Libgdx box2d body与sprite重叠

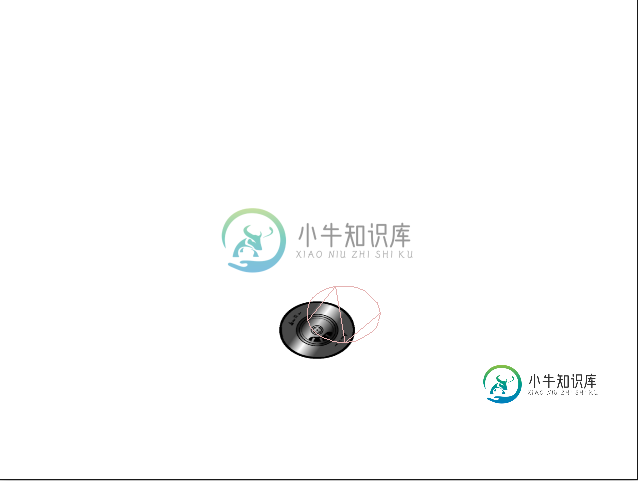
正如你从图像中看到的那样,身体与实际的精灵不同,我有一种预感,它可能是起源,因为它的区别很小,但我似乎不知道如何把它排成一行。
我的创建方法
public class Physics1 extends ApplicationAdapter implements InputProcessor {
SpriteBatch batch;
Sprite sprite;
Texture img;
World world;
Body body;
Box2DDebugRenderer debugRenderer;
Matrix4 debugMatrix;
OrthographicCamera camera;
Vector2 bodyOrigin;
float torque = 0.0f;
boolean drawSprite = true;
final float PIXELS_TO_METERS = 100f;
final float WORLD_WIDTH =100;
final float WORLD_HEIGHT=100;
@Override
public void create() {
Assets.instance.init(new AssetManager());
batch = new SpriteBatch();
bodyOrigin = new Vector2();
sprite = new Sprite();
sprite.setRegion(Assets.instance.tyre.tyre);
sprite.setSize(12,12);
sprite.setOrigin(sprite.getWidth()/2, sprite.getHeight()/2);
sprite.setPosition(50-sprite.getWidth()/2,25);
Gdx.app.log("Physics1", "Sprite positions"+ -sprite.getWidth()/2+ " ,"+ -sprite.getHeight()/2);
world = new World(new Vector2(0, 0f),true);
BodyDef bodyDef = new BodyDef();
bodyDef.type = BodyDef.BodyType.DynamicBody;
BodyEditorLoader load = new BodyEditorLoader(Gdx.files.internal("levels/pittstop.json"));
bodyDef.position.set(sprite.getX()/PIXELS_TO_METERS,sprite.getY()/PIXELS_TO_METERS);
Gdx.app.log("Physics1", "Body positions calculations"+ sprite.getX() +" "+ sprite.getWidth()/2);
Gdx.app.log("Physics1", "Body positions"+ bodyDef.position);
body = world.createBody(bodyDef);
FixtureDef fixtureDef = new FixtureDef();
fixtureDef.density = 0.1f;
fixtureDef.friction = 0.0f;
fixtureDef.restitution = 0.0f;
float scale =0.2f;
load.attachFixture(body, "tyre", fixtureDef, scale);
Gdx.app.log("Physics1"," Orgin of body" +load.getOrigin("tyre", scale).cpy());
bodyOrigin = load.getOrigin("tyre", scale).cpy();
body.setUserData("tyre");
Gdx.input.setInputProcessor(this);
debugRenderer = new Box2DDebugRenderer();
camera = new OrthographicCamera(WORLD_WIDTH,WORLD_HEIGHT);
Gdx.app.log("Physics1", "camera "+ camera.viewportWidth+" "+camera.viewportHeight);
camera.position.set(WORLD_WIDTH / 2f, WORLD_HEIGHT / 2f, 0);
Gdx.app.log("Physics1", "camera "+ camera.viewportWidth+" "+camera.viewportHeight);
}
我的渲染方法
public void render() {
camera.update();
world.step(1f/60f, 6, 2);
body.applyTorque(torque,true);
sprite.setPosition((body.getPosition().x * PIXELS_TO_METERS),
(body.getPosition().y * PIXELS_TO_METERS))
;
sprite.setRotation((float)Math.toDegrees(body.getAngle()));
Gdx.gl.glClearColor(1, 1, 1, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
batch.setProjectionMatrix(camera.combined);
debugMatrix = batch.getProjectionMatrix().cpy().scale(PIXELS_TO_METERS,
PIXELS_TO_METERS, 0);
batch.begin();
if(drawSprite)
batch.draw(sprite, sprite.getX(), sprite.getY(),bodyOrigin.x,
bodyOrigin.y,
sprite.getWidth(),sprite.getHeight(),sprite.getScaleX(),sprite.
getScaleY(),sprite.getRotation());
batch.end();
debugRenderer.render(world, debugMatrix);
}
共有1个答案
虚惊一场,原来在物理编辑器中,你有机会改变你正在绘制的身体的起源,只需单击周围,我就可以将起源移动到中心,你就有了。
-
svg sprite 概述 SVG(Scalable Vector Graphics)是一种矢量图格式。Adobe Illustrator是专门编辑、制作矢量图的软件。 随着高清视网膜屏幕的出现,Web设计需要根据屏幕输出不同分辨率的图片。在开发中需要准备两套不同的图片应对,一套在普通屏幕上显示;一套在高清屏幕上显示。 现在流行的icon font字体图标,其实质上是SVG的封装。 SVG的优势
-
svg-sprite 是一个低层次的 Node.js 模块,它可以将一堆 SVG 文件进行优化,然后将它们烤成几种类型的 SVG sprites ,并包含合适样式表的资源(例如 CSS, Sass, LESS, Stylus, etc.) 使用模式: // Create spriter instance (see below for `config` examples)var spriter
-
问题内容: 我正在制作一个精灵工具包游戏,并且正在使用plist文件设置每个级别的属性。我的plist文件中的一个属性是一个叫做pattern的字典,它包含n个项目,其中每个项目都是一个块,用手键入x和y位置。该模型对于我正在制作的游戏非常适合,因为快速设置等级非常方便。但是,由于缺乏编码经验,我面临一个无法解决的缺点:某些关卡有多达290个块,因此当该应用尝试读取关卡时,该应用冻结了5秒钟。这对
-
精灵是一个总是面朝着摄像机的平面,通常含有使用一个半透明的纹理。 精灵不会投射任何阴影,即使设置了 castShadow = true也将不会有任何效果。 代码示例 const map = new THREE.TextureLoader().load( "sprite.png" ); const material = new THREE.SpriteMaterial( { map: map } )
-
不需要cocos2d,仅基于UIImage,实现类似cocos2d的精灵类(CCSprite),用于播放帧动画。帧动画的图片可以来自一张精灵图片(sprite sheet,texture atlas),类似cocos2d的CCSprite类。 [Code4App.com]
-
grunt-css-sprite 这是什么 这是一个帮助前端开发工程师将 css 代码中的切片合并成雪碧图的工具; 其灵感来源于 grunt-sprite,由于其配置参数限制目录结构等,不能满足通用项目需求,重新造轮子发布; 它的主要功能是: 对 css 文件进行处理,收集切片序列,生成雪碧图 在原css代码中为切片添加background-position属性 生成用于高清设备的高清雪碧图,并在

