IBM Watson Assistant-如何使用输入。插槽中的文本
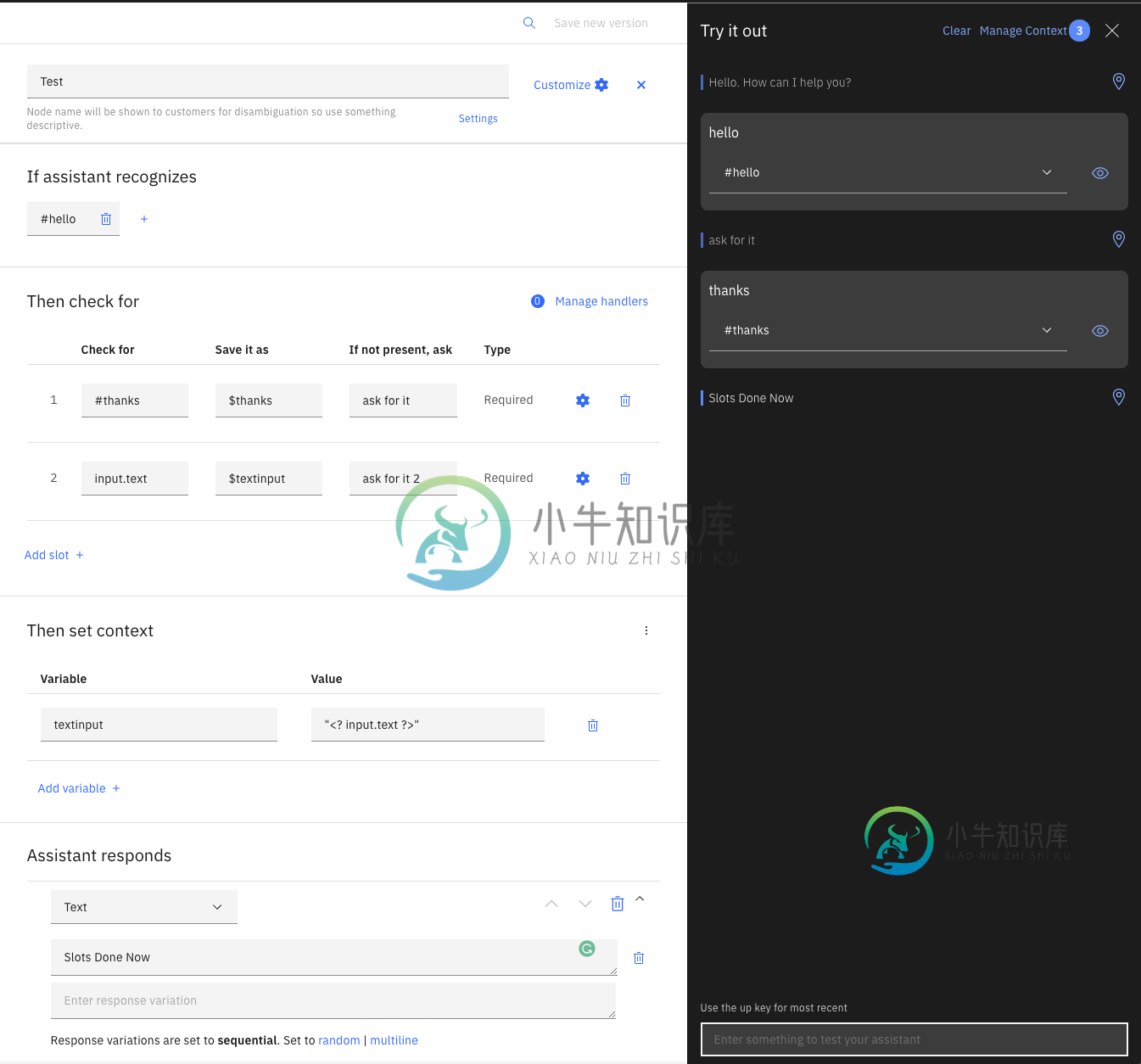
我使用IBM沃森助手聊天机器人。我有一个有两个插槽的对话节点。第一个插槽工作正常。节点被触发,机器人要求第一个插槽,因为它不存在。
然后我想让机器人请求第二个插槽。给出的答案应该存储在$variable中。我试图通过输入来实现这一点。text,因为我想存储那里给出的各种输入。
但是机器人没有询问第二个插槽,而是跳过它,并将插槽1中给出的答案存储在插槽2$变量中。我猜这是因为机器人也会检查输入。文本出现在插槽1中。为了明确起见,我没有激活“提示所有内容”选项。
我怎样才能克服这个问题?
