如何排列头列和tbody列?
我终于设法修复了头,使tbody可滚动,但我不知道如何对齐列。
我只想能够滚动通过tbody垂直与头固定在顶部和水平,如果需要通过两个在同一时间。
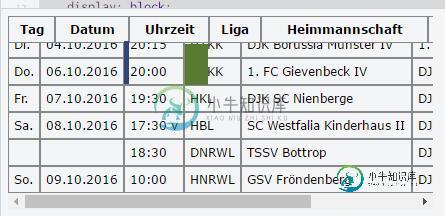
我不认为滚动条是问题,因为你可以在这里看到:

请注意蓝色和绿色的宽度不同。如果我将整行的宽度调整一个固定的量,这个差异仍然存在。
如果可能的话,获得100%CSS解决方案会很酷。
我的桌子看起来像这样:
/*container */
#club_plan {
overflow-x: auto;
width: 50%;
}
thead tr {
position: relative;
}
tbody {
display: block;
max-height: 150px;
overflow-x: auto;
width: 100%
}
thead {
display: table;
width: 100%
}
/* decoration */
table {
font: 12px Verdana;
}
td,
th {
padding: 5px;
border: 1px solid #888888;
}<body>
<div id="club_plan" style="display: block; overflow-x: auto;">
<table border="0" cellpadding="0" cellspacing="0" class="result-set" id="club_plan_table">
<thead>
<tr>
<th>Tag</th>
<th>Datum</th>
<th>Uhrzeit</th>
<th>Liga</th>
<th>Heimmannschaft</th>
<th>Gastmannschaft</th>
</tr>
</thead>
<tbody>
<tr>
<td nowrap>Do.</td>
<td class=" highlightcell" nowrap>Heute</td>
<td nowrap>19:45</td>
<td nowrap>H1KK</td>
<td class=" teams" nowrap>TuS Hiltrup V</td>
<td class=" teams highlightcell" nowrap>DJK Borussia Münster IV</td>
</tr>
<tr>
<td nowrap>Fr.</td>
<td nowrap>30.09.2016</td>
<td nowrap>19:30</td>
<td nowrap>H3KK</td>
<td class=" teams" nowrap>SC Westfalia Kinderhaus V</td>
<td class=" teams highlightcell" nowrap>DJK Borussia Münster VI</td>
</tr>
<tr>
<td class="tabelle-rowspan"></td>
<td class="tabelle-rowspan"></td>
<td class=" teams" nowrap title="verlegt, ursprünglicher Termin: 01.10.2016 18:30">20:00 v</td>
<td nowrap>HBL</td>
<td class=" teams highlightcell" nowrap>DJK Borussia Münster II</td>
<td class=" teams" nowrap>1. TTC Münster III</td>
</tr>
<tr>
<td nowrap>Sa.</td>
<td nowrap>01.10.2016</td>
<td nowrap>18:30</td>
<td class=" teams" nowrap>HNRWL</td>
<td class=" teams highlightcell" nowrap>DJK Borussia Münster</td>
<td class=" teams" nowrap>1. TTC Münster</td>
</tr>
<tr>
<td class="tabelle-rowspan"></td>
<td class="tabelle-rowspan"></td>
<td nowrap>18:30</td>
<td class=" teams" nowrap>DNRWL</td>
<td class=" teams highlightcell" nowrap>DJK Borussia Münster</td>
<td class=" teams" nowrap>TTC Werne 98</td>
</tr>
<tr>
<td nowrap>Di.</td>
<td nowrap>04.10.2016</td>
<td nowrap>20:15</td>
<td nowrap>H1KK</td>
<td class=" teams highlightcell" nowrap>DJK Borussia Münster IV</td>
<td class=" teams" nowrap>1. TTC Münster VII</td>
</tr>
<tr>
<td nowrap>Do.</td>
<td nowrap>06.10.2016</td>
<td nowrap>20:00</td>
<td nowrap>H2KK</td>
<td class=" teams" nowrap>1. FC Gievenbeck IV</td>
<td class=" teams highlightcell" nowrap>DJK Borussia Münster V</td>
<tr>
<td nowrap>Fr.</td>
<td nowrap>07.10.2016</td>
<td nowrap>19:30</td>
<td nowrap>HKL</td>
<td class=" teams" nowrap>DJK SC Nienberge</td>
