按X刻度缩放matplotlib.pyplot.ax.spatter markersize
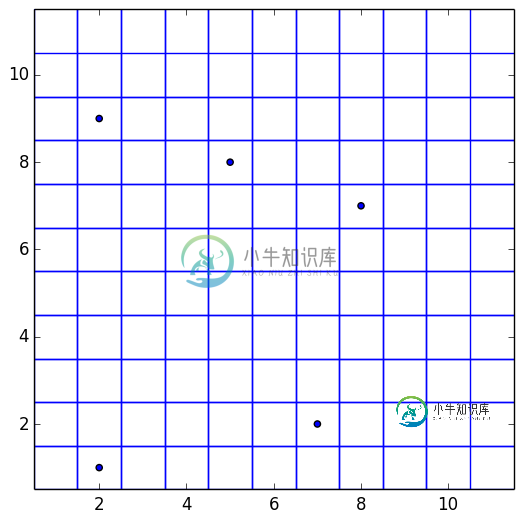
我想根据x/y轴上的点数缩放matplotlib.pyplot.axes.scatter绘图的markersize。
import matplotlib.pyplot as plt
import numpy as np
vmin = 1
vmax = 11
x = np.random.randint(vmin, vmax, 5)
y = np.random.randint(vmin, vmax, 5)
fig, ax = plt.subplots()
for v in np.arange(vmin, vmax):
ax.axvline(v - 0.5)
ax.axvline(v + 0.5)
ax.axhline(v - 0.5)
ax.axhline(v + 0.5)
ax.set_xlim(vmin - 0.5, vmax + 0.5)
ax.set_ylim(vmin - 0.5, vmax + 0.5)
ax.scatter(x, y)
ax.set_aspect(1)
plt.show()
AX始终使用相等的纵横比,并且两个轴具有相同的LIM值。


两个图中的markersize保留为默认值,即markersize=6。
共有1个答案
一个简单的选择是用patchcollection替换散点,该散点由半径为0.5的圆组成。
circles = [plt.Circle((xi,yi), radius=0.5, linewidth=0) for xi,yi in zip(x,y)]
c = matplotlib.collections.PatchCollection(circles)
ax.add_collection(c)
如果需要散点图,另一种方法是将markersize更新为数据单位。
这里的简单解决方案是首先绘制一次图形,然后获取轴的大小,并以点为单位计算markersize。
import matplotlib.pyplot as plt
import numpy as np
vmin = 1
vmax = 11
x = np.random.randint(vmin, vmax, 5)
y = np.random.randint(vmin, vmax, 5)
fig, ax = plt.subplots(dpi=141)
for v in np.arange(vmin, vmax):
ax.axvline(v - 0.5)
ax.axvline(v + 0.5)
ax.axhline(v - 0.5)
ax.axhline(v + 0.5)
ax.set_xlim(vmin - 0.5, vmax + 0.5)
ax.set_ylim(vmin - 0.5, vmax + 0.5)
ax.set_aspect(1)
fig.canvas.draw()
s = ((ax.get_window_extent().width / (vmax-vmin+1.) * 72./fig.dpi) ** 2)
ax.scatter(x, y, s = s, linewidth=0)
plt.show()
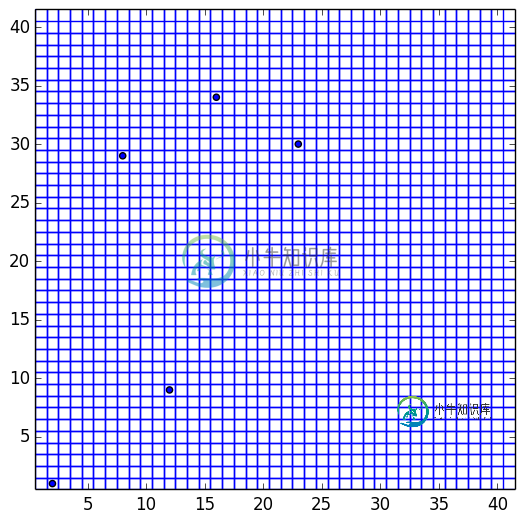
关于如何使用markersize of scatters的一些背景信息,请参见以下答案。上述解决方案的缺点是将标记大小固定到绘图的大小和状态。如果轴的限制会改变或绘图被缩放,散点绘图将再次有错误的大小。
因此,下面的解决方案将更为通用。这是一个有点复杂的工作,将类似于绘制一条线的宽度,以数据单位。
import matplotlib.pyplot as plt
import numpy as np
vmin = 1
vmax = 32
x = np.random.randint(vmin, vmax, 5)
y = np.random.randint(vmin, vmax, 5)
fig, ax = plt.subplots()
for v in np.arange(vmin, vmax):
ax.axvline(v - 0.5)
ax.axvline(v + 0.5)
ax.axhline(v - 0.5)
ax.axhline(v + 0.5)
