是否可以在材料设计日期选择器中更新文本字段?
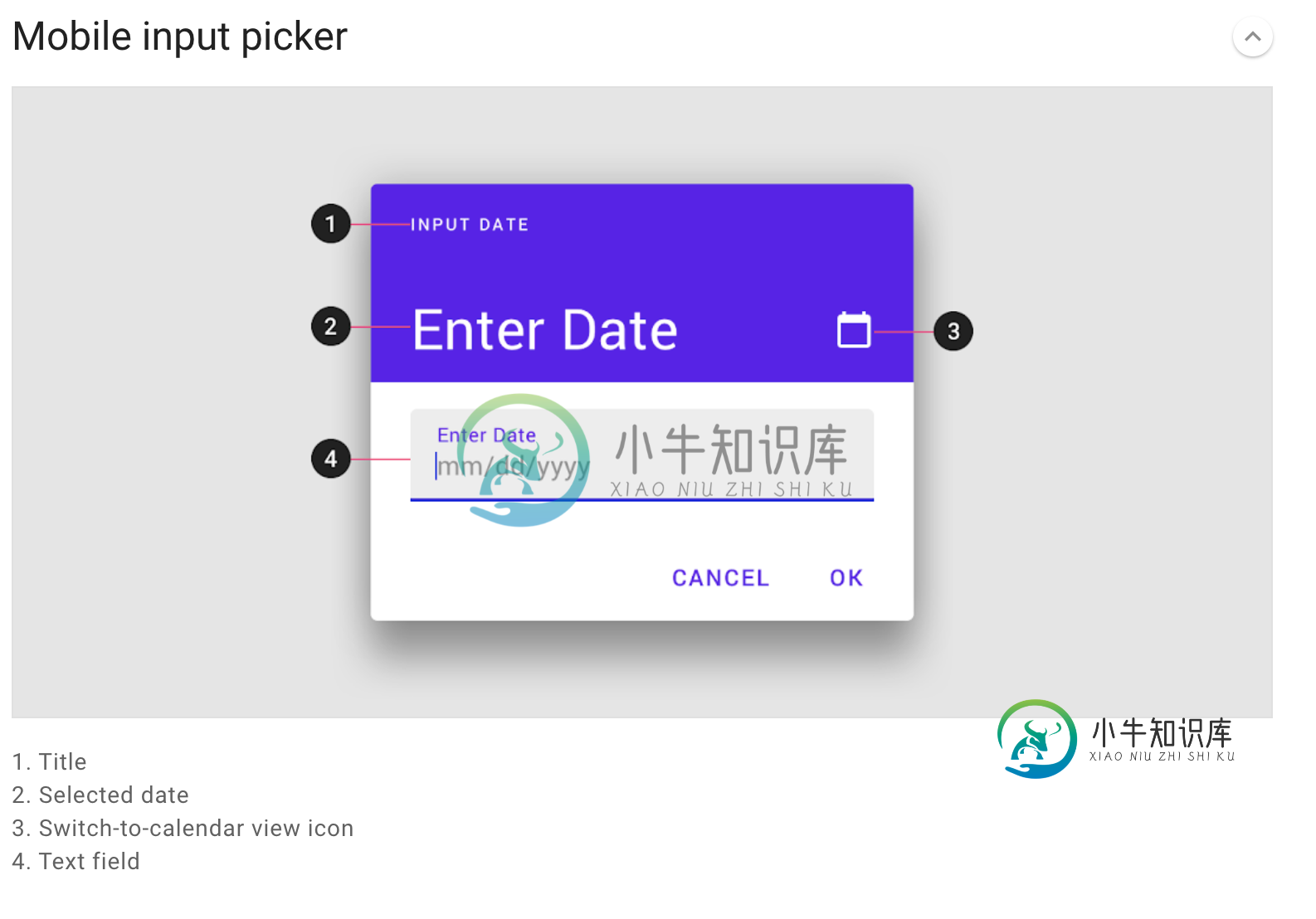
是否可以在材料设计日期选择器中添加轮廓并隐藏mm/dd/yyyy文本:https://material.io/components/date-pickers#anatomy

共有1个答案
您可以使用以下命令自定义文本字段的样式:
MaterialDatePicker.Builder.datePicker()
.setTheme(R.style.ThemeOverlay_App_DatePicker)
.build()
与:
<style name="ThemeOverlay.App.DatePicker" parent="@style/ThemeOverlay.MaterialComponents.MaterialCalendar">
<!-- Customize text field of the text input mode. -->
<item name="textInputStyle">@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox</item>
</style>
-
我正在制作一个有棱角的材料网站。它包含一个日期选择器。日期选择器启用了弹出窗口,但禁用了输入。在该样式下输入一条虚线。如何更改样式以使虚线为实线? 文档中有一个禁用输入的日期选择器示例:https://material.angular.io/components/datepicker/examples请参阅“禁用日期选择器”部分。
-
使用移动默认日期选择器是有意义的,但是在使用材质设计时,如何在常规web应用程序上获得一致的日期选择器呢? 角材设计网站(no picker):https://material.angularjs.org/#/ 谷歌材料设计网站(有picker):http://www.google.com/design/spec/components/pickers.html
-
我实际上正在尝试在我的应用程序中使用彩色图标。我已经从这里下载了官方材料设计图标包。现在,此包中的所有图标都是白色,灰色或黑色。但我希望图标具有不同的颜色。类似于此图像中左侧的图标。电话和邮件图标为蓝色。我怎样才能做到这一点?
-
我尝试在材料设计角6主题中设置时间选择器模块,但我无法设置,因为在这个主题中使用MAT格式进行材料设计。 我使用了许多时间选择器模块,但在材料主题中无法设置或,或其他模块。
-
问题内容: 我在UIwebview中加载了html文件,并在html文件中放置了以下代码。 并在Uiwebview中设置色调颜色,但是当我选择文本时它仍然显示蓝色。 问题答案: 是。我花了 2 天的时间来解决这个令人头疼的问题。访问此链接并将JS代码放入您的JS文件中。将其导入.HTML文件中。 这是它的示例代码。 通过Objective-C代码调用此方法
-
问题内容: HTML: CSS: 如您所见,它不起作用。是否有仅CSS方式将文本置于选择框中? 问题答案: 恐怕普通的CSS不可能做到这一点,并且不可能完全兼容跨浏览器。 该插件隐藏元素,并动态创建元素等以显示自定义下拉列表样式。我非常有信心您将能够更改跨度等的样式以使项目居中对齐。

