Node js响应生成"SynTaxError: JSON. parse:意外的数据结束"
我尝试使用AJAX将Node与一个简单的表单连接起来。我有两个文件。
- 第一个是带有文本框和按钮的html文件
我的目标是从用户那里接收一个id(在文本框中)并将其传递给节点服务器(使用AJAX调用),节点服务器以JSON格式返回id和相应的名称。
下面是我的代码。
The HTML File with AJAX call
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<input type="text" id="guid" />
<input type="button" id="submit" value="Get" />
</body>
<script>
$('#submit').click(function() {
var id=$('#guid').val();;
$.ajax({
type: 'OPTIONS',
contentType: 'application/JSON; charset=utf-8',
url: 'http://localhost:3300/in/'+id,
success: function(data) {
alert("sucess");
alert(data);
},
error: function() {
alert("failed");
},
});
});
</script>
产生的错误是
SyntaxError:JSON.parse:JSON数据第1行第1列的数据意外结束
第二个文件是我的节点服务器文件,info.js
const expr = require('express');
const app = expr();
app.disable('etag');
app.use(expr.json());
var data=[
{id:"1",name:"aaa"},
{id:"2",name:"bbb"},
{id:"3",name:"ccc"}
];
app.options('/in/:id', function(req, res){
const result = data.find(d=>d.id===req.params.id);
res.set({'Content-Type': 'application/json; charset=utf-8'});
res.send(JSON.stringify(result));
console.log(JSON.stringify(result));
});
app.listen(3300);
console.log("listening to port 3300");
在上面的代码中,我将方法从“GET”更改为“OPTIONS”,因为AJAX调用使用OPTIONS作为其请求类型。我已经在控制台上记录了JSON数据,它为请求的id返回JSON格式。
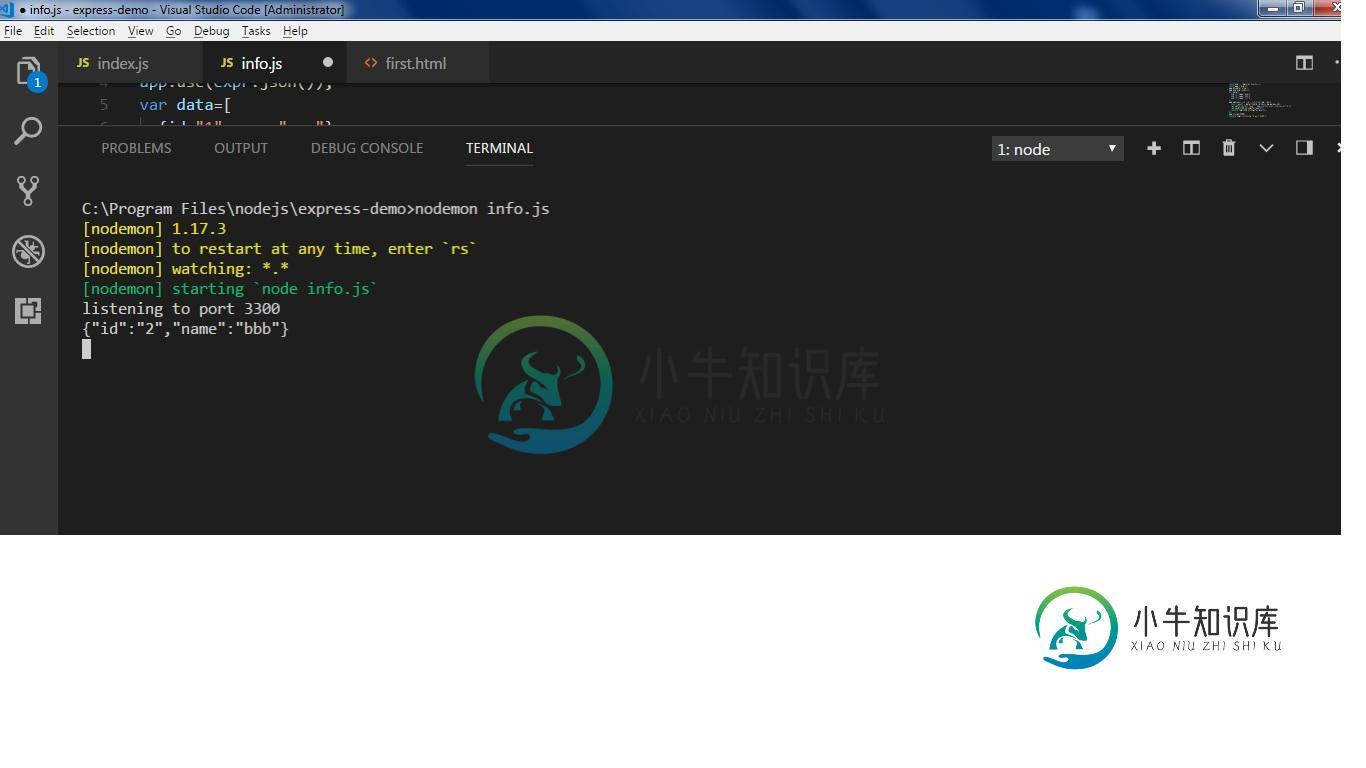
截图如下。原始网页和XHR中显示错误

