如何在React中正确使用useState钩子?
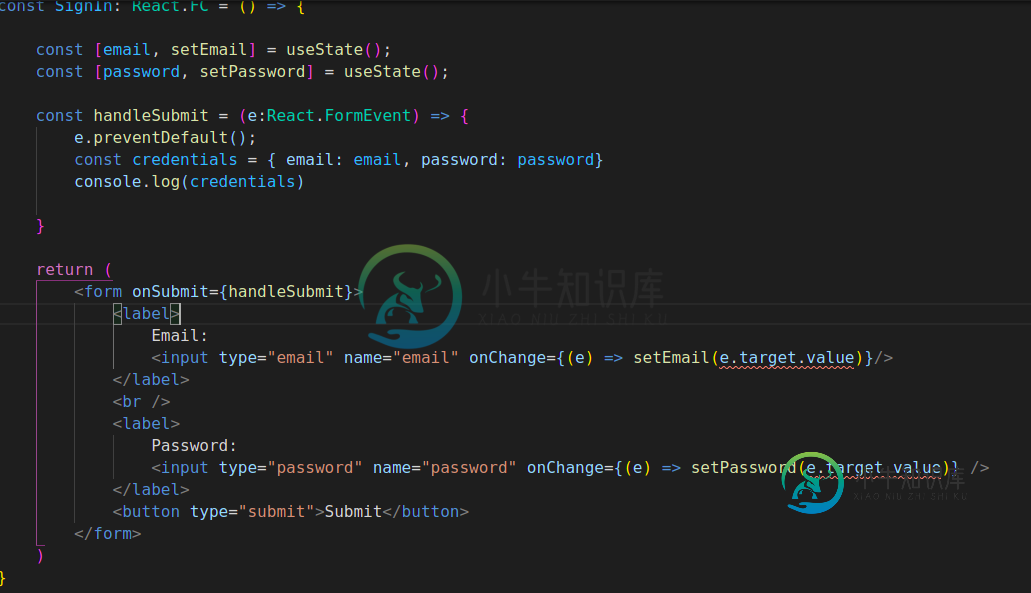
我试图在react with typescript中创建一个登录表单。但setEmail方法不接受该值。它表示“string”类型的参数不能分配给“SetStateAction”类型的参数。我该怎么解决它?

共有3个答案
使用空字符串初始化useState将解决此问题。
useState可以根据您的initialState推断类型,这就是为什么使用空字符串初始化可以解决您的问题。
没有缩写的useState将是未定义的,因此您的类型和状态是未定义的。
如果您希望您的状态具有更复杂的类型,您需要传递具有定义类型的首字母State:
const initialState: TYPE = {
// ...
};
const [state, setState] = useState(initialState);
或
将类型传递给useState,而不将类型设置为初始状态,如:useState
如果没有任何初始参数,email和setEmail的类型将是未定义的。
const [email, setEmail]: [undefined, (value: ((prevState: undefined) => undefined) | undefined) => void] = useState();
所以第一步是通过使用useState(")或者更好的useState来强制电子邮件成为字符串
可以为其设置字符串类型
明确的方式:
const [email, setEmail] = useState<string>('')
或隐含方式:
const [email, setEmail] = useState('')
或者如果要设置数字类型
const [inputNumber, setInputNumber] = useState<number>(0);
然后在jsx中,这样做
<input
type="number"
value={inputNumber}
onChange={(val) => {
//Some ways to do this
setInputNumber(Number(val.target.value));
setInputNumber(+val.target.value);
setInputNumber(parseInt(val.target.value,0));
}}
/>
查看更多示例
-
2-我在FlatList中实现分页,所以当用户到达数据列表的末尾时,我调用一个函数来增加当前页,并根据当前页更新的情况,再次提取,因为我将to useEffect传递给依赖项数组 所以这里的问题是应该将以前的数据与新数据联系起来,所以我使用方法, 它工作得很好,但有时我收到一个警告,告诉我有一个重复的数据,当我使用扩展时不工作,我得到一个很大的错误,因为Flatlist keyExtractor问
-
本文向大家介绍在React.js中使用useState钩子,包括了在React.js中使用useState钩子的使用技巧和注意事项,需要的朋友参考一下 钩子允许功能组件在反应中获得基于类的组件中可用的特性,从而使它们更加强大。 useState,我们将从react导入。从'react'导入{useState}; 这有助于我们为功能组件创建局部状态变量,并提供更新该变量的方法。 类中的状态是一个对象
-
我真的很喜欢新的React钩子,我经常在我正在做的项目中使用它们。我遇到了一种情况,我想在hook中使用prevState,但我不确定如何做到这一点。 我尝试过类似的东西,但它无法编译。 (顺便说一句,这是映射一组复选框,以跟踪打了复选标记的复选框) 我试图在这里遵循这个例子,但是不使用setState函数。 谢谢你的帮助!
-
在React的官方文件中提到- 如果您熟悉React类生命周期方法,那么可以将useEffect钩子看作componentDidMount、componentDidUpdate和componentWillUnmount的组合。 我的问题是--我们如何在钩子中使用生命周期方法?
-
我正在迁移React with TypeScript项目以使用钩子特性(React v16.7.0-alpha),但我不知道如何设置分解结构元素的类型。 以下是一个例子: 我想强制变量类型为。我唯一成功的试验是分两个阶段进行:打字,然后初始化: 但我相信有更好的办法。另外,应该初始化为一个函数,该函数将作为输入,并且不返回任何内容。 另外,值得注意的是,使用
-
更新状态的正确方式是什么,是一个嵌套对象,在与钩子反应? 如何使用将更新为(附加字段)? (更改值)?

