显示两个内联跨度,每个跨度中有一堆复选框
我有一些显示两个跨度的用户界面的问题,每个跨度都有一堆复选框。超文本标记语言看起来像:
<strong>Areas Impacted</strong>
<div class="arealist">
<span class="group"><label><input type="checkbox" />Select All</label></span>
<span class="areas">
<label><input type="checkbox" />Item 1</label>
<label><input type="checkbox" />Item 2</label>
<label><input type="checkbox" />Item 3</label>
<label><input type="checkbox" />Item 4</label>
<label><input type="checkbox" />Item 5</label>
<label><input type="checkbox" />Item 6</label>
<label><input type="checkbox" />Item 7</label>
</span>
</div>
我有以下CSS:
div.arealist { display: block; clear: both; margin-top: 40px; }
div.arealist>span { display: inline; padding: 25px; }
div.arealist>span label { display: inline; }
div.arealist>span.group { width: 75px; border: 1px solid #d0d0d0; }
div.arealist>span.areas { width: 300px; border: 1px solid #d0d0d0; }
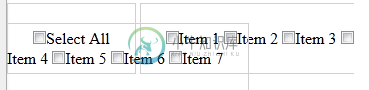
看起来是这样的:

这有两个问题。首先,右侧的复选框与边框一起流入左侧的复选框。“全选”文本应在其自己的范围内,项目列表应全部位于右侧框中。第二个问题是项目4复选框被分成两行。我想治疗一个
小提琴样品
我做错了什么?
共有1个答案
据我所知,这两个问题都是由于将内容放入内联元素而引起的。当浏览器太小而无法容纳两个
第二个问题是同样的问题——浏览器只将每个标签项视为一行文本,所以如果浏览器窗口不够大,它会绕到下一行,不管一个标签从哪里开始,另一个标签从哪里开始。
只需将这两个块都更改为内联块即可:
div.arealist>span { display: inline-block; padding: 25px; }
div.arealist>span label { display: inline-block; }
(当然,现在你的元素在每个
-
我试图在一个区域内放置一个div,并保持它垂直居中,然后它的内部有两个跨度,一个向左浮动,另一个向右浮动。但是我似乎不能同时做这两件事。我在React中这样做,但我不认为这会有什么不同,但我加入它来解释语法。 我先说: 然后我有ResultsHeader定义为: 当我这样做时,我会将所有span文本移到左侧,例如找到的。如果我将显示更改为,跨距将正确浮动,但文本不再垂直居中。取而代之的是,这一切都
-
我试图在一个div中放两个跨度,每边一个,都与div的底部对齐,而不使用绝对定位(因为这忽略了填充等,我总是在使用它后感觉不好)。右跨度中的文本比左跨度中的文本高。如果我使用垂直对齐来定位它们,如果它们都是浮动的,就不会受到影响,但是如果它们都没有浮动,它们就不会正确地水平对齐。我不能保证两个跨度中的哪一个会有更多的文本。 http://jsfiddle.net/gsvfn07f/
-
我的任务是设计一个有人为我们制作的倒计时,但棘手的部分是它是在一个跨度内呈现的,如下所示: 我不能真的改变倒计时代码,他们希望我创建边框和背景的每一组数字在倒计时,像下面的图像。 有没有什么方法可以用纯CSS来实现呢?
-
问题内容: 有没有办法在JTable中实现html表格之类的行跨度和colspan。 问题答案: 这是一个非常古老的例子。我不知道它是否仍然有效: http://www.java2s.com/Code/Java/Swing- Components/MultiSpanCellTableExample.htm
-
我想选择以下基于“好市多批发公司”值的复选框: 我尝试了以下代码: 但是得到以下例外: 无效的选择器:无法找到一个元素与xpath表达式//td[span[text()='Costco批发公司']]/前驱兄弟姐妹::td/输入[@name='chkbox',因为以下错误'//td[span[text()='好市多批发公司']]/前面的兄弟姐妹::td/输入[@name='chkbox" 您能帮助编
-
问题内容: html CSS 我想在我将display:inline属性添加到css中后,立即以其原始高度和宽度(在css中设置)并排显示两个div,它似乎失去了先前定义的高度和宽度。[用#1和#2检查divs似乎松动了高度和宽度设置] 有人可以指出我似乎正在做的错误或此怪异行为的解决方法吗? 问题答案: 内联对象没有高度或宽度。为什么要先将它们设置为内联?您可能想要浮动它们或使用它们。

