Python Matplotlib-如何在条形图中设置y轴上的值
我是Python新手,需要使用pyplot和matplotlib生成条形图。到目前为止,我是这样尝试的(我只附上了重要的代码片段):
import matplotlib.pyplot as plt
import numpy as np
finalDataset=[finalAverage,final4Average]
N=len(finalDataset)
ind=np.arange(N)
width=0.45
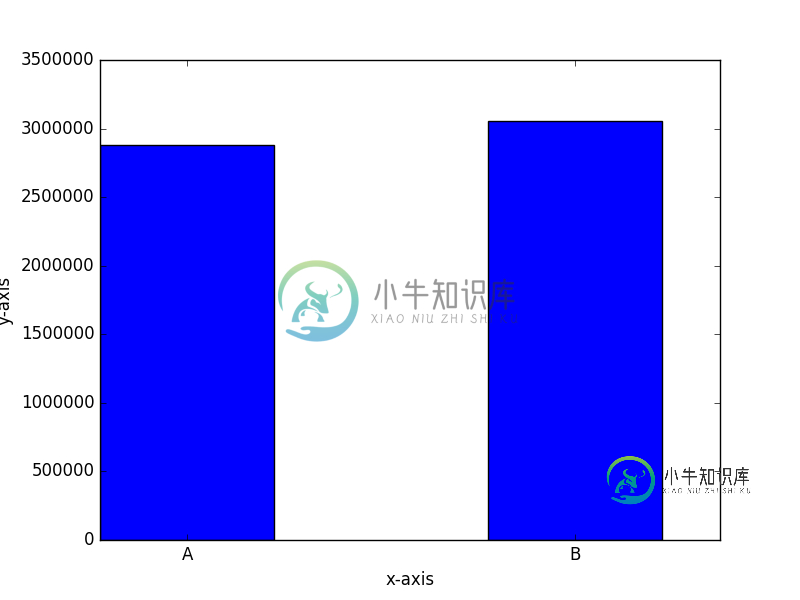
rects1=plt.bar(ind,finalDataset,width,color='blue')
plt.xticks(ind+width/2,("A","B"))
plt.ylabel('y-axis')
plt.xlabel('x-axis')
plt.savefig("sample.png")


共有1个答案
如果希望保持final4Average的值不变,可以尝试以下方法,使用新数组绘制数据集:
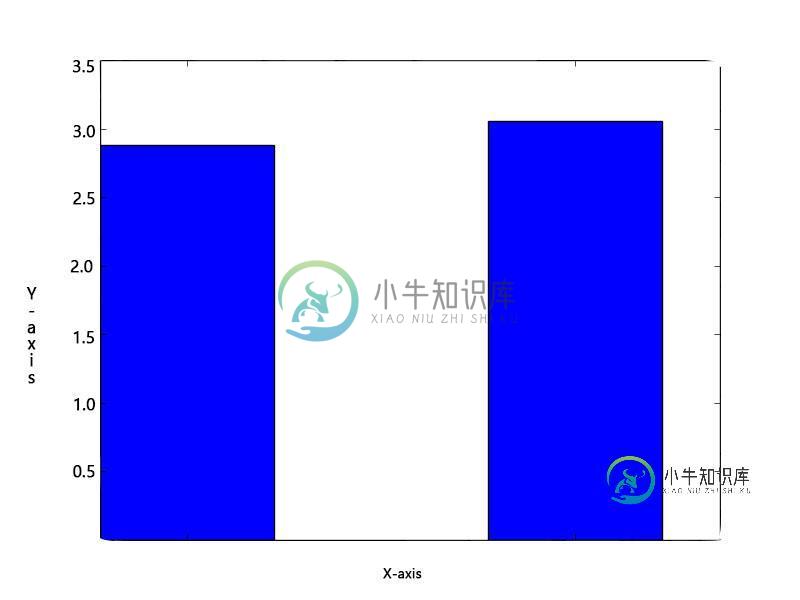
final4AverageModified = [x/1000000 for x in final4Average]
您可以编辑数据集,使其如下所示:
finalDatasetModified =[finalAverage, final4AverageModified]
然后,最后,进行plot graphing调用,使其如下所示:
rects1=plt.bar(ind, finalDatasetModified, width, color='blue')
这样,您可以将原始数据保存在final4A平均值中,并将新数据保存在final4AverageModify中。这只是在绘制之前划分数据。
-
我刚刚开始学习为Android编码和开发。 现在,我正在尝试这样做:Project Fi App UI然而,我在MPAndroidChart库中找不到参数或方法来设置条形图(或我正在使用的水平条形图)中条形图的比例。条形图中的条形图只是自动决定其比例。我想要的是一个固定的Y轴最大范围,图中条形的比例根据其值而变化。 另一个问题是,我无法摆脱每个酒吧上的标签。我写道 但条的右边仍然有一个值。 包含条
-
这是关于以下条款:https://github.com/PhilJay/MPAndroidChart/wiki/Setting-Data在条形图标题下。在下面的给定代码中: 产出是: 此处不显示X值。点击这里查看截图 如何将X轴值设置为月份(1月1日,1月2日,1月3日...),如文章中所示。
-
我试图做一个条形图,它将显示数据超过和低于基础起点,这不是0。 我尝试使用yAxes缩放选项的最小值和最大值,但它只是隐藏了超过设置最小值/最大值的条形图,并将“beginAtZero”设置为false。
-
目前我正在编写一个水平轴上的堆叠条形图的代码。但是我不知道如何设置.attr(x,...)来确保输入的每个rect都在条的末尾,从而填满空间。你能帮忙吗?
-
Highcharts 组合图 以下实例演示了双Y轴, 柱形图,线条图组合。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 yAxis 配置 在 yAxis 属性中添加两条Y轴的值 。 var yAxis = [{ // 第一条Y轴 }, { // 第二条Y轴 } }] 实例 文件名:highcharts_combin
-
我正在尝试使用我自己的标签制作Seaborn条形图,代码如下: 但是,我得到一个错误: 有什么好处?

