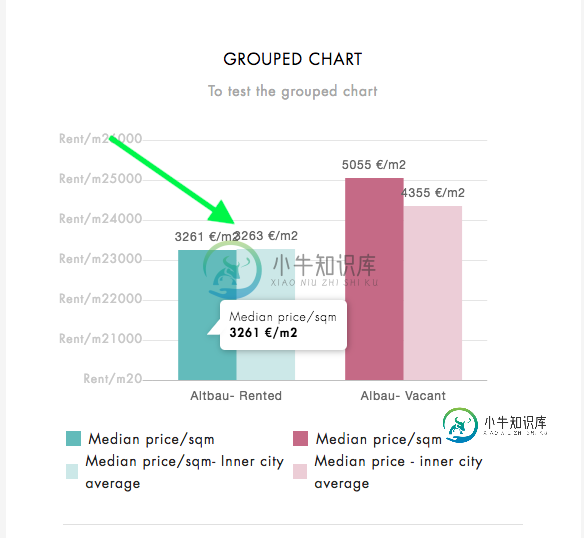
Chartjs:使用Datalabels插件时重叠值

我尝试使用拨号自动下插件数据标签,但它仍然重叠,有什么想法做,使他们不重叠?
以下是我的选择:
const getOptions = (yAxisDisplayLabel, data, previousOpts, isMobile) => ({
...previousOpts,
layout: {
padding: {
top: 20,
},
},
plugins: {
datalabels: {
font: {
size: isMobile ? 8 : 12,
},
offset: isMobile ? -15 : -20,
anchor: 'end',
formatter: (value, context) => data.datasets[context.datasetIndex].displayValue[context.dataIndex],
display: 'auto',
align: 'start',
},
},
scales: {
yAxes: [{
ticks: {
display: true,
fontColor: '#c8c8c8',
fontSize: isMobile ? 8 : 12,
fontFamily: 'Futura Book',
beginAtZero: true,
},
gridLines: {
drawBorder: false,
},
scaleLabel: {
display: true,
labelString: yAxisDisplayLabel,
},
}],
xAxes: [{
categoryPercentage: isMobile ? 0.8 : 0.7,
barPercentage: 1,
gridLines: {
display: false,
drawBorder: false,
},
}],
},
legend: {
display: false,
},
scaleBeginAtZero: true,
});
共有1个答案
简单、非技术性的答案当然是在图表上的其他地方写上单位:€/m2,而不是每一条。
-
我试图制作一个简单的水平堆叠条形图,并添加标签。我不确定我在这里做错了什么,任何意见都将不胜感激。 我可以通过降级到更低版本的chart.js和datalabel插件来实现它。 这里有一个jsfiddle:https://jsfiddle.net/chrispret/szLgyu2j/24/ 还有一些测试代码...
-
我正在尝试使用chartJs创建一个堆叠条形图(垂直或水平)。在遵循了他们的文档并尝试了各种解决方案之后,我仍然无法获得要叠加的值。 我创造了一把小提琴https://jsfiddle.net/trig79/oxantepu/1/ 感谢任何关于我哪里出错的指导
-
我将ChartJS与插件ChartJS DataLabels一起使用,以在点的旁边显示文本值(谁会认为这个基本任务需要一个插件,但我离题了)。 我的问题是,我需要随单个数据集改变文本标签的颜色。但到目前为止我还没有找到解决办法。我动态添加新数据集,它们不是静态预加载的。颜色应与数据集的颜色匹配。 假设我有 不起作用。还尝试了一个函数,,但不确定如何检索我在这里获得的数据集的当前索引。 我正在动态地
-
我需要一种在ChartJS中显示堆叠条形图中多个数据段的方法。在官方文档中,标签属于堆栈的每个部分,但我需要这些部分是独立的。 我已经模拟了我需要实现的输出类型。我们每天有三个堆叠的条,每个条显示一个单独的数据集。在每个数据集中,我们有一个段,它实际上是该条的子集。 不幸的是,中的属性似乎不接受数组。这个图表可以使用ChartJS吗?
-
我有以下不同月份的数据 一月:[1,5,3] Feb:[10,5] 三月:[4,8] 四月:[7] 可能:[3,1,5,0,7] 我想生成如下所示的条形图 现在,我有以下代码,我想知道如何生成如上图所示的条形图。 }); 非常感谢。
-
我需要一张这样的图表: 我找到了这个示例,但它使用了旧版本的。我尝试使用v2.0,但我不明白。 有人能贴个例子吗?

