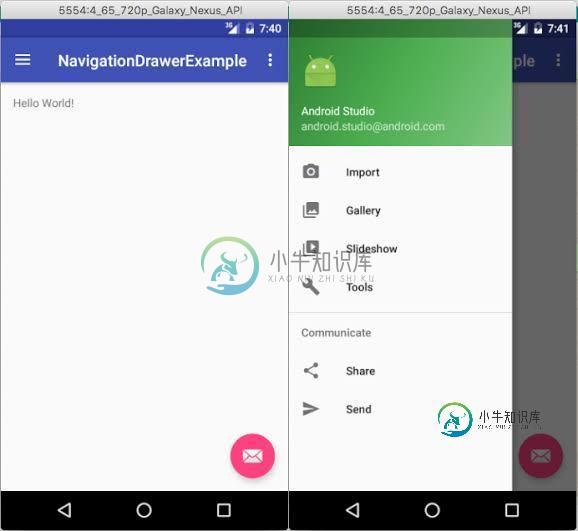
Android:导航组件不能同时使用:和NavigationItemSelectedListener
我已经创建了导航抽屉活动,作为导航抽屉活动的更新新格式,根据新的Android架构,我用导航组件结构得到了它。
导航视图(NavigationView)与导航控制器(NavController)和导航用户界面(NavigationUI)的代码如下所示,当我单击任何导航项目时,它就是打开的片段。
DrawerLayout drawer = findViewById(R.id.drawer_layout);
NavigationView navigationView = findViewById(R.id.nav_view);
// Passing each menu ID as a set of Ids because each
// menu should be considered as top level destinations.
mAppBarConfiguration = new AppBarConfiguration.Builder(
R.id.nav_home, R.id.nav_profile, R.id.nav_privacy_policy,
R.id.nav_terms, R.id.nav_contact_us, R.id.nav_share, R.id.nav_send)
.setDrawerLayout(drawer)
.build();
NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment);
NavigationUI.setupActionBarWithNavController(this, navController, mAppBarConfiguration);
NavigationUI.setupWithNavController(navigationView, navController);
这适用于nav\u host\u片段:
<fragment
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/mobile_navigation" />
导航正在使用此导航/mobile_navigation.xml
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/mobile_navigation"
app:startDestination="@+id/nav_home">
<fragment
android:id="@+id/nav_home"
android:name="com.sohamerp.marsremedies.fragment.HomeFragment"
android:label="@string/menu_home"
tools:layout="@layout/fragment_home" />
<fragment
android:id="@+id/nav_profile"
android:name="com.sohamerp.marsremedies.fragment.ProfileFragment"
android:label="@string/menu_my_profile"
tools:layout="@layout/fragment_profile" />
<fragment
android:id="@+id/nav_privacy_policy"
android:name="com.sohamerp.marsremedies.fragment.PrivacyPolicyFragment"
android:label="@string/menu_privacy_policy"
tools:layout="@layout/fragment_privacy_policy" />
<fragment
android:id="@+id/nav_terms"
android:name="com.sohamerp.marsremedies.fragment.TermsConditionFragment"
android:label="@string/menu_terms"
tools:layout="@layout/fragment_terms_condition" />
<fragment
android:id="@+id/nav_contact_us"
android:name="com.sohamerp.marsremedies.fragment.ContactUsFragment"
android:label="@string/menu_contact_us"
tools:layout="@layout/fragment_terms_condition" />
</navigation>
Android Studio已经为所有6个菜单创建了片段,但我不想点击最后两项打开片段。因此,我删除了最后两个<代码>

我尝试添加下面的setNavigationItemSelectedListener。
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) {
if (menuItem.getItemId() == R.id.nav_share)
Toast.makeText(NavigationMenuActivity.this, "Sharing...", Toast.LENGTH_SHORT).show();
else if (menuItem.getItemId() == R.id.nav_send)
Toast.makeText(NavigationMenuActivity.this, "Rating...", Toast.LENGTH_SHORT).show();
return false;
}
});
当我点击最后两个菜单,但前4个菜单不工作时,会显示烤面包片。
我该怎么做才能让它工作?
