OpenGL批处理渲染器中的纹理出血/损坏[副本]
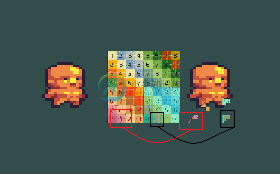
使用C语言开发引擎,并根据Cherno的视频系列实现了一个批处理渲染器。这似乎在一段时间内运行良好。最近注意到,在参与该项目的两台计算机中的一台上,精灵的一个纹理奇怪地渗入了另一个纹理。


经过一点研究,我们注意到具体来说,出血是根据它们的渲染顺序发生的。第一个渲染的精灵没有问题,后面的精灵大多是正确的,一小部分像素来自最后绘制的精灵的纹理。
我们认为这个问题与着色器有关,但也有可能是批处理渲染器有问题。
顶点着色器
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec4 aColor;
layout (location = 2) in vec2 aTexCoord;
layout (location = 3) in int aTexIndex;
out vec4 ourColor;
out vec2 TexCoord;
flat out int TexIndex;
uniform mat4 uViewProjection;
void main()
{
gl_Position = uViewProjection * vec4(aPos, 1.0);
ourColor = aColor;
TexCoord = aTexCoord;
TexIndex = aTexIndex;
}
片段着色器
#version 330 core
out vec4 FragColor;
in vec4 ourColor;
in vec2 TexCoord;
flat in int TexIndex;
uniform sampler2D ourTextures[32];
void main()
{
FragColor = texture(ourTextures[TexIndex], TexCoord) * ourColor;
}
批渲染器。H
#pragma once
#include "glm/glm.hpp"
#include "Shader.h"
#include "Memory/SmartPointers.h"
namespace Engine::Graphics
{
// TODO: move this struct to a different header.
struct Vertex
{
glm::vec3 pos;
glm::vec4 col;
glm::vec2 texCoords;
i32 texIndex;
};
struct BatchData
{
GLuint VAO = 0;
GLuint VB = 0;
GLuint IB = 0;
uint32_t indexCount = 0;
Vertex* vertexBuffer = nullptr;
Vertex* vertexBufferCurrentOffset = nullptr;
GLint* textureSlotsArray = nullptr;
i32 textureSlotIndex = 0;
glm::mat4x4 currentViewMatrix = glm::mat4x4();
};
class BatchRenderer
{
public:
void Init(SharedRef<Shader>& startShader);
void Destroy();
GLuint GetVAOID();
static uint32_t GetMaxBatchSize();
static uint32_t GetNoTexID();
static uint32_t GetQuadsDrawnThisFrame();
static uint32_t GetDrawCallsThisFrame();
static void ResetQuadCounter();
static void ResetDrawCallCounter();
void BeginBatch();
void EndBatch();
void Flush();
void SetShader(SharedRef<Shader>& shaderPassed);
void DrawQuad(const glm::vec2& position1, const glm::vec2& position2, const glm::vec2& position3, const glm::vec2& position4, const glm::vec4& colour);
void DrawQuad(const glm::vec2& position1, const glm::vec2& position2, const glm::vec2& position3, const glm::vec2& position4, uint32_t textureID);
void DrawQuad(const glm::vec2& position1, const glm::vec2& position2, const glm::vec2& position3, const glm::vec2& position4, uint32_t textureID, const glm::vec4& colour);
void UpdateViewMatrix(const glm::mat4x4& newMatrix);
SharedRef<Shader> shaderRef;
BatchData m_batchData;
friend class BatchManager;
