在片段中选择微调器项目时,复选框消失
我有一个片段,其中有一个旋转器和复选框。
布局文件need_help_fragment_layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@color/all_fragment_background"
android:clickable="true"
android:focusable="true">
<androidx.constraintlayout.widget.Guideline
android:layout_width="0dp"
android:layout_height="0dp"
android:id="@+id/parent_top"
app:layout_constraintGuide_percent="0"
android:orientation="horizontal"/>
<androidx.constraintlayout.widget.Guideline
android:layout_width="0dp"
android:layout_height="0dp"
android:id="@+id/parent_bottom"
app:layout_constraintGuide_percent="1"
android:orientation="horizontal"/>
<androidx.constraintlayout.widget.Guideline
android:layout_width="0dp"
android:layout_height="0dp"
android:id="@+id/parent_left"
android:orientation="vertical"
app:layout_constraintGuide_percent="0"/>
<androidx.constraintlayout.widget.Guideline
android:layout_width="0dp"
android:layout_height="0dp"
android:id="@+id/parent_right"
android:orientation="vertical"
app:layout_constraintGuide_percent="1"/>
<androidx.constraintlayout.widget.Guideline
android:layout_width="0dp"
android:layout_height="0dp"
android:id="@+id/top_title_bottom"
app:layout_constraintGuide_percent=".25"
android:orientation="horizontal"/>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/top_title_bottom"
app:layout_constraintEnd_toStartOf="@+id/parent_right"
app:layout_constraintStart_toEndOf="@+id/parent_left"
app:layout_constraintTop_toBottomOf="@+id/parent_top">
<androidx.constraintlayout.widget.Guideline
android:layout_width="0dp"
android:layout_height="0dp"
android:id="@+id/text_view_top"
app:layout_constraintGuide_percent="0"
android:orientation="horizontal"/>
<androidx.constraintlayout.widget.Guideline
android:layout_width="0dp"
android:layout_height="0dp"
android:id="@+id/text_view_bottom"
app:layout_constraintGuide_percent="1"
android:orientation="horizontal"/>
<androidx.constraintlayout.widget.Guideline
android:layout_width="0dp"
android:layout_height="0dp"
android:id="@+id/text_view_left"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.07"/>
<androidx.constraintlayout.widget.Guideline
android:layout_width="0dp"
android:layout_height="0dp"
android:id="@+id/text_view_right"
android:orientation="vertical"
app:layout_constraintGuide_percent=".93"/>
<TextView
android:text="@string/need_help_header_text"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:id="@+id/title_header_text_view"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintTop_toBottomOf="@+id/text_view_top"
