标题从左到中居中的内容
我不知道我的问题最好的标题是什么。。。
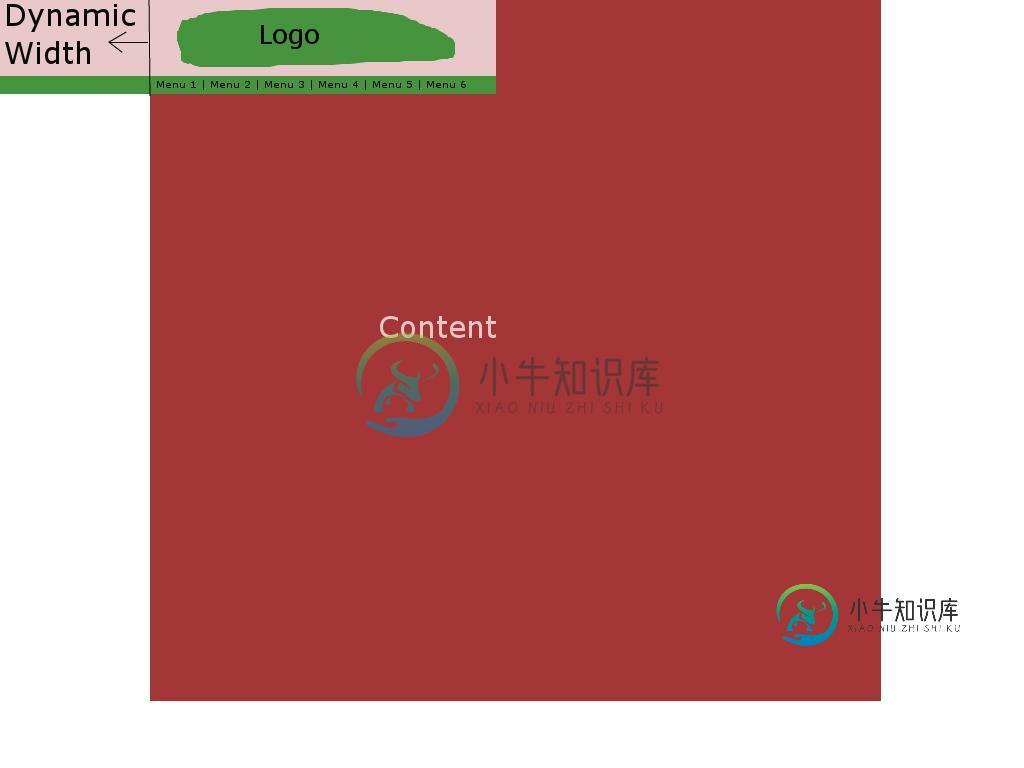
好吧,我会用一张简单的图片展示我想做什么:

问题:
- 我有我的内容为中心,让我们说它的980px宽度
- 现在,我的标题将有一个徽标和一个菜单
- 但是,我希望标题只使用顶部的左侧,例如内容宽度的50%,然后拉伸到视口的左侧。我知道这是可能的,可以使用javascript计算内容的左偏移量,并使用其左偏移量设置动态宽度div
这是最好的方式吗?我认为应该有另一种方法,但我想不出一种。希望你们有一个比我更好的想法,因为当我调整窗口大小时,我的想法会降低网站的性能。
共有3个答案
使用twitter引导流布局
<div class="row-fluid">
<div class="span12">
<div class="row-fluid">
<div class="span6"> (6 for half of the width, number can be changed 1-12) your logo and menu
</div>
your content
</div>
</div>
我相信你想要的是CSS中的margin:auto。很简单:
- 将内容div放在页面上,固定宽度为980px,并设置margin:auto
下面是一个很好的例子:
http://bluerobot.com/web/css/center1.html
上面页面中的CSS代码:
body {
margin:50px 0px; padding:0px; /* Need to set body margin and padding to get consistency between browsers. */
text-align:center; /* Hack for IE5/Win */
}
#Content {
width:500px;
margin:0px auto; /* Right and left margin widths set to "auto" */
text-align:left; /* Counteract to IE5/Win Hack */
padding:15px;
border:1px dashed #333;
background-color:#eee;
}
以及标记:
<body>
<div id="Content"></div>
</body>
可能有2个divs;一个在背景中,另一个包含徽标?
http://jsfiddle.net/kUKyp/1/
-
问题内容: 我希望整个块都以其父对象为中心,但是我希望块的内容保持对齐。 例子最有用 在本页面 : http://yaml-online- parser.appspot.com/?yaml=%23+ASCII+Art%0d%0a—+%7c%0d%0a %5c%2f%2f%7c%7c%5c% 2f%7c%7c%0d%0a %2f%2f +%7c%7c ++%7c%7c __%0d%0a&type =
-
问题内容: 我的应用程序中有一个工具栏,例如: 我将标题添加为: 我已经读过Android工具栏中心标题和自定义字体 但是,如果我更改工具栏的xml,我不知道如何更改TextView的值。有人可以帮助我吗? 问题答案: 如果您具有自定义的工具栏布局,请不要用于设置标题。 相反,假设您的XML布局如下所示: 你需要调用,在某处你的可能是:
-
问题内容: 我有一个非常简单的问题,但似乎无法解决。我在div中有一个表格,这是主要元素。现在,我在表内有一个td标签,其宽度和高度设置为iphone屏幕尺寸。现在,我基本上要将该表及其td单元格放在div标签的中心,以便“屏幕”将在任何浏览器窗口中居中。我怎么做? 用表替换该div解决了我的问题,但我想改用div。 谢谢 问题答案: 试试这个,我做这个代码-演示在这里,非常简单的代码(我仅对IE
-
问题内容: 我有一个 带有Title 的 JFrame 。我希望 标题居中对齐 ,以便它出现在 JFrame标题 的 中间 。 谢谢。 问题答案: 考虑将标题左对齐…但是…这将使您靠近中心。对于可调整大小的框架,您需要在调整大小时重写标题。
-
问题内容: 我有一个div 。其内容水平和垂直居中。 当div中的内容太长时,内容将自动换行。但是在这种情况下,对齐方式会中断。请参阅摘要。 如果我添加正确显示。但是,为什么没有中心呢? 问题答案: flex容器的HTML结构具有三个级别: 容器 该项目 内容 每个级别代表一个独立的独立元素。 该属性是在flex容器上设置的,用于控制flex项目。它不能直接控制项目的子项(在这种情况下为文本)。
-
谢了! 插图图像
-
我想设置一个JButton,使其图标与它的左侧对齐,而文本居中。 我已经找到了如何让其中一个左,另一个右,或两者在同一个设置,但我找不到我要找的。 当然,我总是可以重新定义绘制方法,但我正在寻找一种更精简的方法。
-
但是如果我更改工具栏的xml,我不知道如何更改TextView的值。有人能帮我吗?

