句柄响应-SyntaxError:使用模式时输入意外结束:“无cors”
我尝试了对REST-API的ReactJS读取调用,并希望处理响应。调用工作,我得到一个响应,我可以在Chrome开发工具中看到:
function getAllCourses() {
fetch('http://localhost:8080/course', {
method: 'POST',
mode: 'no-cors',
credentials: 'same-origin',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json',
},
body: JSON.stringify({
objectClass: 'course',
crud: '2'
})
}).then(function (response) {
console.log(response);
return response.json();
}).catch(function (err) {
console.log(err)
});
}
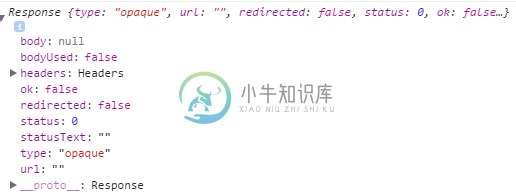
当我尝试处理响应时,在
return response.json();
console.log如下所示:

我的响应JSON如下所示,它是有效的,我用jsonlint检查了它:
[
{
"0x1": {
"users": [],
"lectures": [],
"owner": "0x2",
"title": "WWI 14 SEA",
"description": null,
"objectClass": "course",
"id": "course_00001"
},
"0x2": {
"username": "system",
"lectures": [],
"course": null,
"solutions": [],
"exercises": [],
"roles": [
"0x3",
"0x4",
"0x5"
],
"objectClass": "user",
"id": "user_00001"
},
"0x3": {
"roleName": "ROLE_ADMIN",
"objectClass": "role",
"id": "role_00001"
},
"0x4": {
"roleName": "ROLE_STUDENT",
"objectClass": "role",
"id": "role_00002"
},
"0x5": {
"roleName": "ROLE_DOCENT",
"objectClass": "role",
"id": "role_00003"
}
}
]
共有3个答案
我知道这个答案可能太晚了,可能已经解决了,但我今天遇到了同样的问题,我只需要在headers散列的末尾添加一个“,”,我就不再得到错误了
export function addContacts(formData) {
return(dispatch) => {
dispatch({type: 'POSTING_CONTACTS'});
console.log(formData)
return fetch(uri, {
method: 'POST',
body: JSON.stringify({contact: {name: formData.name, phone_number: formData.phoneNumber}}),
headers: {
Accept: 'application/json',
'Content-Type': 'application/json'
},
})
.then(response => {
return response.json()
}).then(responseJSON => {
console.log(responseJSON)
return dispatch({type: 'ADD_CONTACT', payload: responseJSON});
})
}
}
在中,然后在返回response.json之前,您应该检查响应是否正常:
.then(function (response) {
if (!response.ok) {
return Promise.reject('some reason');
}
return response.json();
})
如果希望在拒绝的promise中包含错误消息,可以执行以下操作:
.then(function (response) {
if (!response.ok) {
return response.text().then(result => Promise.reject(new Error(result)));
}
return response.json();
})
您需要从请求中删除模式:'no-cors'设置。设置no-cors模式正是您遇到问题的原因。
无cors请求使响应类型不透明。问题中的日志片段显示。不透明意味着您的前端JavaScript代码无法看到响应正文或标题。
https://developer.mozilla.org/en-US/docs/Web/API/Request/mode 解释:
无COR-JavaScript可能无法访问结果响应的任何属性
因此,设置no-cors模式的效果本质上是告诉浏览器,“在任何情况下都不要让前端JavaScript代码访问响应主体或标题。”
我想你正在尝试不使用cors,因为http://localhost:8080/course不包括Access Control Allow Originresponse头或其他,因为您的请求触发CORS预飞,因此您的浏览器执行选项预飞。
但是使用no-cors模式并不能解决这些问题。解决办法是:
>
或者使用中的代码设置CORS代理https://github.com/Rob--W/cors-anywhere/ 或者类似的(请参阅如何使用CORS代理来解决“无访问控制允许源站标头”问题部分的答案,在尝试从REST API获取数据时,请求的资源上不存在“访问控制允许源站”标头)
-
问题内容: 我正在使用fetch()从api服务器获取数据。我的错误如下所示: 你能告诉我我在做什么错。 问题答案: 一种用于响应请求到跨源资源具有“不透明”的响应类型。如果在尝试将响应转换为JSON之前记录响应,您将看到一种“不透明”的类型。 不透明类型被列为“严重受限”。 不透明的已过滤响应是已过滤的响应,其类型为“不透明”,URL列表为空列表,状态为0,状态消息为空字节序列,标头列表为空,主
-
我使用fetch()从api服务器获取数据。我的错误是这样的: 你能告诉我我做错了什么吗。
-
我尝试使用AJAX将Node与一个简单的表单连接起来。我有两个文件。 第一个是带有文本框和按钮的html文件 我的目标是从用户那里接收一个id(在文本框中)并将其传递给节点服务器(使用AJAX调用),节点服务器以JSON格式返回id和相应的名称。 下面是我的代码。 产生的错误是 SyntaxError:JSON.parse:JSON数据第1行第1列的数据意外结束 第二个文件是我的节点服务器文件,i
-
我正在尝试解析从Movie DB返回的JSON数据。我收到一个错误,告诉我我收到以下错误: MovieReq.Open('get','https://api.themoviedb.org/3/movie/299537?api_key=',false); 我还有其他XMLHttpRequests可以很好地返回JSON数据。这些请求使用API的discover函数。 这是产生问题的函数 {“成人”:f
-
我使用fetch简单地从虚拟apiendpoint获取数据,但当我在函数中添加配置时,我得到了一个意外的输入错误结束。 这工作得很好,控制台记录了200个项目的数组 但当我将configs作为参数添加时,它会显示和错误。 错误: 和
-
我有一个ApolloServer项目给我带来了麻烦,所以我想我可能会更新它,并在使用最新的巴别塔时遇到问题。我的“index.js”是: 当我运行它时,我得到了错误 首先,我试图做一些事情来说服TPTB*这是一个模块(没有成功)。所以我把“导入”改成了“要求”,这就奏效了。 但是现在我在其他文件中有大约24个“导入”给我同样的错误。 *我确信我的问题的根源是我甚至不确定是什么在抱怨这个问题。我有点