app:layout_constraintBottom_toTopOf="@+id/text_view_bottom"
app:layout_constraintStart_toEndOf="@+id/text_view_left"
app:layout_constraintEnd_toStartOf="@+id/text_view_right"
android:textColor="@color/all_text_color"
android:textSize="18sp"
android:gravity="center">
</TextView>
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.Guideline
android:layout_width="0dp"
android:layout_height="0dp"
android:id="@+id/mid_content_bottom_guide"
app:layout_constraintGuide_percent=".8"
android:orientation="horizontal"/>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintTop_toBottomOf="@+id/top_title_bottom"
app:layout_constraintBottom_toTopOf="@+id/mid_content_bottom_guide"
app:layout_constraintStart_toEndOf="@+id/parent_left"
app:layout_constraintEnd_toStartOf="@+id/parent_right">
<androidx.constraintlayout.widget.Guideline
android:layout_width="0dp"
android:layout_height="0dp"
android:id="@+id/mid_content_top"
app:layout_constraintGuide_percent="0"
android:orientation="horizontal"/>
<androidx.constraintlayout.widget.Guideline
android:layout_width="0dp"
android:layout_height="0dp"
android:id="@+id/mid_content_bottom"
app:layout_constraintGuide_percent="1"
android:orientation="horizontal"/>
<androidx.constraintlayout.widget.Guideline
android:layout_width="0dp"
android:layout_height="0dp"
android:id="@+id/mid_content_left"
android:orientation="vertical"
app:layout_constraintGuide_percent=".07"/>
<androidx.constraintlayout.widget.Guideline
android:layout_width="0dp"
android:layout_height="0dp"
android:id="@+id/mid_content_right"
android:orientation="vertical"
app:layout_constraintGuide_percent=".93"/>
<androidx.constraintlayout.widget.Guideline
android:layout_width="0dp"
android:layout_height="0dp"
android:id="@+id/spinner_bottom"
app:layout_constraintGuide_percent=".2"
android:orientation="horizontal"/>
<androidx.appcompat.widget.AppCompatSpinner
android:background="@null"
app:layout_constraintTop_toBottomOf="@+id/mid_content_top"
app:layout_constraintBottom_toTopOf="@+id/spinner_bottom"
app:layout_constraintStart_toEndOf="@+id/mid_content_left"
app:layout_constraintEnd_toStartOf="@+id/mid_content_right"
android:id="@+id/spinner_view"
android:layout_width="0dp"
android:layout_height="0dp"
android:gravity="center_horizontal | bottom"
android:text="3 Seconds"
android:textColor="@color/all_text_color"
android:textSize="22sp" />
<androidx.constraintlayout.widget.Guideline