ax.set_xlim(vmin - 0.5, vmax + 0.5)
ax.set_ylim(vmin - 0.5, vmax + 0.5)
class scatter():
def __init__(self,x,y,ax,size=1,**kwargs):
self.n = len(x)
self.ax = ax
self.ax.figure.canvas.draw()
self.size_data=size
self.size = size
self.sc = ax.scatter(x,y,s=self.size,**kwargs)
self._resize()
self.cid = ax.figure.canvas.mpl_connect('draw_event', self._resize)
def _resize(self,event=None):
ppd=72./self.ax.figure.dpi
trans = self.ax.transData.transform
s = ((trans((1,self.size_data))-trans((0,0)))*ppd)[1]
if s != self.size:
self.sc.set_sizes(s**2*np.ones(self.n))
self.size = s
self._redraw_later()
def _redraw_later(self):
self.timer = self.ax.figure.canvas.new_timer(interval=10)
self.timer.single_shot = True
self.timer.add_callback(lambda : self.ax.figure.canvas.draw_idle())
self.timer.start()
sc = scatter(x,y,ax, linewidth=0)
ax.set_aspect(1)
plt.show()
(我更新了代码,使用计时器来重绘画布,由于这个问题)
-
问题内容: 我有一个始终从x = 0开始的JFree XY折线图。然后,根据属性文件中用户定义的设置,应用程序将根据该数字(以分钟为单位)递增。 例如,x = 0开始时,用户定义的设置为5,因此刻度变为0、5、10、15、20…,或者用户设置为3,因此变为0、3、6、9、12…非常简单。 我遇到的问题是图表开始的方式。如果我从0开始,则0在图形的中间,而不是在左下角的-0.0000005,-0.0
-
我需要移动轴中所有刻度线的标签(),使文本位于其自己的刻度线和下一个刻度线的中间。 我正在使用Roland的甘特图控件(经过一些修改)和Christian Schudt的DateAxis作为我的X轴。我的目标是根据Date值绘制甘特图(忽略时间;所有时间值都被截断)。 我的甘特图对每个任务都有一个“开始日期”和“结束日期”(即在图表上,它由一个条形图表示)。 考虑一下: 我有一个从2月1日开始的任
-
问题内容: 我只想绘制数组的一部分,固定x部分,但让y部分自动缩放。我尝试如下所示,但它不起作用。 有什么建议? 问题答案: 自动缩放总是使用整个数据范围,因此y轴将按y数据的全部范围缩放,而不仅仅是x范围内的缩放。 如果要显示数据的子集,那么仅绘制该子集可能是最简单的:
-
问题内容: 我需要实现变焦为包含在。我已经通过覆盖方法和调用来成功进行缩放。 这是不正常:对的和的规模如预期,但一定会得到的和这样的寄存器在预分频的位置。我能做什么?感谢您的阅读。 问题答案: 显示了如何使用明确的转化方法扩展鼠标坐标:,,和。)。
-
我有一个使用CSS flexbox缩放到可用高度的DIV。在这个DIV中,我想在两个维度上与DIV一起缩放图像。这意味着它应该被缩放以保持其长宽比,并且小于相应DIV维度的维度应该居中。 我可以使图像跟随DIV的宽度,但不能跟随高度。因此,肖像图像脱离DIV界限。 这里有一个jsFiddle来演示这个问题。
-
我正在使用JFreeChart创建y轴为“对数”的XylineChart,但我遇到了一个我似乎无法解决的错误。 在某些情况下,我的值非常低(在一个这样的情况下,y轴值的范围在4.5e-8到1.7112之间)。我在XYLineChart上绘制这些值,使用y轴的对数轴(并使用LogAxis.createLogTickUnits(区域设置)。在y轴上创建指数刻度单位)。我设定了我的范围从4.5e-8到1

