@在导入路径中是什么意思?
我正在启动一个新的vue.js项目,因此我使用vue cli工具构建了一个新的webpack项目(即vue init webpack)。
在浏览生成的文件时,我注意到src/router/index.js文件中有以下导入:
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/components/Hello' // <- this one is what my qusestion is about
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Hello',
component: Hello
}
]
})
我以前从未在路径中看到at标志(@)。我怀疑它允许相对路径(也许?),但我想确定我了解它真正的功能。
我尝试在网上搜索,但找不到解释(可能是因为搜索“at sign”或使用文字字符@作为搜索条件没有帮助)。
@在这条路径中做了什么(链接到文档会很好),这是es6吗?一个网页包的东西?一个vue加载程序?
感谢Felix Kling给我指了另一个重复的stackoverflow问题/答案。
虽然另一篇stackoverflow帖子上的评论并不是这个问题的确切答案(在我的例子中,它不是一个babel插件),但它确实为我指明了正确的方向,让我找到了它。
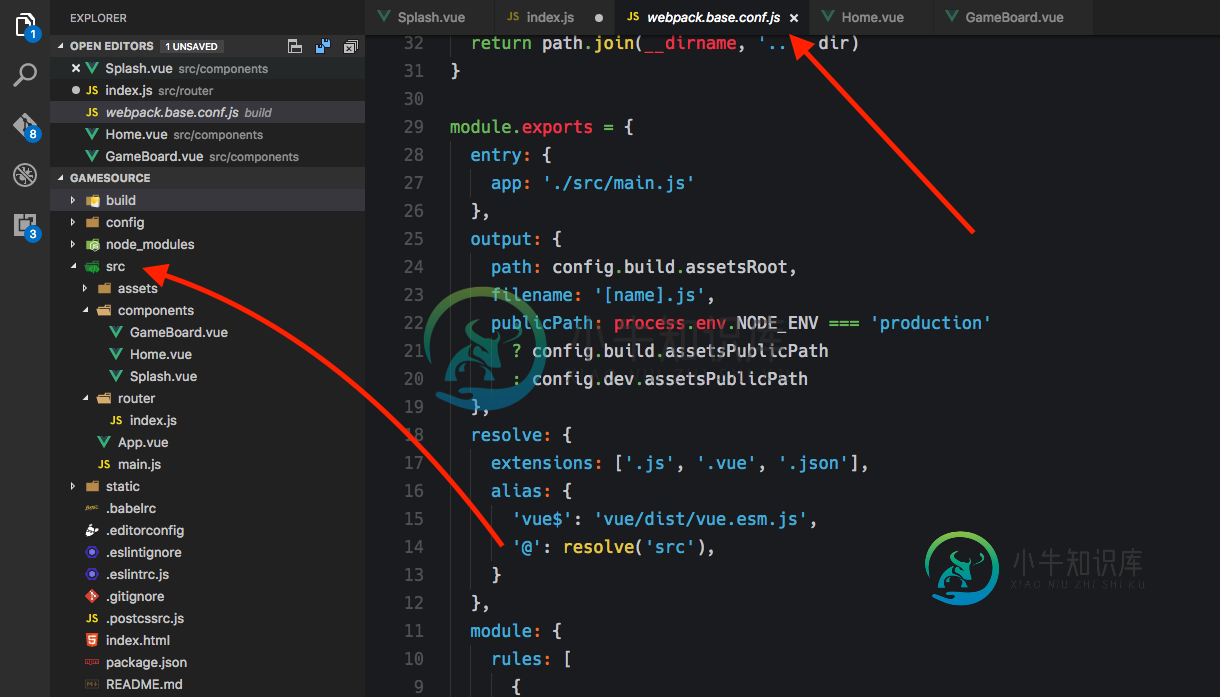
在vue-cli为您提供的脚手架中,基本webpack配置的一部分为. vue文件设置了一个别名:

这很有意义,因为它为您提供了src文件的相对路径,并且删除了导入路径末尾的.vue要求(您通常需要)。
谢谢你的帮助!
共有3个答案
我接受了下面的组合
import HelloWorld from '@/components/HelloWorld'
=>
import HelloWorld from 'src/components/HelloWorld'
IDE将停止警告uri,但这将导致编译时在"build\webpack.base.conf.js"中无效uri
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'src': resolve('src'),
}
},请记住,您也可以在tsconfig中创建变量:
"paths": {
"@components": ["src/components"],
"@scss": ["src/styles/scss"],
"@img": ["src/assests/images"],
"@": ["src"],
}
这可用于命名约定目的:
import { componentHeader } from '@components/header';
这是通过Webpackresolve.aliasconfiguration选项完成的,并不特定于Vue。
在Vue Webpack模板中,Webpack配置为将@/替换为src路径:
const path = require('path');
...
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
...
'@': path.resolve('src'),
}
},
...
别名用于:
import '@/<path inside src folder>';
-
问题内容: 在Xcode 6(Beta)中,有Swift编译器-搜索路径,导入路径。它有什么作用? 问题答案: 只是分享我在连接点的日子里发现的东西。 简短的答案 ,导入搜索路径指定Swift在何处查找和导入模块。 模块和语义导入 什么是模块?通过将文本预处理器包含模型替换为更健壮,更有效的语义模型,模块改善了对软件库API的访问。从用户的角度来看,该代码看起来仅稍有不同,因为一个代码使用了导入声
-
10.2. 导入路径 每个包是由一个全局唯一的字符串所标识的导入路径定位。出现在import语句中的导入路径也是字符串。 import ( "fmt" "math/rand" "encoding/json" "golang.org/x/net/html" "github.com/go-sql-driver/mysql" ) 就像我们在2.6.1节提到过
-
关于std::filesystem::is_regular_file(path),cppreference。com说: 检查给定的文件状态或路径是否对应于与等效的常规文件[…]。 例如,在Linux内核中,文件类型在头文件中声明。下面列出了每种Linux文件类型的类型名和符号名: 插座(S_IFSOCK) 符号链接(S_IFLNK) 常规文件(S_IFREG) 阻止特殊文件(S_IFBLK) 目录
-
我在ubuntu上使用py的3.4版,并有一个具有以下结构的项目: utils文件夹还包含一个< code>__init__。py文件,它提供了许多实用函数。我想包括其中的一些,但它找不到: 我关注了这篇文章,它似乎讨论了同样的问题:如果我打开一个不是Django根目录的目录,PyCharm找不到正确的路径 但是将< code>~/project更改为“source”文件夹并没有帮助。这不是我的一
-
使用指南 - 统计设置 - 转化设置 - 什么是转化路径 路径是指访客为到达您所设定的目标页面必须依次经过的中间页面。 >例如,网站注册通常会包含以下几个步骤: 步骤1:阅读网站相关协议; 步骤2:填写注册基本信息; 步骤3:提交注册信息; 目标页面:注册成功页面。 当注册信息成功提交后,网站通常会显示注册成功页面。 如果您将注册成功页面设置为目标页面,则可以将步骤1、步骤2和步骤3显示的页面均设
-
问题内容: 我已经看到了声明,接口和类 这是什么意思? 问题答案: 没有证据,我相信您在谈论Java的泛型支持… 泛型允许您抽象类型 在Java 5之前,很难提供能够支持多种不同类型的Objects的类而不必为每种特定情况编写代码,因此人们通常会这样做。 这导致在运行时做出许多困难的选择,您必须进行运行时检查以查看是否有可能将给定的Object强制转换为可用类型…例如 现在,这已经很明显了,但是如

