使用useState时无效的钩子调用,React
我第一次面对的问题很小。我试图使用一个简单的useState,但出于某种原因,我不明白为什么React会给我一个错误,不管我想做什么--没有什么能修复它。

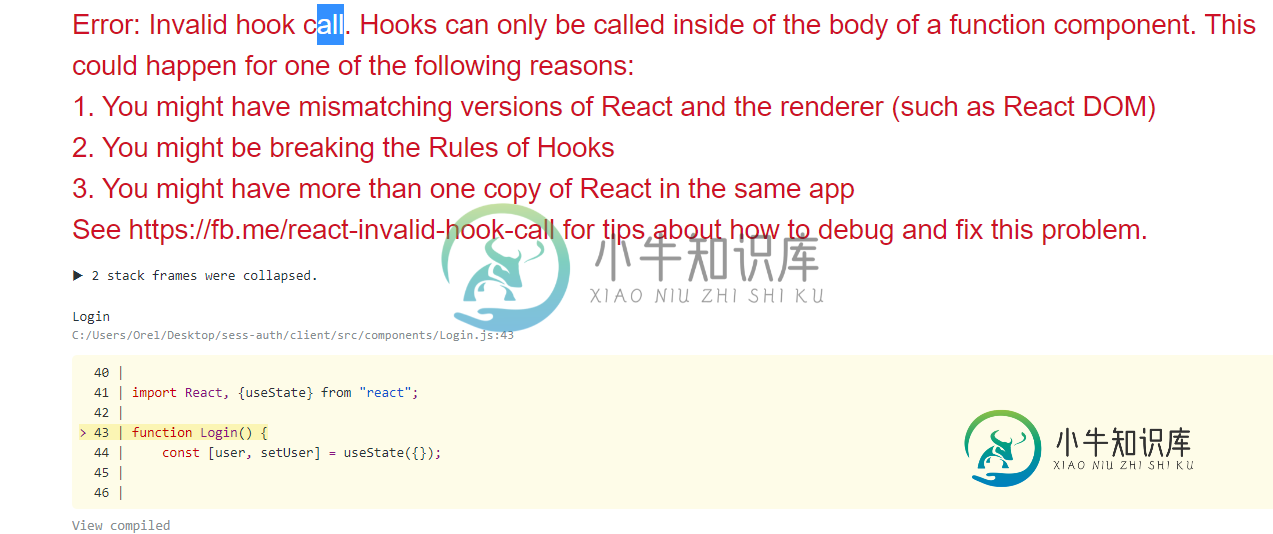
这是错误的图像:错误描述:
错误:无效的钩子调用。钩子只能在函数组件的主体内部调用。这可能是由于以下原因之一:1.React和呈现器(例如React DOM)2的版本可能不匹配。你可能违反了钩子3的规则。在同一个应用程序中可能有多个React副本
import React, {useState} from "react";
function Login() {
const [user, setUser] = useState({});
return <div> why error? </div>;
}
export default Login;编辑:这是我呈现组件的地方-
import React from "react";
import { BrowserRouter as Router, Switch, Route } from "react-router-dom";
import Home from "./components/Home";
import Contact from "./components/Contact";
import Login from "./components/Login";
import Register from "./components/Register";
import NotFound from "./components/NotFound";
import Navbar from "./components/Navbar";
function App() {
return (
<Router>
<div className="App">
<Navbar />
<Switch>
<Route path="/" exact render={Home} />
<Route path="/contact" exact component={Contact} />
<Route path="/login" exact render={Login} />
<Route path="/register" exact render={Register} />
<Route render={NotFound} />
</Switch>
</div>
</Router>
);
}
...共有1个答案
这里的问题是如何呈现组件。你不能做:
Login()
但你可以做到:
<Login />
更新:同样,你不能做:
<Route path="/login" exact render={Login} />
<Route path="/login" exact render={() => <Login />} />
-
我正努力让你去工作。以下是功能组件: 我称之为: 我得到一个错误,如下所示: 错误:无效的钩子调用。钩子只能在函数组件的主体内部调用。发生这种情况的原因如下:1。React和渲染器(如React DOM)2的版本可能不匹配。你可能违反了Hooks 3的规则。同一应用程序中可能有多个React副本。 我已经调试并确认我使用的是单一版本。也许我使用状态钩子不正确? 这里是我调用自定义钩子的地方:
-
我是一个很新的反应,并得到以下错误: 我想在提交表单时使用另一个组件。因此,在文件A中,当表单提交时,is使用一个函数,在调用其他组件之前首先检查某些内容,如: 在组件上,我有一些usstate钩子: 当页面正在加载的时候,我得到了这个错误,有没有人知道什么是错误的?
-
本文向大家介绍在React.js中使用useState钩子,包括了在React.js中使用useState钩子的使用技巧和注意事项,需要的朋友参考一下 钩子允许功能组件在反应中获得基于类的组件中可用的特性,从而使它们更加强大。 useState,我们将从react导入。从'react'导入{useState}; 这有助于我们为功能组件创建局部状态变量,并提供更新该变量的方法。 类中的状态是一个对象
-
从 react 导入 useState,将其粘贴到正文函数,但 react 告诉我错误的使用钩子。虽然另一个钩子像这样工作。
-
我有一个应用程序,当试图从异步函数内部使用useState钩子时出错。 这里是App.js 这里是错误 元素类型无效:需要字符串(对于内置组件)或类/函数(对于复合组件),但得到:未定义。您可能忘记了从定义组件的文件中导出组件,或者您可能混淆了默认导入和命名导入。 检查的渲染方法。 index.js package.json 更新错误-删除!认证 元素类型无效:需要字符串(对于内置组件)或类/函数
-
我正在使用钩子,但我得到了这个错误 第25行:React Hook“React.usestate”在函数“contact”中被称为“contact”,它既不是React函数组件也不是自定义React Hook函数React-hooks/rules of-hooks“第26行:React Hook”React.usestate“在函数”contact“中被称为”contact“,它既不是React函