<td class=" teams highlightcell" nowrap>DJK Borussia Münster III</td>
</tr>
<tr>
<td nowrap>Sa.</td>
<td nowrap>08.10.2016</td>
<td class=" teams" nowrap title="verlegt, ursprünglicher Termin: 08.10.2016 18:30">17:30 v</td>
<td nowrap>HBL</td>
<td class=" teams" nowrap>SC Westfalia Kinderhaus II</td>
<td class=" teams highlightcell" nowrap>DJK Borussia Münster II</td>
<tr>
<td class="tabelle-rowspan"></td>
<td class="tabelle-rowspan"></td>
<td nowrap>18:30</td>
<td class=" teams" nowrap>DNRWL</td>
<td class=" teams" nowrap>TSSV Bottrop</td>
<td class=" teams highlightcell" nowrap>DJK Borussia Münster</td>
</tr>
<tr>
<td nowrap>So.</td>
<td nowrap>09.10.2016</td>
<td nowrap>10:00</td>
<td class=" teams" nowrap>HNRWL</td>
<td class=" teams" nowrap>GSV Fröndenberg</td>
<td class=" teams highlightcell" nowrap>DJK Borussia Münster</td>
</tr>
</tbody>
</table>
</div>
</body>共有3个答案
添加宽度:150px
高度:30px
显示:内联块
到td,然后添加空白:nowrap
到表格
https://jsfiddle.net/amwokx66/17/
只需停止为元素提供错误的显示属性:
摆脱:
tbody {
display: block;
摆脱:
thead {
display: table;
您不应使用显示:表格设置AD ,以及带有显示的车身:块
尝试删除这些属性。
编辑:如果您想保持最大高度,请将max-高度放在#club_plan上。注意:如果您希望tbody的高度为150pxmax,请将thead高度添加到max-高度。
css prettyprint-override">/*container */
#club_plan {
overflow-x: auto;
width: 50%;
max-height: 150px;
/* max-height: 177px; if you want the tbody to be 150px max (thead has a height of 27px */
}
thead tr {
position: relative;
}
tbody {
overflow-x: auto;
width: 100%
}
/* decoration */
table {
font: 12px Verdana;
}
td,
th {
padding: 5px;
border: 1px solid #888888;
}
<body>
<div id="club_plan" style="display: block; overflow-x: auto;">
<table border="0" cellpadding="0" cellspacing="0" class="result-set" id="club_plan_table">
<thead>
<tr>
<th>Tag</th>
<th>Datum</th>
<th>Uhrzeit</th>
<th>Liga</th>
<th>Heimmannschaft</th>
<th>Gastmannschaft</th>
</tr>
</thead>
<tbody>
<tr>
<td nowrap>Do.</td>
<td class=" highlightcell" nowrap>Heute</td>
<td nowrap>19:45</td>
<td nowrap>H1KK</td>
<td class=" teams" nowrap>TuS Hiltrup V</td>
<td class=" teams highlightcell" nowrap>DJK Borussia Münster IV</td>
</tr>
<tr>
<td nowrap>Fr.</td>
<td nowrap>30.09.2016</td>
<td nowrap>19:30</td>
<td nowrap>H3KK</td>
<td class=" teams" nowrap>SC Westfalia Kinderhaus V</td>
<td class=" teams highlightcell" nowrap>DJK Borussia Münster VI</td>
</tr>
<tr>
<td class="tabelle-rowspan"></td>
<td class="tabelle-rowspan"></td>
<td class=" teams" nowrap title="verlegt, ursprünglicher Termin: 01.10.2016 18:30">20:00 v</td>
<td nowrap>HBL</td>
<td class=" teams highlightcell" nowrap>DJK Borussia Münster II</td>
<td class=" teams" nowrap>1. TTC Münster III</td>
</tr>
<tr>
<td nowrap>Sa.</td>
<td nowrap>01.10.2016</td>
<td nowrap>18:30</td>
