JSplumb-连接器
我想画一个流程图。我动态创建div,并为每个div设置了唯一的“id”属性,并使用Jsplumb连接器连接它们。
我从数据库中获取源和目标id(请注意,动态创建的div的“id”属性是其从数据库中的id),并存储在“connectors”json中。其格式如下:
{[from:A,to:B],[from:A,to:C],[from:B,to:C]}
angular.forEach(connectors, function (connect) {
$scope.connection(connect.from, connect.to);
})
jsplumb代码如下
$scope.connection = function (s, t) {
var stateMachineConnector1 = {
connector: ["Flowchart", { stub: 25, midpoint: 0.001 }],
maxConnections: -1,
paintStyle: { lineWidth: 3, stroke: "#421111" },
endpoint: "Blank",
anchor: "Continuous",
anchors: [strt, end],
overlays: [["PlainArrow", { location: 1, width: 15, length: 12 }]]
};
var firstInstance = jsPlumb.getInstance();
firstInstance.connect({ source: s.toString(), target: t.toString() }, stateMachineConnector1);
}
问题:
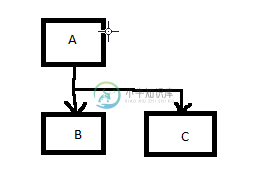
我现在拥有的是

这里连接器B到C与现有的A到C连接器重叠。
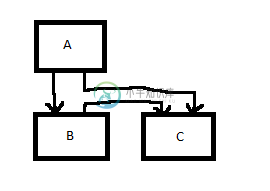
我需要的是像下面这样分开两个连接

我在任何地方都找不到解决办法。有什么帮助吗?谢谢
共有2个答案
为了准确地复制您的模式,我建议您做的是在A、B和C的框上设置两个endpoint
aendpoint应为[0.25, 1, 0, 0, 0, 0]和[0.75, 1, 0, 0, 0, 0]
B和Cendpoint应为[0.25, 0, 0, 0, 0, 0]和[0.75, 0, 0, 0, 0, 0]
它基本上是这样工作的(上一个4可能我错了,已经有一段时间了,但是你只需要担心x和y)
[x,y,偏移量x,偏移量,角度,角度]
对于x,0是最左边,1是最右边
y也是如此(0是顶部,1是底部)。
当心
使用“锚定周长”计算endpoint的适当位置。周界的JSFIDLE演示
jsPlumb.connect({
source:$('#item1'),
target:$("#item2"),
endpoint:"Dot",
connector: ["Flowchart", { stub: 25, midpoint: 0.001 }],
anchors:[
[ "Perimeter", { shape:"Square" } ],
[ "Perimeter", { shape:"Square" } ]
]
});
垂直锚
-
我试图以编程方式建立一些连接。问题是,当绘制连接时,会创建新的endpoint,而现有endpoint不再可单击。我确实有拖动行为的endpoint。我无法让endpoint(由连接创建)具有与原始endpoint相同的属性。 我做了一个工作jsFiddle:http://jsfiddle.net/SCSaf/4/ 在下面的代码中,初始化容器并绘制连接 在公共变量中,我尝试将源endpoint(e
-
我们正在进行一个项目,该项目使用JSPlumb进行工作流呈现,并维护一个单独的数据模型,其中包括节点(id、位置、文本等)和连接,使用JSPlumb.bind使其与事件保持同步 当我开始重新创建连接时,我使用源和目标参数调用jsPlumb.connect,但ID似乎是在幕后创建的,因此与从数据模型加载的内容不匹配。这将是好的,除了在我不想删除该连接的ID从模型。。。 有没有办法手动设置连接器的ID
-
我正在使用jsplumb,但是我无法删除两个只有一个div的id的div之间的连接。
-
我正在使用jsPlumb创建一个包含两列的匹配小部件。 jsPlumb实例创建为: 我创建了源和目标,如下所示: 连接过程正常工作。但是在建立一个连接后的问题如果我删除连接,连接endpoint仍然可见。 我尝试添加配置“\u deleteondetch”,还尝试删除connectiondeach上的endpoint。在这两种情况下,endpoint都被删除,但在我尝试连接相同的元素时,它会出错。
-
我正在处理一个管道问题。当我试图以编程方式删除所有元素连接时,我得到了未捕获的TypeError:无法读取未定义的属性“left” 我有几个节点(html元素),每个都有1个输入endpoint(接受的终端)和n个输出endpoint。每个节点后面还有一个javascript对象。我的软件中有一个“选定”状态。用户可以选择多个节点,并将对象推送到一个称为选择的数组。我有一个删除键的键侦听器。当按下
-
使用jsPlumb,我成功地进行了以下设置: 有多个节点与特殊类型流程图中的节点类似。 先举个小例子:http://fiddle.darkspot.ch/ivr/flowchart/ivrplumb.html (经过一个小时的尝试,不幸的是我没有让它在JSFIDLE上运行——所以我自己主持了它) 我想要实现的是:如果用户将新连接从一个出口拖到另一个节点,那么应该按照预期建立连接。但是应该删除此出口

