R:饼图中使用Ploly的下标
我正在尝试使用RPlotlypackage绘制一些空气污染物数据。到目前为止,我能够做到这一点。
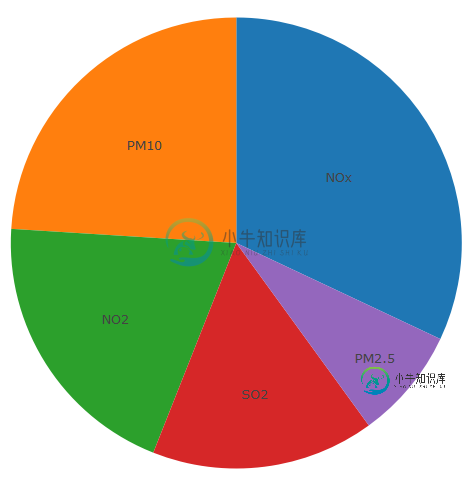
library(plotly)
val <- c(10, 12,4, 16, 8)
ap <- c("NO2", "PM10", "PM2.5", "NOx", "SO2")
plot_ly(labels = ~ap, values = ~val, type = 'pie',
textposition = 'inside',
textinfo = 'label')

我想改进这个饼图。我想在PM10中将“10”显示为下标,并在标签旁边写上“自定义文本”。我的预期结果是:PM[10](47%)等等。有人想解释一下如何做到这一点吗?
共有1个答案
下面是一个关于如何在plotly中设置下标和自定义悬停文本的示例:
library(plotly)
val <- c(10, 12,4, 16, 8)
ap <- c("NO<sub>2</sub>", "PM<sub>10</sub>", "PM<sub>2.5</sub>", "NO<sub>x</sub>", "SO<sub>[2]</sub>")
自定义悬停是通过在plot\u lycall中定义text参数获得的
plot_ly(labels = ~ap, values = ~val, type = 'pie',
hoverinfo = 'text',
text = ~paste0(val *100/sum(val), '%'),
textposition = 'inside',
textinfo = 'label')
如果需要在不悬停的情况下更改标签:
plot_ly(labels = ~paste(ap, paste0('[', val *100/sum(val), '%]')),
values = ~val, type = 'pie',
textposition = 'inside',
textinfo = 'label')
-
我将以下数据存储在一个数据框中。 我可以使用plotly(使用px.pie或go.pie)绘制单行的饼图。这里我绘制了最后一行的数据。 有没有一种方法可以创建一个动画饼图,一个接一个地显示每行的数据。它似乎ploly Express支持散点图和条形图的动画,但我找不到任何与饼图相关的东西。注意:我只是在寻找帮助来做这件事。我知道如何使用matplotlib。
-
主要内容:例子,饼图标题和颜色,切片百分比和图表图例,3D饼图R编程语言中有许多库用来创建图表。饼状图是以不同颜色的圆的切片表示的值。这些切片被标记,并且每个切片对应的数字也在图表中表示。 在R中,使用将正数作为向量输入的函数创建饼状图。附加参数用于控制标签,颜色,标题等。 语法 使用R编程语言创建饼图的基本语法是 - 以下是使用的参数的描述 - x - 是包含饼图中使用的数值的向量。 labels - 用于描述切片的标签。 radius - 用来表示饼图圆
-
如果有人能帮我解决这个问题,我已经为此挣扎了好几天了。我有一个表数据,其中有一列“结果”,值为“高”、“中”或“低”。我正在尝试使用plotly创建一个饼图,通过计算数据集中高、中、低的数量,并尝试为每个类别指定一种颜色。下面是我的代码。我试过用cols1和cols2作为我的标记,还有其他几种方法,但似乎都不管用。请记住,这是一个动态表,因此可能会出现没有高或无中等的情况。因此,我不能使用列表(c
-
我不熟悉在R中使用plotly软件包,我想制作一个线图的动画。例如,如果我绘制一个国家的人均GDP(x轴)和预期寿命(y轴)。绘本 我尝试用plotly创建一个普通的折线图,并添加frame参数(frame=~year),但该图是空白的。 我如何使用Ploly的动画功能来制作线图动画? 此外,gganimate对我来说不是一个选项,因为在Windows上运行ImageMagick似乎有问题。
-
我正试图用PDFbox绘制饼图,但各片之间有白线,有人能帮我吗?是否有此选项? 附上我正在使用的绘制圆弧的代码: 结果的附加图像: 谢啦
-
Highcharts 饼图 以下实例演示了向下钻取饼图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 drilldown 配置 drilldown 用于向下钻取数据,通过点击某项深入到其中的具体数据。 drilldown: { series: drilldownSeries } 实例 文件名:highcharts_pie_dril