implementation 'androidx.navigation:navigation-fragment:2.1.0'
implementation 'androidx.navigation:navigation-ui:2.1.0'
implementation 'androidx.lifecycle:lifecycle-extensions:2.1.0'
共有3个答案
我找到了一个相当黑客的解决方案,它相对轻松地工作。我用它的setNavigationItemSelectedListener覆盖了NavigationView,这是一个Ktlin示例:
import android.content.Context
import android.util.AttributeSet
import android.view.MenuItem
import com.google.android.material.navigation.NavigationView
/**
* Created by EdgarK on 01/08/2020.
*/
class SKNavigationView@JvmOverloads constructor(
context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0
) : com.google.android.material.navigation.NavigationView(context, attrs, defStyleAttr),
NavigationView.OnNavigationItemSelectedListener {
private var originalListener : OnNavigationItemSelectedListener? = null
var menuItemNotHandledListener : OnNavigationItemSelectedListener? = null;
override fun setNavigationItemSelectedListener(listener: OnNavigationItemSelectedListener?) {
originalListener = listener
super.setNavigationItemSelectedListener(this)
}
override fun onNavigationItemSelected(item: MenuItem): Boolean {
val handled = originalListener?.onNavigationItemSelected(item) ?: false
return handled || menuItemNotHandledListener?.onNavigationItemSelected(item) ?: false
}
}
然后,您可以设置menuitemnothandledstener,只有在原始侦听器没有片段的情况下才会调用该侦听器。
我得到的解决方案如下:
// Passing each menu ID as a set of Ids because each
// menu should be considered as top-level destinations.
mAppBarConfigurationLeft = new AppBarConfiguration.Builder(
R.id.nav_home, R.id.nav_outstanding, R.id.nav_profile, R.id.nav_privacy_policy,
R.id.nav_terms, R.id.nav_contact_us, R.id.nav_share, R.id.nav_send)
.setOpenableLayout(binding.drawerLayout)
.build();
navControllerLeft = Navigation.findNavController(this, R.id.nav_host_fragment);
NavigationUI.setupActionBarWithNavController(this, navControllerLeft, mAppBarConfigurationLeft);
NavigationUI.setupWithNavController(binding.navView, navControllerLeft);
setUpHeaderView();
/**
* Clear Mapping code if Salesman or Admin has logged in
*/
binding.navView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) {
switch (menuItem.getItemId()) {
case R.id.nav_home:
navControllerLeft.navigate(R.id.nav_home);
break;
case R.id.nav_outstanding:
navControllerLeft.navigate(R.id.nav_outstanding);
break;
case R.id.nav_profile:
navControllerLeft.navigate(R.id.nav_profile);
break;
case R.id.nav_privacy_policy:
navControllerLeft.navigate(R.id.nav_privacy_policy);
break;
case R.id.nav_terms:
navControllerLeft.navigate(R.id.nav_terms);
break;
case R.id.nav_contact_us:
navControllerLeft.navigate(R.id.nav_contact_us);
break;
case R.id.nav_share:
Intent sharingIntent = new Intent(Intent.ACTION_SEND);
sharingIntent.setType("text/plain");
sharingIntent.putExtra(Intent.EXTRA_SUBJECT, getString(R.string.app_name));
