无法使用useState更新状态
我正在尝试使用注册功能组件中的useState更新组件的状态。当用户输入无效的电子邮件地址并单击“提交”按钮时,以下代码将返回错误消息
let response= await axios.post("/api/user/register",new_user,config);
我想用这段代码将错误消息设置为formData。
let response= await axios.post("/api/user/register",new_user,config);
if(response.data.errnum!==0){
setFormData({...formData,errors:response.data.message})
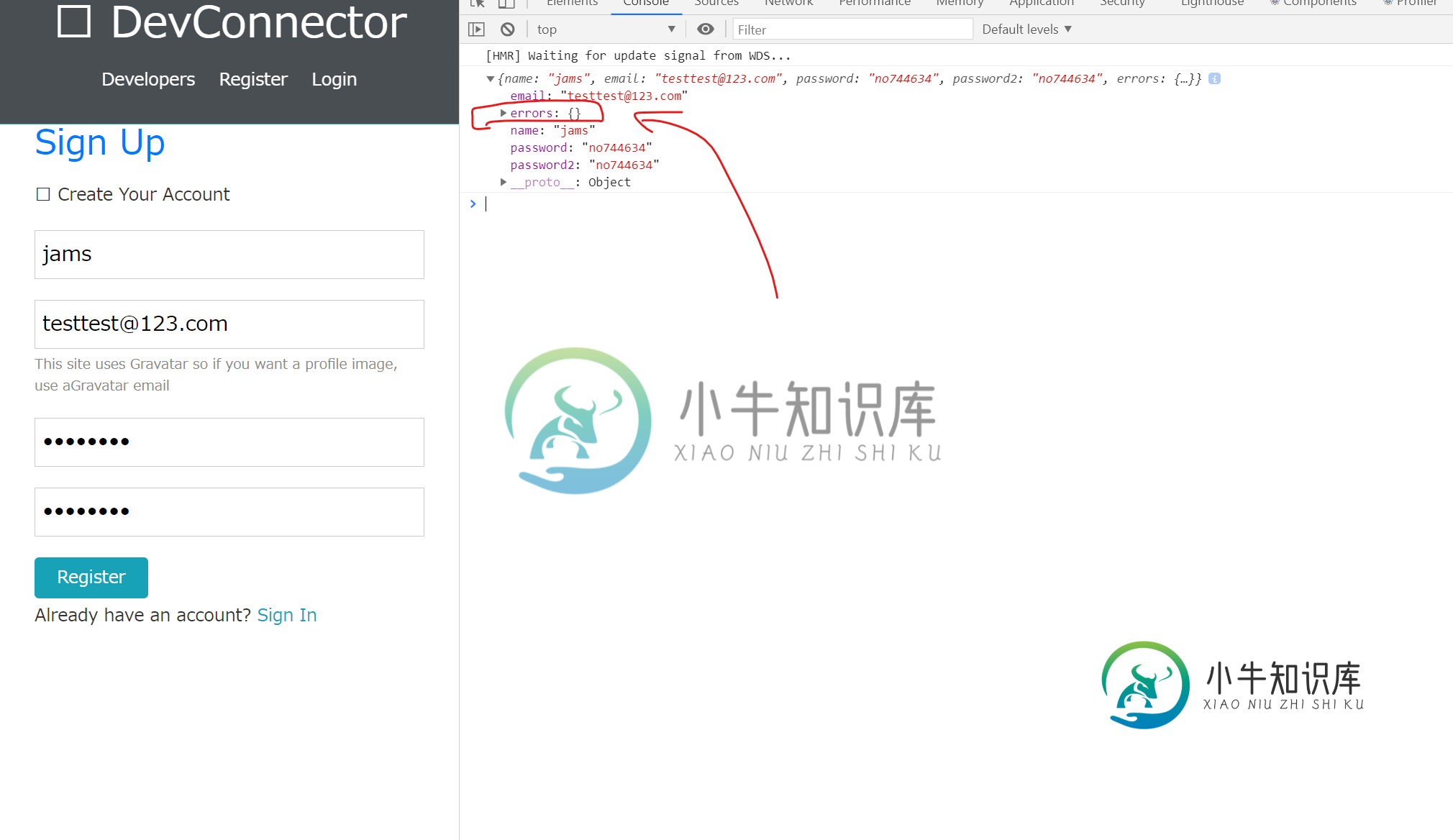
console.log(formData);
}

如何将错误消息设置为formData?
