如何使用python selenium在DIV中输入文本
我正在尝试创建一个机器人,在各种TikTok帖子上留下评论,其中一些帖子需要留下一个提及,例如用户名。问题是,TikTok的注释框是一个div元素,而不是一个input元素。
- 首先,我知道这个StackOverflow帖子,对一些人来说,它只是说使用javascript更新div值。问题是,如果编辑代码,它将不会显示用户名下拉菜单
“用户名下拉菜单”是什么?
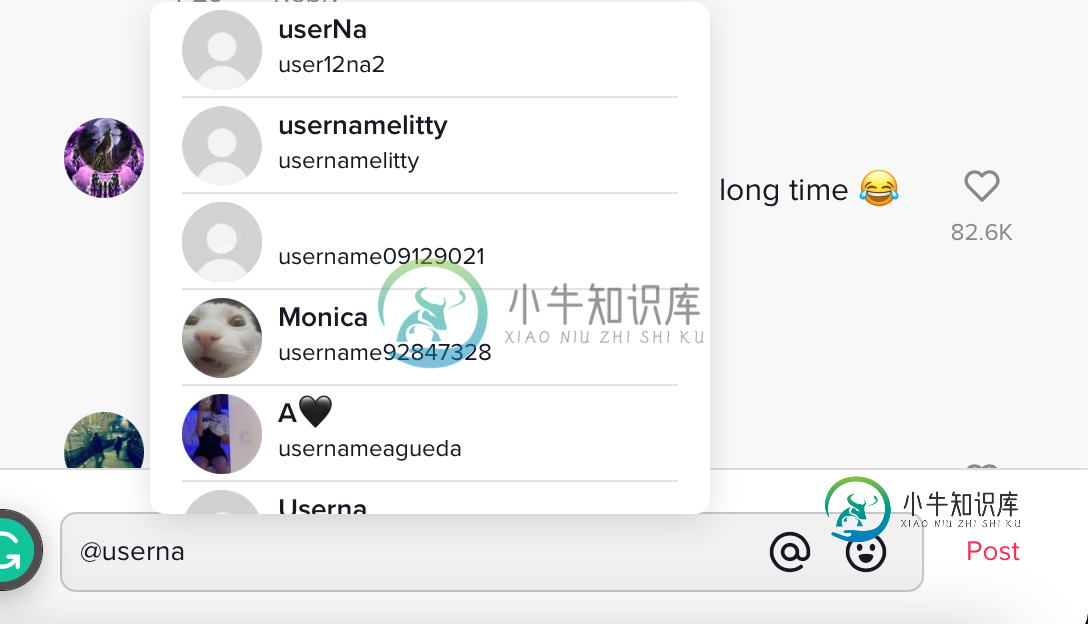
这是一个小菜单,上面有你想要提及的用户的建议
例如,如果我键入“@userna”,它将显示许多用户名相似的用户

- 为了验证这一点,我尝试在inspect元素中编辑span,但它不会显示下拉菜单。我认为这与使用javascript编辑div是一样的。(注释框是div,但里面的文本是span)
这是评论框的XPath
//div[@class='DraftEditor-root']
- 我尝试用(工作)单击div
# get comment box
comment_box = driver.find_element_by_xpath("//div[@class='DraftEditor-root']")
# click the comment box
CommentBox = ActionChains(driver).click(comment_box).perform()
然后我试着把钥匙发给司机,以为它会输入和填写像这样选择的任何东西(不起作用)
CommentBox = ActionChains(driver).send_keys('@test')
<div data-e2e="comment-input" class="tiktok-1vwgyq9-DivInputAreaContainer e1npxakq2">
<div data-e2e="comment-text" class="tiktok-qpucp9-DivInputEditorContainer e1npxakq3">
<div class="tiktok-ybf3r7-DivInputAreaContainer e12pqyqm0">
<div class="DraftEditor-root">
<div class="public-DraftEditorPlaceholder-root">
<div class="public-DraftEditorPlaceholder-inner" id="placeholder-24b80" style="white-space: pre-wrap;">Add comment...</div>
</div>
<div class="DraftEditor-editorContainer">
<div class="notranslate public-DraftEditor-content" contenteditable="true" role="textbox" spellcheck="false" aria-describedby="placeholder-24b80" style="outline: none; -webkit-user-select: text; white-space: pre-wrap; word-wrap: break-word;">
<div data-contents="true">
<div class="" data-block="true" data-editor="24b80" data-offset-key="eap17-0-0">
<div data-offset-key="eap17-0-0" class="public-DraftStyleDefault-block public-DraftStyleDefault-ltr">
<span data-offset-key="eap17-0-0">
<br data-text="true">
</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div data-e2e="comment-at-icon" class="tiktok-1vi8qz3-DivMentionButton e1npxakq4">
<svg width="1em" height="1em" viewBox="0 0 48 48" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" clip-rule="evenodd" d="M24 6C14.0589 6 6 14.0589 6 24C6 33.9411 14.0589 42 24 42C28.0553 42 31.7921 40.6614 34.8006 38.401L35.6001 37.8003C36.0416 37.4686 36.6685 37.5576 37.0003 37.9992L38.2016 39.5981C38.5334 40.0397 38.4443 40.6666 38.0028 40.9983L37.2033 41.599C33.5258 44.3619 28.9513 46 24 46C11.8497 46 2 36.1503 2 24C2 11.8497 11.8497 2 24 2C36.1503 2 46 11.8497 46 24V26C46 30.4843 42.1949 34 37.8438 34C35.1966 34 32.8496 32.7142 31.3935 30.733C29.5649 32.7403 26.9303 34 24 34C18.4772 34 14 29.5228 14 24C14 18.4772 18.4772 14 24 14C29.5228 14 34 18.4772 34 24C34 24.5814 33.9502 25.1528 33.8541 25.7096C33.8473 25.8052 33.8438 25.902 33.8438 26C33.8438 28.2091 35.6347 30 37.8438 30C40.1201 30 42 28.1431 42 26V24C42 14.0589 33.9411 6 24 6ZM24 18C20.6863 18 18 20.6863 18 24C18 27.3137 20.6863 30 24 30C26.9395 30 29.3891 27.8841 29.9013 25.0918C29.9659 24.7392 30 24.3744 30 24C30 20.6863 27.3137 18 24 18Z"></path>