<td class=" teams" nowrap>HNRWL</td>
<td class=" teams highlightcell" nowrap>DJK Borussia Münster</td>
<td class=" teams" nowrap>1. TTC Münster</td>
</tr>
<tr>
<td class="tabelle-rowspan"></td>
<td class="tabelle-rowspan"></td>
<td nowrap>18:30</td>
<td class=" teams" nowrap>DNRWL</td>
<td class=" teams highlightcell" nowrap>DJK Borussia Münster</td>
<td class=" teams" nowrap>TTC Werne 98</td>
</tr>
<tr>
<td nowrap>Di.</td>
<td nowrap>04.10.2016</td>
<td nowrap>20:15</td>
<td nowrap>H1KK</td>
<td class=" teams highlightcell" nowrap>DJK Borussia Münster IV</td>
<td class=" teams" nowrap>1. TTC Münster VII</td>
</tr>
<tr>
<td nowrap>Do.</td>
<td nowrap>06.10.2016</td>
<td nowrap>20:00</td>
<td nowrap>H2KK</td>
<td class=" teams" nowrap>1. FC Gievenbeck IV</td>
<td class=" teams highlightcell" nowrap>DJK Borussia Münster V</td>
<tr>
<td nowrap>Fr.</td>
<td nowrap>07.10.2016</td>
<td nowrap>19:30</td>
<td nowrap>HKL</td>
<td class=" teams" nowrap>DJK SC Nienberge</td>
<td class=" teams highlightcell" nowrap>DJK Borussia Münster III</td>
</tr>
<tr>
<td nowrap>Sa.</td>
<td nowrap>08.10.2016</td>
<td class=" teams" nowrap title="verlegt, ursprünglicher Termin: 08.10.2016 18:30">17:30 v</td>
<td nowrap>HBL</td>
<td class=" teams" nowrap>SC Westfalia Kinderhaus II</td>
<td class=" teams highlightcell" nowrap>DJK Borussia Münster II</td>
<tr>
<td class="tabelle-rowspan"></td>
<td class="tabelle-rowspan"></td>
<td nowrap>18:30</td>
<td class=" teams" nowrap>DNRWL</td>
<td class=" teams" nowrap>TSSV Bottrop</td>
<td class=" teams highlightcell" nowrap>DJK Borussia Münster</td>
</tr>
<tr>
<td nowrap>So.</td>
<td nowrap>09.10.2016</td>
<td nowrap>10:00</td>
<td class=" teams" nowrap>HNRWL</td>
<td class=" teams" nowrap>GSV Fröndenberg</td>
<td class=" teams highlightcell" nowrap>DJK Borussia Münster</td>
</tr>
</tbody>
</table>
</div>
</body>-
问题内容: 我需要移动现有列的位置(以获得更好的可见性)。 如何做到这一点而又不影响数据? 问题答案: 修改也可以。看一看:
-
问题内容: 我需要居中排列一个宽度未知的无序列表,同时仍然保持列表项对齐。 获得与以下相同的结果: HTML CSS 除了我没有父母div。无法使用,因为我没有固定的宽度。不起作用,因为列表项将不再保持对齐。那么,如何在保持s对齐的同时居中(没有父div包装器)呢? 编辑 :也许我的措辞是不是最好的…第一个代码块已经工作…我需要的是做 不 的包装,如果这当然是可能的。浮动花样?伪元素技巧?一定有办
-
问题内容: 我有一张智能滚动的卡片清单,虽然我喜欢的外观,但令人沮丧的是它的排列顺序从上到下,如下所示: 对于内容加载量超过几个项目的任何事物,这种垂直排序似乎基本上没有用。如果我有50个项目,那么一些最不重要的项目将位于顶部! 我已经尝试过使用flexbox进行一些变体,但是什么也无法工作。有人可以横向订购吗? 问题答案: 如所记录的,CSS列的顺序是从上到下,然后是从左到右,因此呈现的列的顺序
-
我有一个java中的double列表,我想按降序排列ArrayList。 输入ArrayList如下所示: 输出应该是这样的
-
我想从文本文件中获取以下格式: 要将其转换为没有第一行和最后一行的数据帧,我跳过了第一行和最后一行,但随后我变成了一行和onw列中的其余文本如何排列这些行?我还有一个数据框架的模式
-
问题内容: df =DataFrame({‘a’:[1,2,3,4],’b’:[2,4,6,8]}) >>> df[‘x’]=df.a + df.b >>> df[‘y’]=df.a - df.b >>> df a b x y 0 1 2 3 -1 1 2 4 6 -2 2 3 6 9 -3 3 4 8 12 -4 现在,我想重新排列列顺序,按如下方式使“ x”,“ y”列成为第一列和第二列: 但

