为什么React的useReducer在第一次在useEffect上获取数据时返回空状态?
我正在使用react钩子和contextAPI开发一个简单的MERN stack todo应用程序,我使用axios从mongodb数据库获取数据,并使用useEffect设置initialState数组变量来模拟componentDidMount,然后initialState用作useReducer的参数。我的问题是子组件没有收到initialState,而是收到一个空数组,但是所有其他的道具,比如disptach和loading变量都通过了。为什么useReducer返回空状态数组?
父组件:
import React, { useEffect, useState, useReducer } from 'react';
import Header from './components/header/Header';
import Main from './components/main/Main';
import AppContext from './context/AppContext';
import axios from 'axios';
import './stylesheets/index.scss';
function App() {
const [initialState, setInitialState] = useState([]);
const [isError, setIsError] = useState(false);
const [isLoading, setIsLoading] = useState(false);
/* Fetch data */
const fetchData = async () => {
setIsError(false);
setIsLoading(true);
try {
const response = await axios.get('/list');
setInitialState(response.data);
} catch (error) {
setIsError(true);
console.log(`Unable to get: ${error}`);
}
setIsLoading(false);
};
/* Post new data */
const postNewData = async (parameter) => {
setIsError(false);
try {
const response = await axios.post('/list', parameter);
console(response.data);
} catch (error) {
setIsError(true);
console.log(`Unable to post: ${error}`);
}
};
/* Delete data */
const deleteData = async (id) => {
setIsError(false);
try {
const response = await axios.delete(`/list/${id}`);
console(response.data);
} catch (error) {
setIsError(true);
console.log(`Unable to delete: ${error}`);
}
};
useEffect(() => {
/* On load fetch data from the database */
fetchData();
}, []);
useEffect(() => {
console.log(initialState);
}, [initialState]);
const appReducer = (state = initialState, action) => {
switch (action.type) {
case 'ADD_NEW_LIST':
return postNewData(action.new_list);
case 'DELETE_LIST':
return deleteData(action.list_id);
default:
return state;
}
};
const [state, dispatch] = useReducer(appReducer, initialState);
return (
<AppContext.Provider value={{ state, dispatch, isError, isLoading }}>
<div className='App'>
<Header />
<Main />
</div>
</AppContext.Provider>
);
}
export default App;
下面是主组件中的子组件:
import React, { useContext, useEffect, useState } from 'react';
import AppContext from '../../context/AppContext';
function Listarea() {
const { state, isError, isLoading, dispatch } = useContext(AppContext);
console.log(state);
console.log(isError);
console.log(isLoading);
return <div className='list-area'>list area here</div>;
}
export default Listarea;

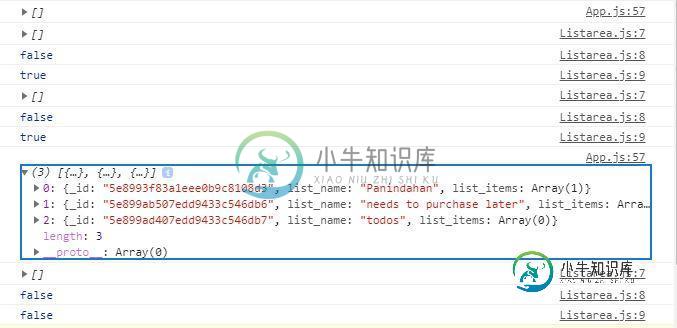
如您所见,数据存在于父组件中,但不存在于子组件中,但其他能够进入的道具除外。
共有1个答案
如果你更新了你的初始值,它不会改变你的使用状态。
您可以简单地使用一个状态并在获取数据时更新该状态,您不需要同时使用initialState和state来删除initialState。
const appReducer = (state = initialState, action) => {
switch (action.type) {
case 'SET_DATA':
return action.data;
case 'ADD_NEW_LIST':
return postNewData(action.new_list);
case 'DELETE_LIST':
return deleteData(action.list_id);
default:
return state;
}
};
const [state, dispatch] = useReducer(appReducer, []);
const fetchData = async () => {
setIsError(false);
setIsLoading(true);
try {
const response = await axios.get('/list');
dispatch({ type: 'SET_DATA', data: response.data });
} catch (error) {
setIsError(true);
console.log(`Unable to get: ${error}`);
}
setIsLoading(false);
};
-
当我在输入元素中输入第一个字符时,我得到“空字符串”。 在我看来,我在输入元素中输入一个字符,触发“onChange”事件,运行函数getTitle,设置“title”变量,该变量连接到useState钩子,然后控制结果。按照这个推理,我希望输入第一个字符。相反,我得到的是“空字符串”。从第二个字符开始,控制台打印字符。 对于“onInput”,函数也会发生同样的情况。 如何解决这个问题,为什么会
-
我正在尝试使用新的reactuseReucker API获取一些数据,并停留在我需要异步获取它的阶段。我只是不知道如何:/ 如何将数据提取放在switch语句中,还是不应该这样做? 我试图这样做,但它不与异步工作;
-
通过下面的代码片段,我试图运行一个查询,该查询更新数据或将新数据插入名为的表中。该表包含一个名为和的列。如果中已经有一个节点,则更新中以毫秒为单位的时间。否则,将插入新的信息。 问题是,下面的代码片段无法将数据插入到数据库的表中。原因是声明: 那么应该如何编辑代码,以便更新重复值并插入新值呢?
-
首先,我收到来自post string属性和来自控制器的inputStream。 接下来,我的服务调用ParseGeojosnStream以流式传输文件的内容。 接下来,传递特性的名称和列表,并将其插入表中。 最后,使用字符串属性和表名作为id创建scheme。 那么,当强制转换为json并将其存储在数据库中时,为什么要返回一个空的属性对象呢? 代码如下: log.info(“jsonGeomet
-
我有一个React应用程序,它使用useContext和useReducer管理其全局状态。我的组件在装载时需要从服务器获取书籍。如果取书成功,则应将其存储到全局状态。 我的方法如下 这工作但产生警告 React Hook useEffect缺少依赖项:“dispatch”。任何一个 我是否必须将添加到依赖项数组以消除警告,还是有更好的方法?
-
我有一个简单的方法 每当我运行代码时,我都会收到插入电影名称的第一个提示,但是一旦我按下回车键,就会调用第二个打印,给我这个消息。 该文件已写入,但我无法在文本文件中插入任何内容。我的逻辑有什么问题,我该如何解决这个问题?我在Ruby我和Ubuntu中使用irb。 编辑:看起来,由于其他用户对我的代码工作的反应,以及我自己在另一台开发机器上的测试,我的代码在这台机器上无法工作。我唯一能说的是我在使