</svg>
</div>
<div data-e2e="comment-emoji-icon" class="tiktok-1yq6goo-DivEmojiButton e1npxakq5">
<svg width="1em" height="1em" viewBox="0 0 48 48" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" clip-rule="evenodd" d="M24 6C14.0589 6 6 14.0589 6 24C6 33.9411 14.0589 42 24 42C33.9411 42 42 33.9411 42 24C42 14.0589 33.9411 6 24 6ZM2 24C2 11.8497 11.8497 2 24 2C36.1503 2 46 11.8497 46 24C46 36.1503 36.1503 46 24 46C11.8497 46 2 36.1503 2 24Z"></path><path fill-rule="evenodd" clip-rule="evenodd" d="M17 23C18.6569 23 20 21.2091 20 19C20 16.7909 18.6569 15 17 15C15.3431 15 14 16.7909 14 19C14 21.2091 15.3431 23 17 23Z"></path>
<path fill-rule="evenodd" clip-rule="evenodd" d="M31 23C32.6569 23 34 21.2091 34 19C34 16.7909 32.6569 15 31 15C29.3431 15 28 16.7909 28 19C28 21.2091 29.3431 23 31 23Z"></path>
<path fill-rule="evenodd" clip-rule="evenodd" d="M16 28.3431C16 31.4673 19.5817 36 24 36C28.4183 36 32 31.4673 32 28.3431C32 25.219 16 25.219 16 28.3431Z"></path>
</svg>
</div>
</div>
共有1个答案
我认为问题是您处理的是container div,而不是span。不幸的是,我无法测试它,因为我没有tiktok帐户。希望这个解决方案会有所帮助,或者在列表中排除这种可能性。
- 单击span而不是div,然后发送键
可选择的
JavascriptExecutor js = (JavascriptExecutor) driver;
// Choose the desired span, and add your text into it
js.executeScript("document.quarySelectorAll('[data-offset-key]')[0].innerHTML= @userName");
// try setting focus on the span to active the popup list
js.executeScript("document.quarySelectorAll('[data-offset-key]')[0].focus()")
// try setting a change event on the span to active the popup list
js.executeScript("document.quarySelectorAll('[data-offset-key]')[0].dispatchEvent(new Event('change', { 'bubbles': true }))")
-
问题内容: 在输入框selenium中,我们可以输入如下值: 但是在1个网页上,我点击了要获得selenium的一个div后有一个按钮,我得到了那个div的xpath 使用xpath,我正在获得div,但是如何使用xpath在其中输入文本? 手动添加文本后的HTML: 我必须在其中输入文本的div是: 问题答案: 您可以使用JavaScript更新DIV文本 在JavaScript中使用XPATH
-
我必须在其中输入文本的div是:
-
我有一个HTML元素. 加载页面后,我可以使用从该元素获取文本。 但随后我点击这个元素并更改里面的文本(例如,改为“已编辑”)。DOM中没有任何变化,包括属性 的值(即仍然返回“initial”,并且DOM中的元素看起来像) 如何提取现在在浏览器中可见的值(即字符串“已编辑”)?我需要执行一些JavaScript或其他东西吗?
-
在我试图制作的一个程序中,有三个文本字段和几个按钮(每个按钮代表一个数字)。我正在尝试获取它,这样你就可以通过点击按钮(而不是键盘)来打字了。到目前为止,我得到了这个: 在搜索互联网后,我发现了以下代码: 唯一的问题是,我不知道如何使用我找到的代码(我找到的代码是第二个块)。 我从哪里得到密码的。
-
这只是我给tkinter文本输入框在pyplay中的一次尝试。我很确定它不会正常工作,但决定无论如何都要试一试,因为我没有什么可失去的。tkinter屏幕不显示,直到你退出pyplay。所以,我不是问是否有人知道如何修复代码,而是问是否有人知道在pyplay中创建文本框的最简单方法。我知道有一个文本输入类模块可以导入。如果你认为这是最简单的方法,那么你能告诉我吗?如果没有,请告诉我你认为最简单的方
-
问题内容: 我们有一个Web应用程序,我正在尝试使用Java,Web Driver和TestNG对其进行自动化测试。我面临的最大挑战(失败)是保持开发领先地位,并防止测试框架即使进行很小的代码更改就不会破坏。 问题 有一个接受数字的文本字段。到现在为止,为我完成了工作。 在页面源的最新更改中,输入数字后,逗号会自动插入。 因此,例如,“ 50000”变为“ 50,000”。 现在可以正确输入该值,