android:layout_width="0dp"
android:layout_height="0dp"
android:id="@+id/checkbox_top"
app:layout_constraintGuide_percent=".4"
android:orientation="horizontal"/>
<androidx.constraintlayout.widget.Guideline
android:layout_width="0dp"
android:layout_height="0dp"
android:id="@+id/checkbox_bottom"
app:layout_constraintGuide_percent=".6"
android:orientation="horizontal"/>
<CheckBox
android:layout_width="0dp"
android:layout_height="0dp"
android:text="Remove timing, Auto Mode"
app:layout_constraintTop_toBottomOf="@+id/checkbox_top"
app:layout_constraintBottom_toTopOf="@+id/checkbox_bottom"
app:layout_constraintStart_toEndOf="@+id/mid_content_left"
app:layout_constraintEnd_toStartOf="@+id/mid_content_right"
android:layoutDirection="rtl"
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:textSize="18sp"
android:textColor="@color/all_text_color"
android:id="@+id/remove_timing_auto_mode_check_box"/>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
代码片段:
class NeedHelpFragment: Fragment(), View.OnClickListener {
lateinit var homeActivity : MainActivity
var check_box: CheckBox? = null
var spinner_view: Spinner? = null
lateinit var timeSpinnerList: ArrayList<String>
lateinit var timeSpinnerAdapter: ArrayAdapter<String>
override fun onAttach(context: Context) {
super.onAttach(context)
if(context is MainActivity)
homeActivity = context
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
}
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
var v : View = inflater.inflate(R.layout.need_help_fragment_layout, container, false)
check_box = v.findViewById<CheckBox>(R.id.check_box)
timeSpinnerList = ArrayList()
for(i in 0..10)
timeSpinnerList.add("$i seconds")
timeSpinnerAdapter = ArrayAdapter(homeActivity, android.R.layout.simple_spinner_dropdown_item, timeSpinnerList)
spinner_view = v.findViewById<Spinner>(R.id.spinner_view)
spinner_view!!.adapter = timeSpinnerAdapter
return v
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
}
override fun onClick(view: View?) {
when(view!!.id){
}
}
}
颜色代码:
<color name="colorPrimary">#6200EE</color>
<color name="colorPrimaryDark">#3700B3</color>
<color name="colorAccent">#03DAC5</color>
<color name="all_text_color">#6F6F6F</color>
<color name="all_fragment_background">#F8F8F8</color>
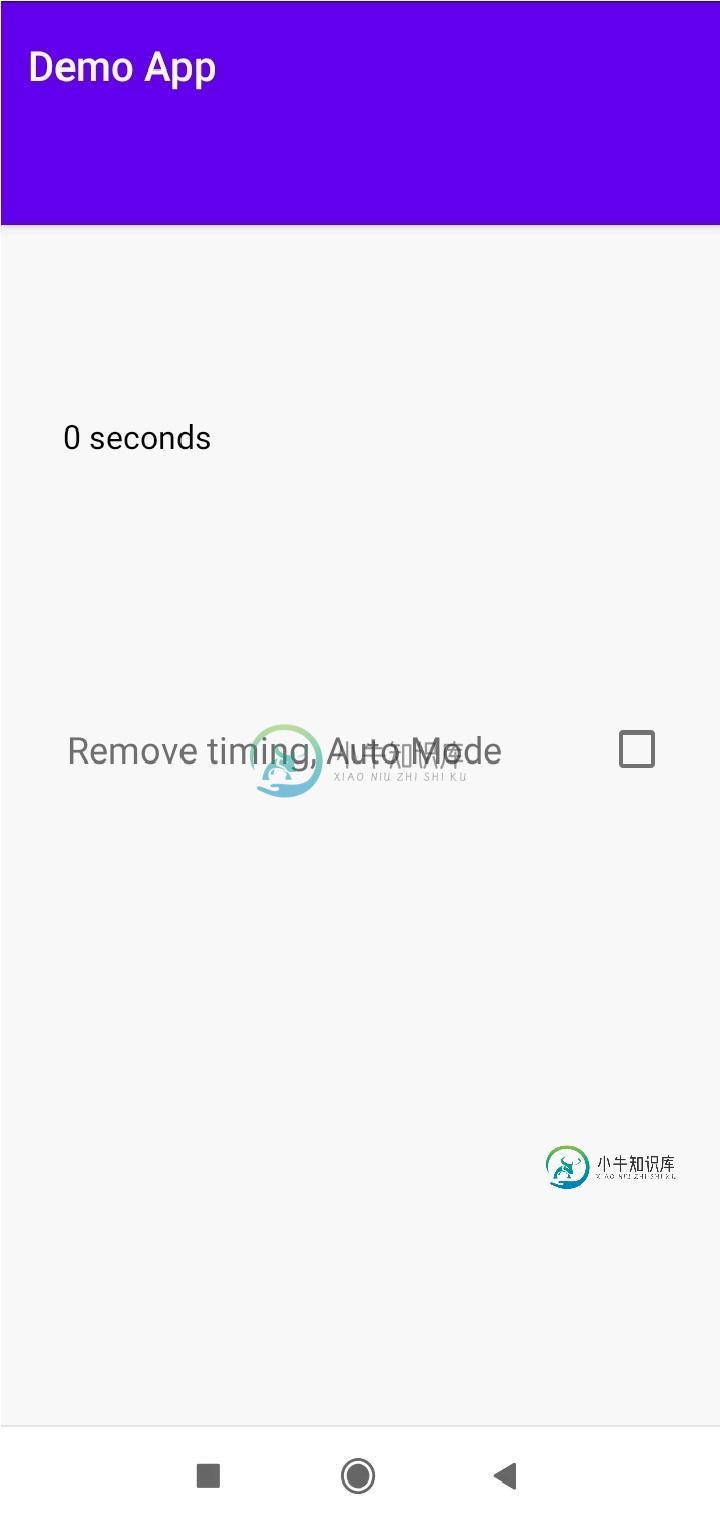
如果未选择任何内容,则可以:

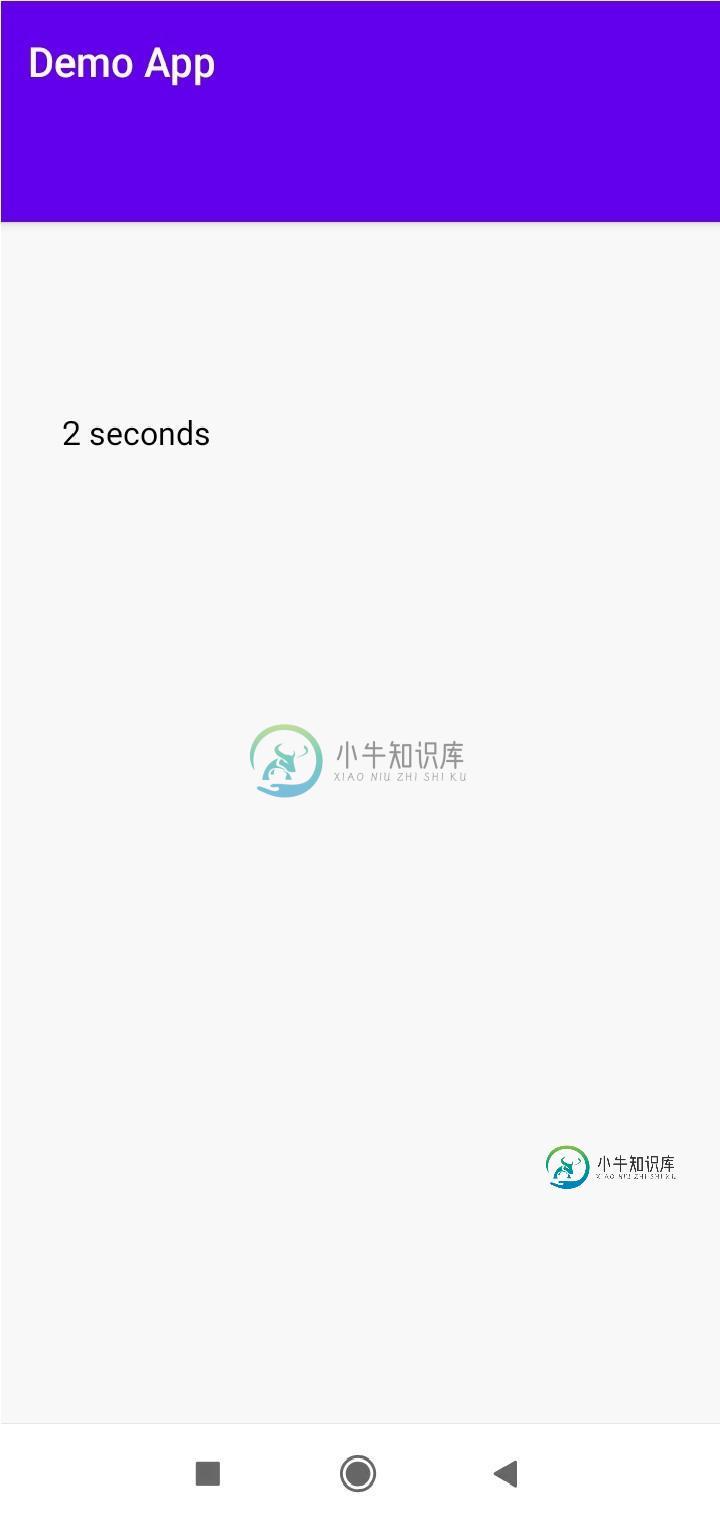
从微调器中选择项目时,复选框将消失:

布局文件中没有其他内容。只有约束布局以及复选框和微调器的指南。微调器和复选框在片段的onCreateView中初始化。当我从微调器中选择任何项目时,复选框将消失。请帮助。
