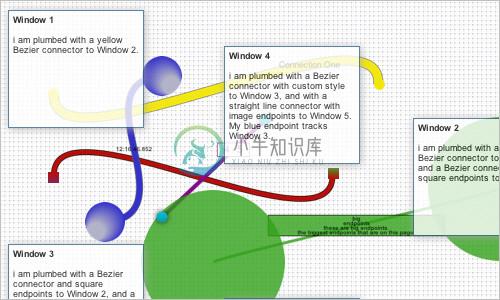
jsPlumb是一个比较强大的绘图组件,它提供了一种方法,主要用于连接网页上的元素。在现代浏览器中,它使用SVG或者Canvas技术,而对于IE8以下(含IE8)的古董浏览器,则使用VML技术。
作为插件,主要支持jQuery/MooTools/YUI3三种js库,目前最新版本为1.4.1。其中作为jQuery的插件需要用到jQuery、jQuery UI,建议使用最新版本的库避免一些bug。

示例代码:
jsPlumb.bind("ready", function() {
// chrome fix.
document.onselectstart = function() { return false; };
// render mode
var resetRenderMode = function(desiredMode) {
var newMode = jsPlumb.setRenderMode(desiredMode);
$(".rmode").removeClass("selected");
$(".rmode[mode='" + newMode + "']").addClass("selected");
$(".rmode[mode='canvas']").attr("disabled", !jsPlumb.isCanvasAvailable());
$(".rmode[mode='svg']").attr("disabled", !jsPlumb.isSVGAvailable());
$(".rmode[mode='vml']").attr("disabled", !jsPlumb.isVMLAvailable());
nodeFlow.init();
};
$(".rmode").bind("click", function() {
var desiredMode = $(this).attr("mode");
if (jsPlumbDemo.reset) jsPlumbDemo.reset();
jsPlumb.reset();
resetRenderMode(desiredMode);
});
resetRenderMode(jsPlumb.SVG);
});-
一、简介: jsplumb是jquery的一个插件,它能够让你用动态或静态的链接来连接html界面上的元素,并且从1.10版本开始,提供用鼠标拖动来连接。jsPlumb允许您使用SVG,Canvas或者VML链接屏幕上的元素,这些取决于您使用的浏览器的能力。 主要包含以下模块:Anchor、Connector、Endpoint、 Overlay、Style、css样式、Events 二、Anc
-
This document outlines the transactional mechanics that take place during a standard asset exchange. The scenario includes two clients, A and B, who are buying and selling radishes. They each have a p
-
京东面经 一面,是现在的实习导师面试(设计笔试作业:海报+视频) 二面,是部门主管面试 1、其实一轮面试,只要你形象得体,面试的时候表达的清晰流畅,就没什么大问题啦~ 注意:获得面试机会很重要,大家一定要好好修改自己的作品集。 作品集的项目分类可以按照类别分(包装、运营、开屏....) 也可以按照自己的项目名称顺下来,我是这样分类的 作品集页数50页适中,太多会看烦。 2、设计笔试(视频加海报只有
-
本章将为大家讲解,EasySwoole的主体设计思路。 入口文件 EasySwoole\Core\Core Core类是一个单例对象,在整个EasySwoole生命周期中,Core对象只会被实例化一次,在实例化的时候,就定义了EASYSWOOLE_ROOT这个全局宏。 defined('EASYSWOOLE_ROOT') or define("EASYSWOOLE_ROOT",realpath(g
-
我们正在进行一个项目,该项目使用JSPlumb进行工作流呈现,并维护一个单独的数据模型,其中包括节点(id、位置、文本等)和连接,使用JSPlumb.bind使其与事件保持同步 当我开始重新创建连接时,我使用源和目标参数调用jsPlumb.connect,但ID似乎是在幕后创建的,因此与从数据模型加载的内容不匹配。这将是好的,除了在我不想删除该连接的ID从模型。。。 有没有办法手动设置连接器的ID
-
我在MS Dynamics 365可视化流程设计器中创建了一个“项目”-实体业务流程流。我现在如何将它输出到用户将与之交互的实时项目界面?我感觉到这可以在销售->机会或项目服务自动化->新项目中完成,但我看到的领域似乎没有提到我的活动业务流来输出。 其他Microsoft参考资料(下面链接的示例)全面描述了流程创建步骤,但跳过了“导出”步骤,并立即进入live project界面。 研究链接: B
-
我们已经完成了MVC中的C层,还有M和V没有做呢。这一小节来对视图进行设计,从后台到前台的渲染是这样的 后台给定一个视图位置,输出到前端JSP或者其他模板引擎上,做一个非常简单的接口: /** * 视图渲染接口 * @author biezhi * */ public interface Render { /** * 渲染到视图 * @param view

