UISearchBar在iOS中重叠状态栏
我(就像这里的其他人一样)遇到了和其他人一样的状态栏重叠问题,有点扭曲,这就是为什么我对此提出了一个新的问题。
似乎有某种机制可以让UISearchBar知道自己的位置,这是完全不正常的。
Jaredsinclair在这里回答(iOS7状态栏回到iOSiPhone应用程序的默认样式?),非常详细地解释了苹果工程师如何允许我们将逻辑引入我们的应用程序,以便尽可能多地融入可能与用户的环境。
我仔细检查了应用程序中的每个UIViewController,并进行了最细微的修改。
在大多数情况下,我都能使用下面的代码解决问题,我发现了几个答案
// Do any additional setup after loading the view.
if ([self respondsToSelector:@selector(edgesForExtendedLayout)]){
self.edgesForExtendedLayout = UIRectEdgeNone;
}
然而,无论我在UINavigationBar隐藏的特定视图中做什么,这都不会起作用。

基于在中找到的解决方案,所以我能够通过向这个特定的UIViewController添加以下逻辑来解决这个问题
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7.0) {
CGRect statusBarFrame = [[UIApplication sharedApplication] statusBarFrame];
viewFrame.origin.y = viewFrame.origin.y+statusBarFrame.size.height;
}
这将根据状态栏的高度将UIViewController n像素向下推。
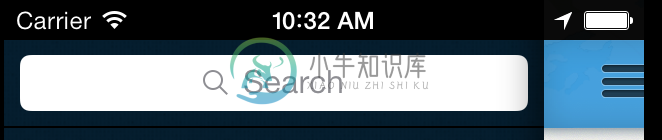
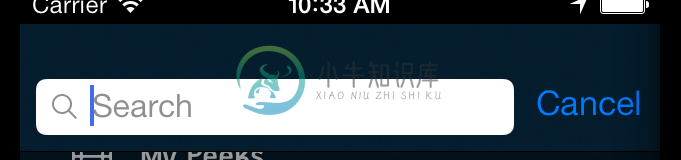
这里显示了这种效果

问题是,当我输入搜索字段时,UISearchBar会在顶部添加一个20px的填充,这会偏移整个UI。

这让我得出结论,UISearchBar试图调整自己,巧合的是,它调整自己的数量与状态栏的高度完全相同。
如果我没有调整位置,一旦我进入搜索字段,这个自动调整就会将UISearchBar整齐地对齐在状态栏下面。
我希望我已经详细说明了我的困惑,我想知道是否有人对解决方案有任何想法。
共有3个答案
UISearchBar有一个你想要的委托方法。只是把它从顶部20px。
- (UIBarPosition)positionForBar:(id <UIBarPositioning>)bar
{
return UIBarPositionTopAttached;
}
不幸的是,它不能与UISearchDisplayController一起工作。
也在这个问题上挣扎。你需要把这个放到你的ViewController的viewdiLoad方法中。
if (floor(NSFoundationVersionNumber) > NSFoundationVersionNumber_iOS_6_1) {
self.edgesForExtendedLayout = UIRectEdgeNone;
}
这应该可以解决它。iOS 7过渡指南中也有说明。https://developer.apple.com/library/ios/documentation/userexperience/conceptual/TransitionGuide/AppearanceCustomization.html#//apple_ref/doc/uid/TP40013174-CH15-SW1
如果导航栏可见,请在ViewDidLoad中执行以下操作:
self.edgesForExtendedLayout = UIRectEdgeNone;
如果导航栏处于隐藏状态,请在ViewDidLoad中执行以下操作:
通过将所有UIView元素移动20磅来调整它们
-
我有一个,它位于中,但导航栏是隐藏的。当我在iOS 7上运行应用程序时,状态栏显示在我的视图顶部。有没有办法避免这种情况? 我不想写任何特定于操作系统的代码。 我尝试设置为,但它没有解决问题。
-
我最近升级到xcode 5,当我在iOS模拟器中运行我的应用程序时,启动屏幕与状态栏重叠,当你在应用程序中时,状态栏与我应用程序上的元素重叠,就像我在应用程序左上角的后退按钮一样。我使用phonegap 2.9构建我的应用程序。你知道我怎样才能正确地渲染它吗。
-
我试着改变IOS应用程序的风格。跟我来。 和 但我有默认样式的结果: 如何修复它?
-
我想在活动中使用appcompat v21工具栏。但我正在实现的工具栏在状态栏下方重叠。我该怎么修? 以下是活动布局xml: 工具栏视图: 主题风格:
-
有没有办法在Android4.2上关闭通知栏? 我使用的代码只适用于以前的Android版本: 请帮帮我。。。
-
问题内容: 如何在ios 9中隐藏状态栏? 现在不推荐使用: 问题答案: 斯威夫特3 更改为 删除 更改为 之所以可行,是因为计算变量具有getter函数,因此您之前实现的函数只是变成了getter函数 2016年起:简单的事物 在您的info.plist上,为statusBar隐藏添加以下两个属性 查看基于控制器的状态栏外观(布尔值:否) 状态栏最初是隐藏的(布尔值:是) 按来源 要么 旧答案!