};
}
批渲染器。cpp-重要的功能,请随意要求任何你认为我错过的东西。
void BatchRenderer::Init(SharedRef<Shader>& startShader)
{
#ifdef _DEBUG
assert(m_batchData.vertexBuffer == nullptr && "Batch Renderer already initialized.");
#endif
shaderRef = startShader;
shaderRef->Bind();
GLint maxTextures;
glGetIntegerv(GL_MAX_TEXTURE_IMAGE_UNITS, &maxTextures);
MAX_TEXTURES_PER_BATCH = maxTextures;
if (MAX_TEXTURES_PER_BATCH > 32)
{
MAX_TEXTURES_PER_BATCH = 32;
}
m_batchData.vertexBuffer = new Vertex[MAX_VERT_COUNT_PER_BATCH];
glGenVertexArrays(1, &m_batchData.VAO);
glBindVertexArray(m_batchData.VAO);
shaderRef->Bind();
glGenBuffers(1, &m_batchData.VB);
glBindBuffer(GL_ARRAY_BUFFER, m_batchData.VB);
glBufferData(GL_ARRAY_BUFFER, MAX_VERT_COUNT_PER_BATCH * sizeof(Vertex), nullptr, GL_DYNAMIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, sizeof(Vertex), (void*)(0 * sizeof(float)));
glEnableVertexAttribArray(0);
glVertexAttribPointer(1, 4, GL_FLOAT, GL_FALSE, sizeof(Vertex), (void*)(3 * sizeof(float)));
glEnableVertexAttribArray(1);
glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, sizeof(Vertex), (void*)(7 * sizeof(float)));
glEnableVertexAttribArray(2);
//glVertexAttribPointer(3, 1, GL_UNSIGNED, GL_FALSE, sizeof(Vertex), (void*)(9 * sizeof(float)));
glVertexAttribIPointer(3, 1, GL_INT, sizeof(Vertex), (void*)(9 * sizeof(float)));
glEnableVertexAttribArray(3);
uint32_t* indices = new uint32_t[MAX_INDEX_COUNT_PER_BATCH];
uint32_t offset = 0;
for (size_t i = 0; i < MAX_INDEX_COUNT_PER_BATCH; i += 6)
{
indices[i] = 0 + offset;
indices[i + 1] = 1 + offset;
indices[i + 2] = 2 + offset;
indices[i + 3] = 2 + offset;
indices[i + 4] = 3 + offset;
indices[i + 5] = 0 + offset;
offset += 4;
}
glGenBuffers(1, &m_batchData.IB);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, m_batchData.IB);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, MAX_INDEX_COUNT_PER_BATCH * sizeof(uint32_t), indices, GL_STATIC_DRAW);
delete[] indices;
m_batchData.textureSlotsArray = new GLsizei[MAX_TEXTURES_PER_BATCH];
m_batchData.textureSlotsArray[0] = noTexID;
GLint* samplers = new int32_t[MAX_TEXTURES_PER_BATCH];
samplers[0] = 0;
for (GLint i = 1; i < MAX_TEXTURES_PER_BATCH; i++)
{
m_batchData.textureSlotsArray[i] = 0; //zero out data
samplers[i] = i;
}
glUniform1iv(shaderRef->GetUniformIndex("ourTextures"), static_cast<int>(MAX_TEXTURES_PER_BATCH), samplers);
}
void BatchRenderer::Destroy()
{
#ifdef _DEBUG
