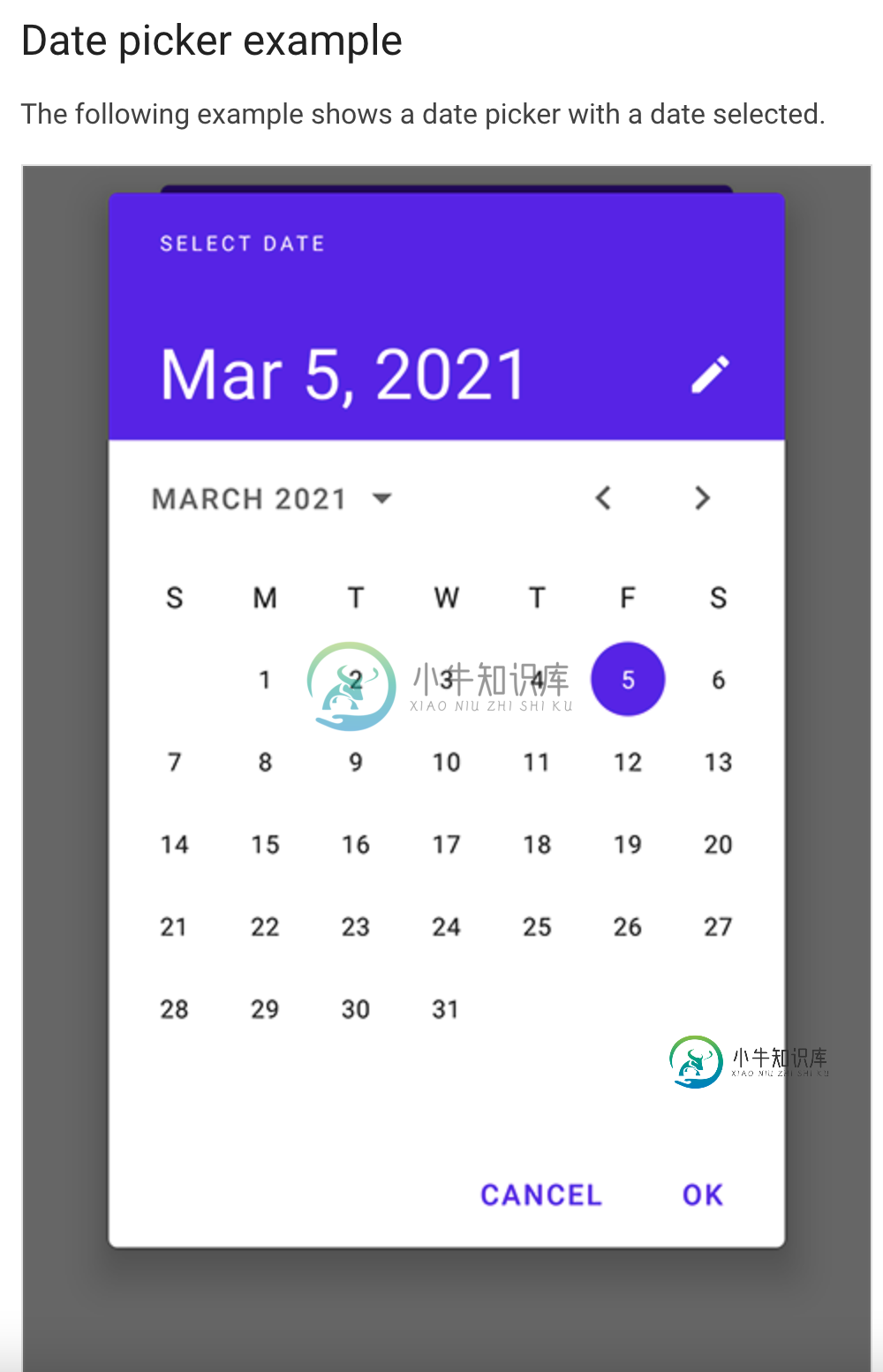
是否可以切换日期选择器标题的格式?