这是我的密码:
import React ,{useState}from 'react'
import axios from "axios"
function Register() {
const [formData,setFormData]=useState({
name:"",
email:"",
password:"",
password2:"",
errors:{}
});
const {name,email,password,password2}=formData;
const setValue= e =>setFormData({...formData,[e.target.name]:e.target.value})
const submitData=async (e) =>{
e.preventDefault();
if(password!==password2){
console.log("passwords do not match ");
}else{
let new_user={name,email,password,}
try{
let config={
header:{
'Content-Type':'applicaiton/json'
}
}
let response= await axios.post("/api/user/register",new_user,config);
if(response.data.errnum!==0){
setFormData({...formData,errors:response.data.message})
console.log(formData);
}
}catch(error){
console.error(error);
}
}
}
return (
<div>
<section className="container">
<h1 className="large text-primary">Sign Up</h1>
<p className="lead"><i className="fas fa-user"></i> Create Your Account</p>
<form className="form" onSubmit={e=>submitData(e)}>
<div className="form-group">
<input
type="text"
placeholder="Name"
name="name"
value={name}
onChange={e=>setValue(e)}
required />
</div>
<div className="form-group">
<input
type="email"
placeholder="Email Address"
onChange={e=>setValue(e)}
value={email}
name="email" />
<small className="form-text">This site uses Gravatar so if you want a profile image, use aGravatar email</small>
</div>
<div className="form-group">
<input
type="password"
placeholder="Password"
onChange={e=>setValue(e)}
value={password}
name="password"
minLength="6"
/>
</div>
<div className="form-group">
<input
type="password"
placeholder="Confirm Password"
onChange={e=>setValue(e)}
value={password2}
name="password2"
minLength="6"
/>
</div>
<input type="submit" className="btn btn-primary" value="Register" />
</form>
<p className="my-1">
Already have an account? <a href="login.html">Sign In</a>
</p>
</section>
</div>
)
}
export default Register共有2个答案
您的代码中没有问题。您要做的是在设置状态时立即对其进行控制台操作。
setState是异步的,这意味着您不能在一行上调用它,而假定在下一行上状态已更改。
如果你查一下
setState()不会立即改变此.state,但会创建挂起的状态转换。调用此方法后访问this.state,可能会返回现有值。无法保证对setState调用的同步操作,并且可能会对调用进行批处理以提高性能。
我建议您使用use效应,然后检查您的状态数据的变化。
useEffect(() => {
console.log(formData)
}, [formData])
我认为你所做的是错误的你是保存和对象内的另一个对象
const [formData,setFormData]=useState({
name:"",
email:"",
password:"",
password2:"",
errors:{}
});
formData是一个对象,而errors也是一个对象。为了找到更好的方法,请为错误创建一个单独的状态,并将通过这些消息产生的所有错误附加到error对象中。如果您在定义错误的对象中写入消息,它将给您错误消息
errors:{"hi","bye"}
-
我正在尝试使用axios接收的数据,使用useState更新组件的状态。问题是“setCursos”不更新“cursos”,它以空数组开始。我试过很多东西,但似乎都不管用。请帮忙。这是a公司迄今为止所做的: 这就是我在express中看到的: aa和我获取数据的json文件:
-
我有一个对象的状态数组: 我有一个添加按钮,用于将对象添加到数组中,这是onclick事件的主体:
-
我不熟悉React钩子和React 16.13.1。 我将实现能够处理登录的Auth组件。 但是它似乎没有正确更新状态,即使使用响应对象调用。 这个代码有什么问题?
-
问题内容: 我发现React Hooks文档的这两部分有些令人困惑。使用状态挂钩更新状态对象的最佳实践是哪一种? 想象一下要进行以下状态更新: 选项1 从使用React Hook的文章中,我们可以做到: 所以我可以做: 然后: 选项2 从钩子参考中我们可以得出: 与类组件中的setState方法不同,useState不会自动合并更新对象。您可以通过将函数更新程序形式与对象传播语法结合使用来复制此行
-
我发现这两个反应钩文档有点混乱。使用状态钩子更新状态对象的最佳实践是哪一个? 假设一个用户希望进行以下状态更新: 选择1 从使用React Hook一文中,我们可以看出这是可能的: 所以我可以做: 然后呢: 选择2 从Hooks参考中我们得到: 与类组件中的setState方法不同,useState不会自动合并更新对象。通过将函数更新程序窗体与对象扩展语法相结合,可以复制此行为: 据我所知,两者都
-
在基于类的React组件中,我们可以使用setState的函数形式定义处理函数,例如: 其中,两个参数表示传递给此组件的先前状态和更新的道具。 类似地,我们有一个函数形式,使用useState钩子在函数组件中设置状态,如下所示: 但正如我们所看到的,useState钩子中的函数形式缺少表示更新的道具的第二个参数 这是React开发团队故意留下的吗?在useState钩子中设置状态时,我们如何访问更