assert(m_batchData.vertexBuffer != nullptr && "Batch Renderer not initialized, cannot destroy.");
#endif
glDeleteVertexArrays(1, &m_batchData.VAO);
glDeleteBuffers(1, &m_batchData.VB);
glDeleteBuffers(1, &m_batchData.IB);
delete[] m_batchData.vertexBuffer;
delete[] m_batchData.textureSlotsArray;
}
void BatchRenderer::BeginBatch()
{
m_batchData.vertexBufferCurrentOffset = m_batchData.vertexBuffer;
}
void BatchRenderer::EndBatch()
{
glBindVertexArray(m_batchData.VAO);
shaderRef->Bind();
GLsizeiptr totalSize = (uint8_t*)m_batchData.vertexBufferCurrentOffset - (uint8_t*)m_batchData.vertexBuffer;
glBindBuffer(GL_ARRAY_BUFFER, m_batchData.VB);
glBufferSubData(GL_ARRAY_BUFFER, 0, totalSize, m_batchData.vertexBuffer);
}
void BatchRenderer::Flush()
{
glBindVertexArray(m_batchData.VAO);
shaderRef->Bind();
shaderRef->SetMat4x4("uViewProjection", m_batchData.currentViewMatrix);
for (i32 i = 0; i < m_batchData.textureSlotIndex; i++)
{
glBindTextureUnit(i, m_batchData.textureSlotsArray[i]);
}
glDrawElements(GL_TRIANGLES, m_batchData.indexCount, GL_UNSIGNED_INT, nullptr);
m_batchData.indexCount = 0;
m_batchData.textureSlotIndex = 1;
#ifdef EDITOR
drawCallsThisFrame++;
#endif
}
void BatchRenderer::DrawQuad(const glm::vec2& position1, const glm::vec2& position2, const glm::vec2& position3, const glm::vec2& position4, uint32_t textureID, const glm::vec4& colour)
{
if (m_batchData.indexCount > QUICK_LOWER_INDEX_ACCESS || m_batchData.textureSlotIndex >= MAX_TEXTURES_PER_BATCH)
{
EndBatch();
Flush();
BeginBatch();
}
i32 textureIndex = -1;
for (i32 i = 0; i < m_batchData.textureSlotIndex; i++)
{
if (m_batchData.textureSlotsArray[i] == textureID)
{
textureIndex = i;
break;
}
}
if (textureIndex == -1)
{
textureIndex = m_batchData.textureSlotIndex;
m_batchData.textureSlotsArray[m_batchData.textureSlotIndex] = static_cast<i32>(textureID);
m_batchData.textureSlotIndex++;
}
m_batchData.vertexBufferCurrentOffset->pos = { position1.x, position1.y, 0.0f };
m_batchData.vertexBufferCurrentOffset->col = colour;
m_batchData.vertexBufferCurrentOffset->texCoords = { 0.0f, 0.0f };
m_batchData.vertexBufferCurrentOffset->texIndex = textureIndex;
m_batchData.vertexBufferCurrentOffset++;
m_batchData.vertexBufferCurrentOffset->pos = { position2.x, position2.y, 0.0f };
m_batchData.vertexBufferCurrentOffset->col = colour;
m_batchData.vertexBufferCurrentOffset->texCoords = { 1.0f, 0.0f };
m_batchData.vertexBufferCurrentOffset->texIndex = textureIndex;
