在本地工作但未部署在heroku上的React路由器
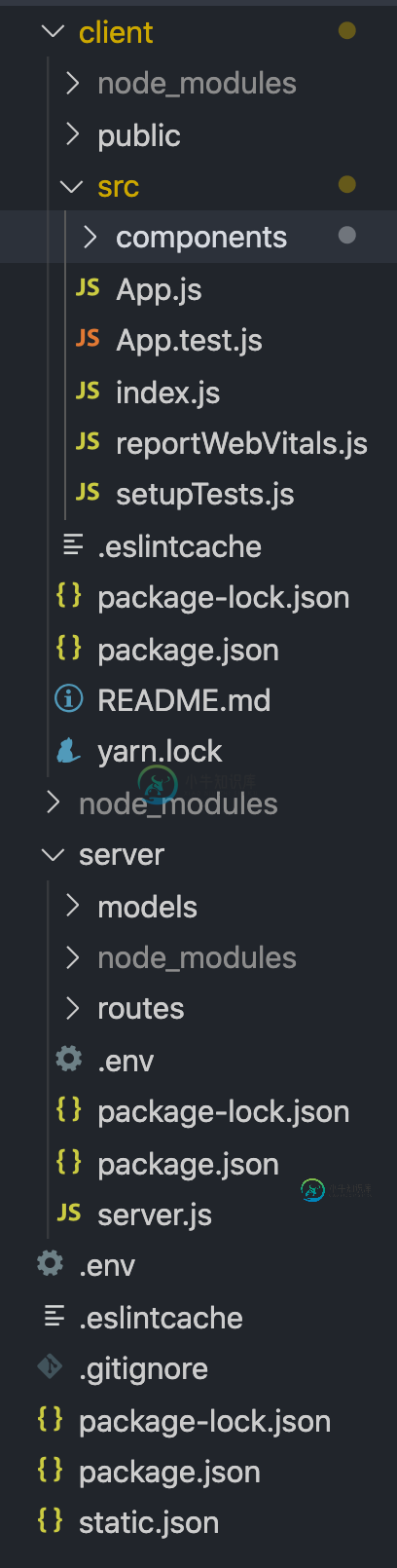
我已经在localhost上运行了我的应用程序,一切都运行得很好,但是一旦我部署到heroku上,主页就可以正常工作了,但是当我点击“my-app/stocks/aapl”时,我得到了404。我查看了其他有此问题的人,并添加了一个static.json文件,但这没有帮助。我已经从我的server.js中粘贴了我的代码、我的文件夹结构、static.json和我的app.js以供参考。
static.json
{
"root": "client/build/",
"clean_urls": false,
"routes": {
"/**": "index.html"
}
}
server.js
const stockRouter = require('./routes/stock')
const userRouter = require('./routes/user')
const express = require('express')
const path = require('path');
const mongoose = require('mongoose')
const cors = require('cors');
require('dotenv').config()
const app = express()
app.use(cors())
app.use(express.json())
mongoose.connect(process.env.MONGO_URI, {useNewUrlParser: true, useUnifiedTopology: true, useCreateIndex: true});
const connection = mongoose.connection
connection.on('error', console.error.bind(console, 'connection error:'));
connection.once('open', function() {
console.log('MongoDB connection successful')
});
app.use('/stock', stockRouter)
app.use('/user', userRouter)
if (process.env.NODE_ENV === "production") {
app.use(express.static("client/build"));
}
// for local env, use /client/public folder
else {
app.use(express.static(path.join(__dirname, '/client/public')));
}
// server the client index.html file for all requests
app.get("*", function(req, res) {
res.sendFile(path.join(__dirname, "./client/public/index.html"));
});
app.listen(process.env.PORT || 5000, (req, res) => {
console.log('Listening')
})
应用程序JS
function App() {
return (
<Router>
<ThemeProvider theme={theme}>
<div className="App">
<Container maxWidth='lg'>
<Paper style={{ backgroundColor: '#f5f6f7'}}>
<Nav></Nav>
<Route exact path='/' component={StockTabs} />
<Route exact path='/stocks/:symbol' component={StockInfo} />
</Paper>
</Container>
</div>
</ThemeProvider>
</Router>
);
}

共有1个答案
当您点击URLmy-app/stocks/aapl时,浏览器的默认行为是向您的服务器发送一个请求,而您的服务器上没有该路由的处理程序,因此404返回。
您有两种方法来处理这种情况:
>
使用hashrouter而不是browserrouter,URL应如下所示:
your_server:port/#/stocks/aapl
URL上的#不会触发服务器调用,路由将完全由客户端处理。
-
我开发了一个使用路由器文件reformback.router.js的应用程序。我已将服务器设置为导入此路由器文件并将其用于请求。 我使用各种GET、POST、DELETE、PUT路由与数据库通信。在本地,我的app axios请求被正确路由,并与我的数据库正确集成。在我的服务器上。在js文件中,我阅读了其他问题,并实现了我认为express应该为生产版本提供的功能。当我在Heroku上运行应用程序
-
我使用devise gem with rails进行身份验证,我的应用程序在本地运行良好,但是在heroku上部署时无法访问device视图。 检查日志时出现以下错误: ←[app[web.1]:←[0mDevis处理e::SessionsController#新作为超文本标记语言 ←[app[web.1]:←[0mDevis处理e::SessionsController#新作为超文本标记语言 ←
-
我有这个简单的代码: 这在本地主机上效果很好,并导致: 但是当我在Heroku上使用它时,我得到了一个应用程序错误。日志状态: 2018-09-12t 13:50:25.541953 00:00 heroku[web . 1]:状态从启动更改为崩溃 2018-09-12T13:50:32.696713 00:00 heroku[router]: at=error code=H10 desc=“Ap
-
所以我试图从Heroku上部署的spring应用程序发送一封电子邮件。在本地运行时,电子邮件发送得非常好,但在heroku上,我得到了这个错误: MessagingException:无法将套接字转换为TLS;2021-04-30T14:46:49.318141+00:00 app[web.1]:嵌套异常为:2021-04-30T14:46:49.318145+00:00 app[web.1]:j
-
我已经很久没有使用Heroku了,所以我有点生疏了。我创建了一个运行Ratchet IOServer的小型PHP应用程序。它监听端口5000。如果我运行并使用连接,一切似乎都能正常工作。我尝试了几种让PHP进程运行并接受连接的方法。 我的Procfile如下所示; 正在运行 然后,当我将服务器部署到Heroku时,它就不工作了。当我尝试telnet到端口上的框时,我得到 我刚刚读了关于Heroku
-
我一直使用Heroku从很长一段时间,它的工作很好。现在没有任何环境变化,赫鲁库不再为我工作了。我的应用程序在本地运行良好,但当我在heroku上部署它时,它会给应用程序带来错误。然后我创建了一个新的应用程序,在没有做任何更改的情况下,我在Heroku上部署了这个新的应用程序。它给出了完全相同的错误,这意味着问题不是我的应用程序,而是heroku或我部署应用程序的方式。 我使用create rea

