保存并加载jsPlumb流程图,包括精确的锚固件和连接件
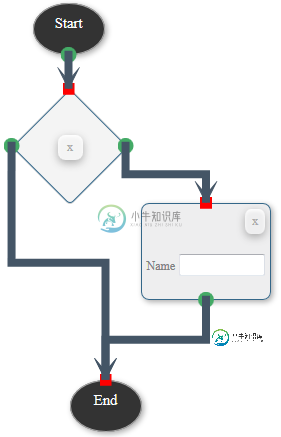
这是一个通过“添加决策”“添加任务”连接和移动元素可以轻松创建的示例。

现在是最难的部分:我希望能够保存和加载精确的流程图。为此,我开始在Stackoverflow上使用类似的线程。
为此,我添加了“保存”和“加载”按钮,用于将流程图导出到JSON或从JSON导入流程图(保存后以JSFIDLE中的文本形式显示-加载时可以使用相同的文本形式)。
保存功能:
function saveFlowchart(){
var nodes = []
$(".node").each(function (idx, elem) {
var $elem = $(elem);
var endpoints = jsPlumb.getEndpoints($elem.attr('id'));
console.log('endpoints of '+$elem.attr('id'));
console.log(endpoints);
nodes.push({
blockId: $elem.attr('id'),
nodetype: $elem.attr('data-nodetype'),
positionX: parseInt($elem.css("left"), 10),
positionY: parseInt($elem.css("top"), 10)
});
});
var connections = [];
$.each(jsPlumb.getConnections(), function (idx, connection) {
connections.push({
connectionId: connection.id,
pageSourceId: connection.sourceId,
pageTargetId: connection.targetId
});
});
var flowChart = {};
flowChart.nodes = nodes;
flowChart.connections = connections;
flowChart.numberOfElements = numberOfElements;
var flowChartJson = JSON.stringify(flowChart);
//console.log(flowChartJson);
$('#jsonOutput').val(flowChartJson);
}
上面示例的结果JSON:
{"节点":[{"Block Id":"start point","nodetype":"start point","loctionX": 273,"loctionY": 8},{"Block Id":"endpoint","nodetype":"endpoint","loctionX": 310,"loctionY": 385},{"Block Id":"task容器1","nodetype":"任务","loctionX": 381,"loctionY": 208},{"Block Id":"决定容器2"、"nodetype":"决定"、"位置X": 261、"位置Y": 103}]、"连接":[{"连接ID":"con_18"、"pageSourceId":"决定容器2"、"pageTargetId":"任务容器1"}、{"连接ID":"con_25"、"pageSourceId":"任务容器1"、"pageTargetId":"endpoint"}、{"连接ID":"con_32"、"pageSourceId":"决定容器2","pageTargetId":"endpoint"},{"ConnectionId":"con_46","pageSourceId":"start point","pageTargetId":"决定容器2"}],"NumberOfElements": 2}
有了它,我就可以保存元素的位置以及连接的部分信息。这里的加载函数:
function loadFlowchart(){
var flowChartJson = $('#jsonOutput').val();
var flowChart = JSON.parse(flowChartJson);
var nodes = flowChart.nodes;
$.each(nodes, function( index, elem ) {
if(elem.nodetype === 'startpoint'){
repositionElement('startpoint', elem.positionX, elem.positionY);
}else if(elem.nodetype === 'endpoint'){
repositionElement('endpoint', elem.positionX, elem.positionY);
}else if(elem.nodetype === 'task'){
var id = addTask(elem.blockId);
repositionElement(id, elem.positionX, elem.positionY);
}else if(elem.nodetype === 'decision'){
