未在部署的生成上应用react-datepicker样式
我使用的是react datepicker npm模块,它的样式被破坏了(没有应用样式),当我部署构建时,它在本地环境中运行良好。
我已经像这样导入了它的样式:import'react datepicker/dist/react datepicker。css';
我找到了这样导入的地方:导入“//节点\模块/react日期选择器/dist/react日期选择器。css';
它也不起作用。
我认为这可能是因为SSR的原因,所以我删除了这个组件的SSR,但也没有CSR的运气。
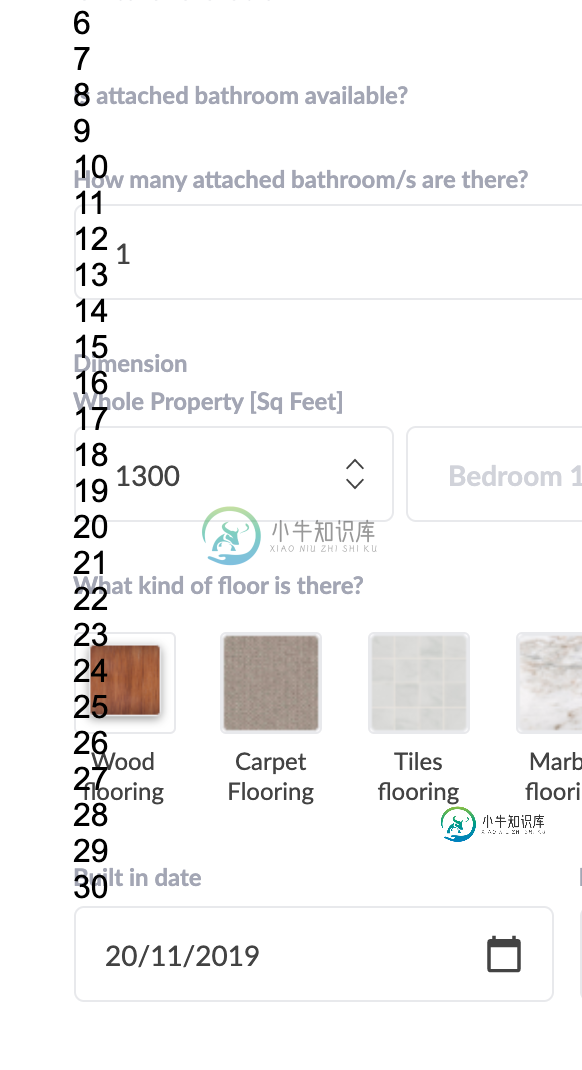
当前结果

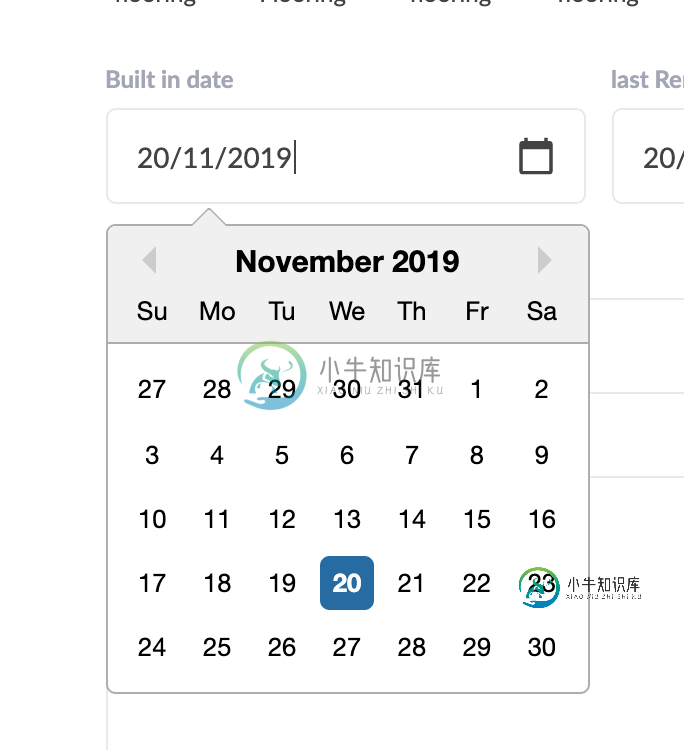
期望结果

这是我的组件代码:
import React from 'react';
import DatePicker from 'react-datepicker';
import calendarIcon from './../../assets/images/calendar-icon.svg';
import 'react-datepicker/dist/react-datepicker.css';
// import 'react-datepicker/dist/react-datepicker-cssmodules.min.css';
import './Datepicker.scss';
const Datepicker = ({ datepickerClassName, datepickerStyle,
selectedDate, datepickerInputClassName, handleChange }) => (
<div className={`datepicker d-flex align-center
${!!datepickerClassName ? datepickerClassName : ''}`}
style= {datepickerStyle}
>
<span className='d-flex align-center icon-container'>
<img src={calendarIcon} className='icon' />
</span>
<DatePicker
placeholderText='DD/MM/YYYY'
dateFormat='dd/MM/yyyy'
id='start-date'
autoComplete='off'
selected={selectedDate}
className={datepickerInputClassName}
onChange={handleChange}
/>
</div>
);
export default Datepicker;
如果有人面临这个问题或对此有一些想法,请帮助我。
共有3个答案
我必须在应用程序中导入样式。scss
@import 'react-datepicker/dist/react-datepicker';
内联导入(在jsx/tsx内部)在dev中工作而不是在其他环境中工作的原因可能是因为在dev中您有extract\u css:false(在config/webpacker.yml)并且在其他环境中它被设置为true。
添加其样式文件
import 'react-datepicker/dist/react-datepicker.css'
您可以使用CDN来解决这个问题
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/react-datepicker/2.14.1/react-datepicker.min.css" />
在下一个js中,如果要导入库的css,请使用CDN
-
在CRA使用网络字体有问题,在开发模式下它是这样加载的 字体已加载 但是当部署时,在生产模式下,它似乎根本没有加载。伙计们,有什么想法吗?这是我的css。
-
当wirite https://tictactoesko.herokuapp.com/在浏览器中时,我重新输入Follow错误消息: 以下是travis.yml语言:node_js node_js:-node addons:sonarcloud:before_script:-npm start----silent&script:-npm run lint-npm test-sonar-scanne
-
我已经从https://www.tutorialspoint.com/reactjs/reactjsjsx.htm创建了一个基本的React应用程序。这里,我想在基于Apache的服务器上运行这个测试代码,我知道我需要创建一个可分发的构建,但我不知道如何做到这一点,也找不到清晰的说明。 我在Apache服务器上看到过这篇文章React,js,但它没有什么更多的指导方针
-
我正在学习如何用react和spring boot制作一个webapp,我正在IntelliJ中工作 到目前为止,我有一个小的后端和前端组合,其中有1个页面,一个api调用,从前端来看如下所示 当我在ide中使用spring configuration和tomcat config测试它时,一切正常,我的代码在react和spring上都能按照我的要求工作 但是,当我构建war文件并将其直接部署到t
-
问题内容: 我正在部署在端口8761上运行的Java应用程序,并且在localhost上运行良好。 虽然当我推送到App Engine灵活环境时,会收到HTTP 502服务器错误。 这是我的: 来自gcloud的日志很好,服务器正在运行,但是我的请求似乎根本没有触及该应用程序。 我注意到,如果我在端口8080上运行,它将起作用。现在,将默认端口更改为8080是没有问题的,但是我想了解为什么我不能在

