Azure中的Applicatoin_Start、Init和水平缩放
在Azure中关于水平缩放的术语有点不清楚。
我们有一个“缓存刷新”特性,涉及到设置一个侦听器来订阅消息队列中的“主题”,这样它就会在接收到消息时刷新静态缓存。我们以前认为必须在HttpApplication.init事件中设置侦听器,每个实例都会调用该事件,但在意识到AppDomain中的所有HttpApplication实例都共享同一组静态变量之后,这就不再有意义了。
我的新理解是,即使在没有水平缩放的情况下,web应用程序中也会出现多个HttpApplication.init实例(因此对HttpApplication.init的多个调用)。换句话说,即使在单个AppDomain中,这也是ASP.NET web应用程序如何处理请求的一个正常特性。Azure的水平缩放是完全不同的,它涉及到实例化完全独立的AppDomain。听起来对吗?
共有1个答案
根据您的描述,第一,我们需要知道以下两点:
>
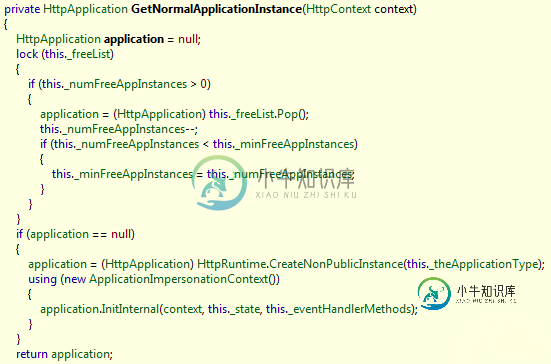
application_start将仅在创建第一个HttpApplication对象并且创建的后续HttpApplication实例不触发此事件之后调用。
每个HttpApplication实例将创建一组新的HttpModule并在创建后调用Init方法。

因此,在单个AppDomain中,如果发生并发访问时HttpApplication实例不足,则将创建新的HttpApplication实例,并在创建每个实例后调用HttpApplication.init。但application_start只能在创建第一个HttpApplication实例后调用一次。
根据上面的描述,我认为您应该在application_start事件中设置侦听器。当水平缩放发生时,每次创建新的AppDomain后都会调用application_start。
-
我是一名Ruby/PHP web应用程序开发人员已经有一段时间了,我已经习惯了水平缩放服务器实例以处理更多请求的想法。水平缩放-意味着位于负载均衡器后面的应用程序的独立实例,它们什么都不共享,彼此不知道。 由于websocket有效地保持了浏览器和服务器之间的开放式通信线路,那么PHP/Ruby世界中典型的水平缩放架构是否会导致像链接中所解释的那样的聊天应用程序中断--因为新的websocket连
-
我使用的是AWS SQS,所以我的两个应用程序(我们称它们为app1和app2)可以彼此交互。到目前为止,app1正在向queue发送消息,而app2正在监听和处理app1发送的消息。流程是客户端(reactJS应用程序)向App1发送http请求,App1使用AWS SQS将消息转发给App2,然后App2通过websockets向所有其他用户/客户端广播某个消息(这里重要的是所有websock
-
问题内容: 如何使用flexbox在容器内水平和垂直居中div。在下面的示例中,我希望每个数字都彼此相邻(按行),并水平居中。 问题答案: 我认为您想要以下内容。 你的元素应该是块级(而非)如果你想要的高度和顶部/底部填充,以正常工作。 另外,在上,将宽度设置为而不是。 您的属性很好。 如果您希望垂直居中于视口中,请为和分配100%的高度,然后将页边距清零。 请注意,需要一个高度才能看到垂直对齐效
-
如何使用FlexBox在容器内水平和垂直地居中div。在下面的例子中,我希望每一个数字在彼此下面(在行中),水平居中。 null null http://codepen.io/anon/pen/zlxbo
-
问题内容: 我弹出一个包含ASP.NET表单的弹出窗口,单击链接“请求信息”,然后出现该表单。 但是,具有链接“请求信息”以触发弹出窗口的页面包含很多内容,因此需要滚动才能看到该链接。 如果用户滚动阅读内容,则需要始终居中,否则,如果他们不滚动,弹出窗口仍将居中显示在屏幕上。 在绝对定位,整个页面宽度与边距设置为。 问题答案: 如果div具有固定的宽度和高度,请使用:(如果width = 120p
-
问题内容: 有没有办法在 垂直和水平方向上输入一个DIV, 但这很重要, 当窗口小于内容时,内容将不会被剪切 。div必须具有背景色,宽度和高度。 我总是将div的中心定位为绝对位置和负边距,如提供的示例所示。但是它有一个问题,那就是削减内容的顶部。有没有一种方法可以将div.content居中而不会出现此问题? CSS: HTML: 我的问题不是重复的“如何在水平和垂直方向上居中放置元素?”1-