var id = addDecision(elem.blockId);
repositionElement(id, elem.positionX, elem.positionY);
}else{
}
});
var connections = flowChart.connections;
$.each(connections, function( index, elem ) {
var connection1 = jsPlumb.connect({
source: elem.pageSourceId,
target: elem.pageTargetId,
anchors: ["BottomCenter", [0.75, 0, 0, -1]]
});
});
numberOfElements = flowChart.numberOfElements;
}
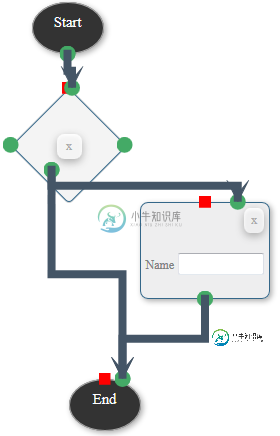
然而,锚和连接的确切位置丢失。同样的例子,删除元素然后加载导出的JSON后的结果:

这并不令人惊讶,因为我还没有存储信息。但我被困在这一点上。
我的问题是:对于整个流程图设计,我需要存储哪些关于锚/连接器位置的信息,以及如何从中提取这些信息(
共有1个答案
请参阅此JSFIDLE以获取解决方案。
您需要保存锚定细节,如下所示。这符合此处定义的锚点表示。请注意双重嵌套以避免JQuery在地图上自动展平。
$.each(jsPlumb.getConnections(), function (idx, connection) {
connections.push({
connectionId: connection.id,
pageSourceId: connection.sourceId,
pageTargetId: connection.targetId,
anchors: $.map(connection.endpoints, function(endpoint) {
return [[endpoint.anchor.x,
endpoint.anchor.y,
endpoint.anchor.orientation[0],
endpoint.anchor.orientation[1],
endpoint.anchor.offsets[0],
endpoint.anchor.offsets[1]]];
})
});
});
...并加载它们,如下所示:
$.each(connections, function( index, elem ) {
var connection1 = jsPlumb.connect({
source: elem.pageSourceId,
target: elem.pageTargetId,
anchors: elem.anchors
});
});
请注意,此解决方案不保留endpoint详细信息,包括endpoint的形状和类型。根据您的要求,它只保留锚定细节。
-
问题内容: 我有以下功能,用于页面修饰,仅在加载所有图像后才显示: 问题在于缓存的图像无法触发事件,因此不能减小缓存的图像。 我知道我需要实施NickCraver的解决方案,但不确定如何实现。谁能帮我? 问题答案: 好的,设法将它们合并: 注意:带有404像素的图片会破坏此效果。
-
This tutorial describes how to save and load models in TensorFlow.js. Saving and loading of models is an important capability. For example, how do you save the weights of a model fine-tuned by data on
-
我想画一个流程图。我动态创建div,并为每个div设置了唯一的“id”属性,并使用Jsplumb连接器连接它们。 我从数据库中获取源和目标id(请注意,动态创建的div的“id”属性是其从数据库中的id),并存储在“connectors”json中。其格式如下: {[from:A,to:B],[from:A,to:C],[from:B,to:C]} jsplumb代码如下 问题: 我现在拥有的是
-
假设我有一个大小为3841 x 7195像素的图像。我想将图中的内容保存到磁盘,从而得到我指定的像素大小的图像。 没有轴,就没有标题。只是图像而已。我个人并不关心DPI,因为我只想指定图像在屏幕上的大小(以磁盘为单位,以像素为单位)。 我读过其他线程,它们似乎都转换为英寸,然后以英寸为单位指定图形的尺寸,并以某种方式调整dpi。我希望避免处理像素到英寸转换可能导致的精度损失。 我尝试过: 运气不佳
-
我正在用jsPlumb构建一个UI,因为我有多个可以连接在一起的盒子。每个框有1个目标和3个源,使用对同一个框DOM元素调用的和方法生成。 每个源通过将其连接到方框不同部分的过滤器属性进行区分: 只能在一个盒子的源和另一个盒子的目标之间进行连接。目标锚点是连续的。 这种安排非常适合我需要的东西,只要处理盒子和拖放连接。 当我想从JSON对象重新创建保存的UI时,问题就出现了。我可以毫无问题地重新创
-
我尝试添加多个csv文件。我已经按照下面的链接。如何在Python中合并200个csv文件 但我的价值观从 到 如何预防这种情况? 提前谢谢