材料设计:https://material.io/components/date-pickers

共有2个答案
在研究了源代码并尝试了一些东西之后,我确实找到了解决方案。不幸的是,实现起来并不那么简单,我想切换到MaterialDateTimePicker仍然是这里最好的解决方案。
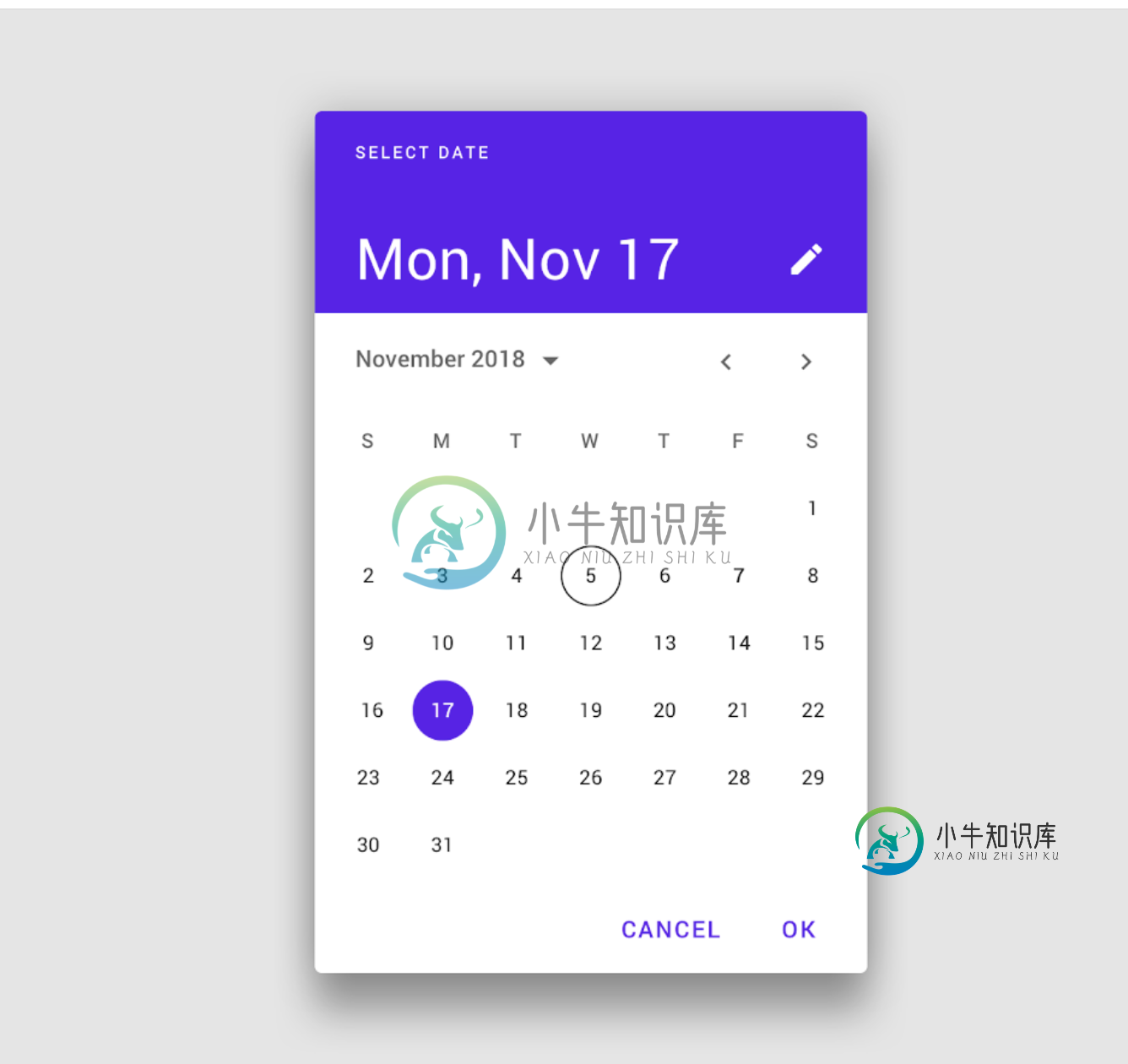
标头从日期到文本的转换由DateSelector通过getSelectionDisplayString(上下文上下文)完成。请参阅此处MaterialDatePicker内部的getHeaderText()。
遗憾的是,MaterialDatePicker是最终的,因此您不能简单地创建自己的并覆盖此方法。但是,使用给定的Builder,您可以使用MaterialDatePicker. Builder.customDatePicker(DateSelector selector)来放置您自己的DateSelector(source)。
材料使用他们的SingleDateSelector(source)进行简单的日期选择。但是,同样,不可能在此选择器上构建并编写自定义的getSelectionDisplayString方法,因为该类受到限制。了解这一点,需要编写您自己的DateSelector。
构建自己的DateSelector本身就是一项更大的任务。可以从SingleDateSelector复制,但它也使用了一些需要复制的私有类和方法。
长话短说,我想这对于“简单地”更改日期格式来说太过分了。
不幸的是,您无法更改MaterialDatePicker的Date Format和Local。
由于MaterialDatePicker非常受限制,因此与许多其他Materials Design Components一样,我建议您使用替代的Date Picker库,例如MaterialDateTimePicker。
它基本上满足了您的所有需求:
- 更改日期格式:
setLocale(Locale-Locale)✅ - 从多个日期UI中选择✅
- 非常灵活,易于定制,以满足您的需求✅
PS:还有一个更受欢迎的选择:android betterpickers
如果你还有其他问题,请告诉我。
-
本文向大家介绍详解element-ui日期时间选择器的日期格式化问题,包括了详解element-ui日期时间选择器的日期格式化问题的使用技巧和注意事项,需要的朋友参考一下 最近在做vue+element-ui的后台管理页面,其中用到了DateTimePicker来选择日期时间,但是在将数据传回后台的过程中遇到了一些令人头疼的问题,在此记录一下解决方案,以免日后再次遇到。 前端页面 前端代码 实体类
-
问题内容: 我知道日期格式,例如 -以格式 显示日期-以格式显示日期 用于例如: 我想要一种可以帮助我显示星期几之类的格式。我只希望将星期几与月份和年份一起显示。你能告诉我这样的格式吗? 问题答案: 这应该显示“ Tue”: 这应该显示“星期二”: 这应该显示“ T”: 因此,您的具体示例为:
-
我已经记录了用于从日期选择器中选择日期的selenium代码。在运行测试用例时,日期选择器会弹出并正确突出显示所选日期。但是没有选择日期。代码如下所示:- 此异常仅出现在记录的代码中。我使用的是selenium-server-standalone-2 . 45 . 0 jar。
-
是否可以在材料设计日期选择器中添加轮廓并隐藏mm/dd/yyyy文本:https://material.io/components/date-pickers#anatomy
-
我试图用vba做一个按钮来删除Excel表中的一行,但当我按下按钮并选择不止一行或许多单元格时,我想限制从E到I的选择(和行的数量无关)这里是我的代码,非常感谢,希望你能帮助我,我还没有找到任何类似的东西。
-
我们有一个web应用程序,我们想在“批处理”模式下运行,在这种模式下,我们不希望任何endpoint暴露(出于安全原因)。 这在SpringBoot可能吗?