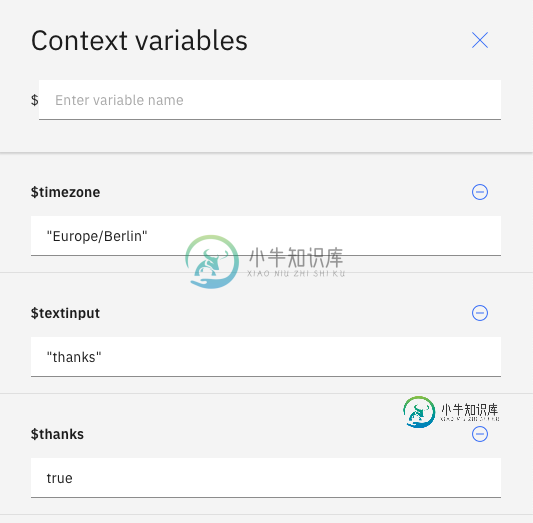
我相信这些测试环境的截图会让一切变得更加清晰:


共有1个答案
这是因为input.text作为一个检查匹配所有的输入,所以无论你输入什么,你的第二个插槽总是会得到满足。
吃角子老虎机的工作方式是,信息以何种顺序给出或给出多少并不重要。
例如:假设我有一个订购系统,查找“产品”、“数量”和“交货日期”
请求“2月3日我要勺子”
然后,两个插槽“product”和“delivery date”都满足要求,输出响应将提示缺少的“quantity”插槽。
在你的情况下,你需要确定你试图收集什么信息。是否存在唯一匹配输入的实体或意图。如果是这样的话,你可以用一个插槽。作为强力匹配,您可以使第二个插槽的条件更加复杂。
例如,在寻找订单确认时,您可以在条件中添加,该条件仅在上述所有插槽都已完成时触发,并且您正在寻找确认您是否正确收集了指令。
(#yes || #no) && slot_in_focus
如果这种方法不适合您的应用程序,那么您应该在插槽的节点之后收集这些信息。
-
我有一个HTML元素. 加载页面后,我可以使用从该元素获取文本。 但随后我点击这个元素并更改里面的文本(例如,改为“已编辑”)。DOM中没有任何变化,包括属性 的值(即仍然返回“initial”,并且DOM中的元素看起来像) 如何提取现在在浏览器中可见的值(即字符串“已编辑”)?我需要执行一些JavaScript或其他东西吗?
-
1. 前言 本小节我们将介绍如何使用插槽slot,包括默认插槽、具名插槽、作用域插槽。插槽可以使组件的模版变得多样性,让用户在使用组件时可以自定义传入模版内容。在复杂组件中,当我们在使用多个插槽的时候将会是一个难点。但是也不必担心,只要我们将每个插槽类型的使用方法学透,相信面对任何复杂插槽的使用的时候都可以游刃有余。 2. 慕课解释 Vue 实现了一套内容分发的 API,将 元素作为承载分发内容的
-
问题内容: 我正在尝试提高将数据写入Redis集群的性能。我们正计划从redi-sentinel转换为集群模式以实现可伸缩性。 但是,与redis-sentinel相比,写操作的性能要差得多。我们在redis-sentinel中利用了管道,但是集群模式不支持管道。 因此,我正在考虑将所有进入同一节点的密钥归为一组,然后使用管道将批次发送到该特定节点。 因此,我想知道如何(在写入集群之前)将特定密钥
-
我想用字符串替换元素和“randmsg”。下面是我现在掌握的: 有什么想法吗?我是一个JavaScript傻瓜,我做错了什么?
-
我正在尝试创建一个机器人,在各种TikTok帖子上留下评论,其中一些帖子需要留下一个提及,例如用户名。问题是,TikTok的注释框是一个div元素,而不是一个input元素。 首先,我知道这个StackOverflow帖子,对一些人来说,它只是说使用javascript更新div值。问题是,如果编辑代码,它将不会显示用户名下拉菜单 “用户名下拉菜单”是什么? 这是一个小菜单,上面有你想要提及的用户
-
本文向大家介绍vue 使用插槽分发内容操作示例【单个插槽、具名插槽、作用域插槽】,包括了vue 使用插槽分发内容操作示例【单个插槽、具名插槽、作用域插槽】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了vue 使用插槽分发内容操作。分享给大家供大家参考,具体如下: 单个插槽 除非子组件模板包含至少一个 <slot> 插口,否则父组件的内容将会被丢弃。当子组件模板只有一个没有属性的插槽时,父

