx/Gridy所有的工作,但不是从适当的坐标,所以请看附上的代码和图像,并指导我关于它 输出:想要左上角的按钮,请指点
-
我有一些代码生成以下内容: 我希望3、4和5个JTextFields在JLabels旁边,就像1和2一样。我的代码是尝试这样做,但上面的图像是结果。 有人能指出我代码中的问题吗?
-
我对GridBagLayout这一主题不熟悉,我无法理解约束、重量和填充之间的确切区别。 我可以而不分配。 除非您指定了至少一个非零值,否则所有组件都会聚集在其容器的中心。这是因为当权重为0.0(默认值)时,GridBagLayout会在其单元格网格和容器边缘之间放置任何额外的空间。 我的问题是,如果这是真的,那么为什么组件之间没有空间,它们看起来是连接的?

