错误:语法错误:使用fetch()时JSON输入意外结束
我正在尝试在Go API服务器和基于React的前端之间发送JSON。我得到以下错误:
错误:SyntaxError:JSON输入意外结束
它说这发生在第25行,这是
.then(response => response.json())
这是相关的函数:
postData() {
fetch('stuff/', {
method: 'POST',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json',
},
body: JSON.stringify({
name: 'Bob',
age: 53,
})
})
.then(response => response.json())
.catch(error => console.error('Error:', error))
.then(response => console.log('Success:', response));
}
在尝试了一些故障排除之后,我将错误捕捉添加到带有“成功”和“错误”输出的函数中,这样它至少可以停止弹出错误页面,并在API服务器上添加一些控制台输出,以查看数据是否正在传递。
除了出现错误之外,一切似乎都在按预期运行。Go API服务器正在接收json数据,我能够将它解组到一个结构中,并将数据写入控制台,这样我就知道数据正在被传递。操作的Go端没有抛出任何错误。
我不知道是什么导致了这个错误?寻找一些关于我如何进一步解决这个问题或解决错误的建议。
更新:正如戴尔建议的那样,我已经把.then(响应=

同样值得注意的是,在这种情况下,错误代码不会弹出。这个错误可能与服务器端的go代码有关吗?下面是POSTendpoint的处理程序
func handlePostTest(w http.ResponseWriter, r *http.Request) {
body, err := ioutil.ReadAll(r.Body)
if err != nil {
fmt.Print(err.Error())
}
var aPerson Person
json.Unmarshal(body, &aPerson)
fmt.Print(" ", aPerson.Name, " ", aPerson.Age)
}
共有1个答案
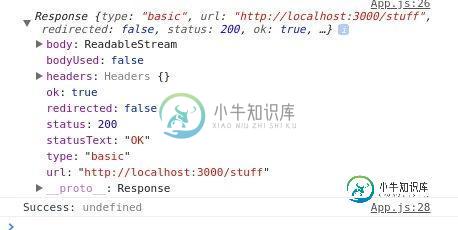
从错误消息和HTTP响应可以明显看出,如果您使用fetch api并从服务器端返回HTTP 200,那么您应该发送一些类似< code >“OK”的内容,否则它将返回空字符串,如果您使用< code >。json()首先,它会导致错误,因为它不是有效的json。如果您没有发送任何内容,请从服务器端发送HTTP 204(< code > no content )。
因此,对于您的情况,您应该从服务器端发送一些内容。
-
我试图使用下面的代码从一个api网站获取一个JSON文件,但是当我使用下面的代码获取时,我得到一个错误,说“JSON输入意外结束”
-
问题内容: 我得到了以下代码 请注意,我对数据值进行了硬编码。数据被很好地推送到数据库中。但是,我不断收到错误“解析错误语法错误,输入意外结束”。我确定我的数据使用正确的JSON语法。当我在Chrome检查器的网络上进行检查时,saveProduct请求显示数据正确。 此POST请求没有响应。因此,我对于解析错误的来源一无所知。我尝试使用FireFox浏览器。同样的事情发生了。 任何人都可以对什么
-
我得到了的意外结束。代码对我来说很好,我错过了什么? 安慰:
-
console.log 我尝试在cros平台上使用fetch the json,为什么Google developer工具中的请求头会显示provision请求头。预览部分可以向我显示json响应,但是响应promise之后的promise无法读取数据,错误发生在上面的控制台日志中。我获取的URL是所有人都可以使用的开源URL。 非常感谢您的帮助。
-
问题内容: 我有一个如下所示的Web API控制器: 这是正确的语法,但是当我尝试从Angular 2的服务中调用它时,出现错误消息:“ json解析错误语法错误输入意外结束”。要解决此问题,我必须在ActionResult中输入一个值,例如 我是否缺少某些配置?我的Angular 2服务电话如下所示: 问题答案: 我猜想,当您收到一个空响应(没有有效负载)时,您无需调用该方法。在后台,XHR响应
-
我在第5个小时,我想是时候寻求帮助了。我正在尝试使用Ajax+PHP将表单上的一个图像和一些文本数据上传到数据库。整个系统是: 一个包含表单php处理页面和javascript函数的输入页面,该函数将表单发布到php处理页面,并将结果返回给上的div 问题是javascript中的$.parsejson(data)命令会导致“Input end of Input”错误: 我以为我的javascri