共有1个答案
我认为问题是关于constraintLayout选项的设置值,比如:
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/spinner_view"
app:layout_constraintBottom_toBottomOf="parent"
我认为在某些情况下这是错误的。
然后举个简单的例子,我删除了指导原则,并解决了它。
您可以使用这种方法并添加指导原则。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/all_fragment_background"
android:clickable="true"
android:focusable="true">
<TextView
android:id="@+id/title_header_text_view"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="120dp"
android:gravity="center"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:text="HEAD"
android:textColor="@color/all_text_color"
android:textSize="18sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.appcompat.widget.AppCompatSpinner
android:id="@+id/spinner_view"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:background="@null"
android:gravity="center_horizontal|bottom"
android:text="3 Seconds"
android:textColor="@color/all_text_color"
android:textSize="22sp"
app:layout_constraintBottom_toTopOf="@+id/remove_timing_auto_mode_check_box"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/title_header_text_view" />
<CheckBox
android:id="@+id/remove_timing_auto_mode_check_box"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:layoutDirection="rtl"
android:paddingLeft="10dp"
android:text="Remove timing, Auto Mode"
android:textColor="@color/all_text_color"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/spinner_view" />
</androidx.constraintlayout.widget.ConstraintLayout>
-
我无法在微调器中选择项目。当我单击微调器中的项目时,Logcat显示警告 W/InputManagerService(60):窗口已聚焦,忽略:com的聚焦增益。Android内部的看法IIInputMethodClient$存根$Proxy@406f3d90 代码示例 你能帮助我吗?
-
我有一个复选框,其中有一对项目,当我单击该复选框时,该项目将添加到名为currentDevice的状态,但当我取消选中该项目时,它将保留“添加项目”,而不是删除它。 当我取消选中该框时,如何从状态中删除项。Im使用“反应本机元素”复选框。谢谢你 代码:
-
问题内容: 我有一个Django应用程序,想要在用户的个人资料中显示多个选择复选框。然后,他们将能够选择多个项目。 这是我的models.py的简化版本: 和我的形式课: 还有我的views.py: 我可以看到POST仅发送一个值: 并且本地vars参数正在发送一个列表: 所有表单字段都显示正确,但是当我提交POST时,我得到一个错误 错误绑定参数7-可能是不受支持的类型。 我是否需要在视图中进一
-
我创建了一个 (JavaFX) 组合框,我正在填充一个由 HBoxes 制成的可观察列表,以便我可以在每个列表单元格中显示带有一些文本的图像。 这显示得很好,除了每当您选择列表中的一个项目时,它都会消失。一旦您选择了每个项目,它根本不会呈现任何项目。(您仍然可以通过单击它们之前所在的空间来选择它们。 你知道我该怎么纠正吗? 我的部分代码显示如下: 提前感谢您的帮助!
-
我正在尝试制作一个非常简单的微调器,至少如下所示: XML: 爪哇: 我可以看到整个列表,但是一旦我点击一个项目,什么都不会发生,它根本不会显示选择,即使我使用,并且如果我尝试做我得到一个。我试着在网上搜索了很多,但没有一个解决方案似乎对我有帮助...
-
添加颜色微调器 更新片段 这是我第一次问问题,我是一名新的程序员,一直在尝试使用kotlin和java的android。我有一个应用程序,允许用户添加一件衣服,选项是通过微调器设置的。问题在于,当用户从保存的微调器中选择一个项目时,以及当我想要更新值时,如图所示,蓝色文字表示棕色是从“添加服装项目”微调器中选择的选项,但微调器显示灰色。是否有办法将微调器设置为棕色,而不是默认值。