sharingIntent.putExtra(Intent.EXTRA_TEXT, "Here I am sharing Skites App. Download here: https://play.google.com/store/apps/details?id=" + getPackageName());
sharingIntent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(Intent.createChooser(sharingIntent, getString(R.string.app_name)));
break;
case R.id.nav_send:
try {
startActivity(new Intent(Intent.ACTION_VIEW, Uri.parse("market://details?id=" + getPackageName())));
} catch (ActivityNotFoundException e) {
Toast.makeText(NavigationMenuActivity.this, "No Application Found to Rate", Toast.LENGTH_SHORT).show();
}
break;
}
binding.drawerLayout.closeDrawer(GravityCompat.START, true);
return false;
}
});
希望能有所帮助,谢谢。
您可以创建一个switch语句,对于其他4个片段,您应该返回true。
switch(menuItem.getItemId) {
case R.id.import:
navController.navigate(R.id.nav_home)
return true
case R.id.nav_gallery:
navController.navigate(R.id.nav_gallery)
return true
case R.id.nav_slideshow:
navController.navigate(R.id.nav_slideshow)
return true
case R.id.nav_tools:
navController.navigate(R.id.nav_tools)
return true
case R.id.nav_share:
Toast.makeText(NavigationMenuActivity.this, "Sharing...", Toast.LENGTH_SHORT).show();
return false;
case R.id.nav_send:
Toast.makeText(NavigationMenuActivity.this, "Rating...",Toast.LENGTH_SHORT).show();
return false;
default:
return false;
}
}
通过重写onBackPressed,您可以实现默认行为。(注意:默认行为仅返回第一个片段一次,然后在其结束活动之后)
public void onBackPressed(){
if (navigationDrawer.isDrawerOpen(GravityCompat.START)) {
navigationDrawer.closeDrawer(GravityCompat.START)
} else {
if (navController.currentDestination?.id == R.id.nav_home){
finish()
} else {
navController.navigate(R.id.action_global_nav_home)
drawerView.menu.findItem(R.id.menu_item_nav_home).isChecked = true
}
和在导航/mobile_导航中。xml添加全局操作:
<action
android:id="@+id/action_global_nav_home"
app:destination="@id/nav_home" />
-
我有如下的屏幕,其中包含一个导航抽屉和底部导航在同一个屏幕上: 我正在使用Jetpack导航架构组件。 当前问题和我尝试了什么? 单击第二个和第三个底部导航项目会在工具栏上显示返回箭头吗? 已尝试:将与第二和第三底部导航相关联的片段设置为顶级目的地 代替 不起作用。 任何帮助高度赞赏! 我的代码如下所示。 activity_main.xml menu_bottom.xml nav_graph.xm
-
我正在一个新的Android应用程序上使用导航组件,但我不知道怎么做 首先,我有我的主活动,我有main_navigation_graph 主要活动 NavHostFragment main_navigation_graph里面有3个碎片 这里一切都很好。问题是当我到达最后一个片段时,因为在这个片段上,我想根据BottomNavigationView输入(暂时)显示一些子片段(在新的NavHost
-
我试图遵循谷歌最新的良好实践,用导航组件实现单个活动应用程序。 然而,在阅读了整个导航留档后,我仍然认为有很多情况下,他们没有解决。 例如,我应该如何实现以下情况: 应用程序在闪屏中启动。然后在加载后进入新闻片段。 注意:闪屏应该从后台弹出,因为它不应该再出现了。 然而,部分中的一些片段可以导航到一个新区域,该区域应该有一个后退按钮(而不是抽屉)。
-
我正在将我的应用程序更新为导航架构组件,我发现它在替换导航抽屉中可见的片段时存在延迟,无法顺利关闭。 直到现在,我一直在遵循这种方法: https://vikrammnit.wordpress.com/2016/03/28/facing-navigation-drawer-item-onclick-lag/ 所以我在中导航而不是在中导航以避免故障。 这是一个非常常见的问题,但它又回来了。使用导航组
-
本文向大家介绍Android组件创建DrawerLayout导航,包括了Android组件创建DrawerLayout导航的使用技巧和注意事项,需要的朋友参考一下 概述 本篇博客是对developer.android.com/上的Training课程的简单翻译,若是觉得翻译出来的理解有困难,请点击下方链接查看原文! 关于DrawerLayout的Training:http://developer.