我尝试将JSON响应传递给https://jsonlint.com/ 并验证了它。它表明响应是一种正确的JSON格式。我仍然不知道我在哪里犯的错误。我是一个完全初学者节点,所以请帮助我解决这个问题。
传递的示例输入为2。节点以正确的名称“bbb”响应,JSON响应{“id”:“2”,“name”:“bbb”}登录到控制台。但当传递到网页时,会产生错误。
编辑:我尝试在Chrome上运行它,获得了预期的响应,XHR的response选项卡显示了JSON数据,但执行了ajax调用中的error方法。但当我尝试在Firefox上运行它时,产生了这个错误。
共有1个答案
我已经发现了错误。整个问题是由于跨原产地请求。问题是"跨源请求被阻止:相同源策略不允许读取远程资源原因: CORS头'访问-控制-允许-源'丢失节点js",显示在控制台选项卡本身。最后添加了一段代码从跨起源请求阻止:相同起源策略禁止读取远程...............CORS头'访问-控制-允许-起源'在服务器程序中缺少对我的代码的回答,现在它工作得非常好...
谢谢你...
-
由于某种原因,Api响应时设置了与我发送的坐标不同的坐标。我调试了应用程序,调用api的结果与在JSON文件中返回的结果不同。例如发送的: http://api.openweathermap.org/data/2.5/weather?q=lat=51.89689166666667&lon=-8.486315 那些返回的 > {“COORD”:{“LON”:24.76,“LAT”:60.15},“W
-
我正在尝试创建一个用户登录页面,当我尝试注册时,我得到了这个错误。我想Json对象部分有问题。我尝试在论坛中搜索其他答案,但似乎都没有解决我的问题。请求你帮我解决这个问题。谢谢是提前的。 我的原木猫
-
我有一个用户表和一个高尔夫比赛分数表。当用户参加比赛时,他使用表格在结果表中记录分数。我想显示一个结果表,显示用户的完整列表和比赛的分数。表中有八列分数——每门课一列。我正在努力使用php代码来显示结果分数。如果一名球员已经比赛,他的得分将正确显示,但如果表中的下一名球员没有比赛,则他的得分将显示为表中高于他的球员的得分。这将在列表中继续下去,直到获得真正的分数。我试图找到答案,但没有成功。这是我
-
问题内容: 我正在对旧项目进行更新,到目前为止,我对Android的了解不多。在项目中,我们有关于产品的评论部分。 对于较早发送后的评论,我们返回0(某些错误)和1(成功)。 下面是我们正在使用的代码。 现在,我们将返回对象从0/1更改为用户对象。 是否需要将JsonObjectRequest更新为GJSON请求?否则对象也会被JsonObjectRequest解析? 我问是因为当我在上面执行时,
-
我正在更新旧项目 在早些时候发送后,我们返回了0作为注释(某些错误) 下面是我们使用的代码。 现在我们已经将返回对象从0/1更改为用户对象。 是否需要将JsonObjectRequest更新为GJSON请求?或者对象也会被JsonObjectRequest解析? 我这样问是因为当我执行上面的命令时,我得到的错误如下。 知道我为什么会出现这个错误吗? 注意:此URL对于iPhone应用程序运行良好。