m_batchData.vertexBufferCurrentOffset++;
m_batchData.vertexBufferCurrentOffset->pos = { position3.x, position3.y, 0.0f };
m_batchData.vertexBufferCurrentOffset->col = colour;
m_batchData.vertexBufferCurrentOffset->texCoords = { 1.0f, 1.0f };
m_batchData.vertexBufferCurrentOffset->texIndex = textureIndex;
m_batchData.vertexBufferCurrentOffset++;
m_batchData.vertexBufferCurrentOffset->pos = { position4.x, position4.y, 0.0f };
m_batchData.vertexBufferCurrentOffset->col = colour;
m_batchData.vertexBufferCurrentOffset->texCoords = { 0.0f, 1.0f };
m_batchData.vertexBufferCurrentOffset->texIndex = textureIndex;
m_batchData.vertexBufferCurrentOffset++;
m_batchData.indexCount += 6;
#ifdef EDITOR
quadCountThisFrame++;
#endif
}
如上所述,如果该信息有用,该错误仅出现在2台参与该项目的电脑中的1台上(AMD RX 580有该漏洞)。
共有1个答案
ourTexture[TexIndex]是未定义的行为,因为ourTexture是一个采样器数组,而TexIndex是一个片段着色器输入。锐化着色器输入不是动态统一的表达式。
请参阅您使用的GLSL版本3.30(来自OpenGL着色语言3.30规范-4.1.7采样器):
在着色器中聚合到数组中的采样器(使用方括号[])只能使用整数常量表达式进行索引
参见GLSL版本4.60(最新版本)(来自OpenGL着色语言4.60规范-4.1.7.不透明类型):
(此规则适用于自GLSL 4.00以来的所有版本)
当在着色器中聚合到数组中时,这些类型只能使用动态统一的表达式进行索引,否则纹理查找将导致未定义的值。
因此,无论是在您使用的GLSL版本中,还是在最新版本中,采样器阵列都不能通过顶点着色器输入(属性)进行索引。
自从GLSL 4.00以来,就有可能通过一个统一变量对一组采样器进行索引,因为通过一个统一变量进行索引是一个动态统一的表达式。
我建议使用ssampler2DArray(参见Sampler),而不是sampler2D数组
使用数组时,则根本不需要任何索引,因为“索引”在纹理查找时编码在纹理坐标的第三个分量中(请参见纹理)。
-
纹理根本不渲染,几何体都是黑色的。 截图:http://i.imgur.com/ypMdQY4.png 代码:http://pastebin.com/SvB8rxxt 我也会链接到我试图渲染的纹理和transformations.py模块,但是我没有被允许放置两个以上链接的声誉。谷歌搜索“现代opengl 02”会给你前者的教程,“转换py”会给你后者。 搜索“纹理材料开始”以查找纹理材料的设置位
-
我正在尝试使用OpenGL GLSL着色器渲染到纹理。首先,我尝试用白色填充30x30纹理的每个像素。我将顶点着色器索引从0传递到899,表示纹理的每个像素。对吗?顶点着色器: 片段着色器:
-
使用LWJGL的OpenGL版本1.1和2D纹理,我发现自己卡住了... 出于某种原因,LWJGL引擎不会在2D图层上渲染加载的纹理...相反,我得到了一个白色正方形... 我假设我很有可能在代码的某个地方遗漏了什么..以下是与此类事件相关的全部代码.. 加载OpenGL环境: 进入2D绘图模式(用于绘制纯色正方形的功能-通过glcolor函数进行测试,然后通过glvertex调用尺寸): 加载映
-
所以我有一个非常简单的glsl着色器,可以用纹理和平行光渲染对象。 现在我有一个非常艰难的时间试图得到的纹理显示,其他一切工作,除此之外。 当我禁用着色器(glUseProgram(0))时,纹理以黑色和白色渲染,但当我启用它时,整个网格是单一颜色,没有纹理,当我尝试不同的纹理时,它会改变颜色。 这就是我加载纹理的方式 这就是我如何绑定我的纹理 这是我的顶点着色器 这是我的碎片着色器 最后但并非最
-
我想在FBO中加载两个纹理,其中一个纹理包含HDR图像,我的第一个目标是将图像从第一个纹理“复制”到第二个纹理(该纹理为空),并称为“下采样纹理”。 所以我创建FBO,加载我想用颜色_附件_0书写的纹理,并绑定它;然后初始化我的着色器程序并渲染一个四边形,其中包含我要在GL\u texture\u 0中读取的纹理。 然后我解开FBO并绑定“DownSamplingTex”,然后画一个四元组。 我不
-
我做了一个在上面渲染天空盒和粒子的应用程序。我想添加一些效果,我需要使用帧缓冲区来渲染天空盒、粒子颜色、深度和位置以分离纹理。然后我想使用简单的着色器来使用这些纹理中的值并以适当的方式混合它们。我为纹理、帧缓冲区和屏幕四边形(渲染简单的矩形)编写了辅助类,但不幸的是——当我尝试使用它时没有任何渲染。 当绑定帧缓冲区被注释掉时,我的场景如下所示: 修改着色器表明深度和位置值计算正确。因此问题在于纹理

