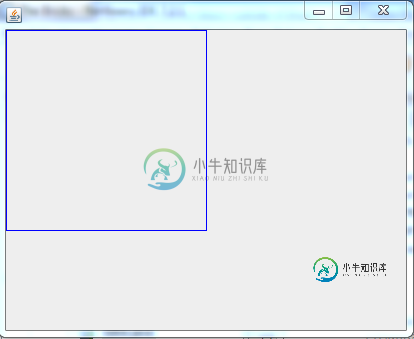
油漆方法绘制外部jFrame如果第一coord 0,0
在这种情况下,第一个坐标应该是0,0,而不是8,30。我做错了什么(我在使用NetBeans)

import java.awt.Color;
import java.awt.Graphics;
public class TEST extends javax.swing.JFrame {
@Override
public void paint(Graphics g){
super.paint(g);
g.setColor(Color.blue);
g.drawRect(8, 30, 200, 200);
repaint();
}}
共有2个答案
问题在于你的绘画(…)方法通过调用getInsets来不考虑JFrameInsets,这是文档的状态:
如果在此组件上设置了边框,则返回边框的插入。
这段代码运行良好:
import java.awt.Color;
import java.awt.Graphics;
import javax.swing.JFrame;
import javax.swing.SwingUtilities;
public class Test {
public Test() {
createAndShowGui();
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
new Test();
}
});
}
private void createAndShowGui() {
JFrame frame = new JFrame() {
@Override
public void paint(Graphics g) {
super.paint(g);
g.setColor(Color.blue);
g.drawRect(0 + getInsets().left, 0 + getInsets().top, 200, 200);
}
};
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.pack();
frame.setVisible(true);
}
}
然而,这不是最佳做法。
而是将JPanel添加到JFrame中,并覆盖JPanel的paintComponent(Graphics g),不要忘记调用super。paintComponent(g)作为重写方法中的第一个调用,然后在那里绘制(不要忘记重写getPreferredSize(),并返回正确的Dimensions,这样JPanel将适合其绘图/图形内容)。当JPanel在contentPane上以正确的坐标添加时,此问题将不再持续,如下所示:
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.RenderingHints;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
public class Test {
public Test() {
createAndShowGui();
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
new Test();
}
});
}
private void createAndShowGui() {
JFrame frame = new JFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel panel = new JPanel() {
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2d = (Graphics2D) g;
g2d.addRenderingHints(new RenderingHints(RenderingHints.KEY_RENDERING, RenderingHints.VALUE_RENDER_QUALITY));
g2d.setColor(Color.blue);
g2d.drawRect(0, 0, 200, 200);
}
@Override
public Dimension getPreferredSize() {
return new Dimension(300, 300);
}
};
frame.add(panel);
frame.pack();
frame.setVisible(true);
}
}
以上内容包括图形2d和渲染提示,即消除混叠。只是为了一些好看的画:)
在框架中添加一个JPanel并在其中绘制。框架的坐标包括装饰(标题栏,边框等)。它看起来像这样:
public class Test extends JFrame {
public static void main(String[] args) {
new Test();
}
private Test() {
add(new MyPanel());
setDefaultCloseOperation(EXIT_ON_CLOSE);
setSize(600, 600);
setVisible(true);
}
private class MyPanel extends JPanel {
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.setColor(Color.blue);
g.drawRect(8, 30, 200, 200);
}
}
}
另外,不要调用repaint()
在paint()中
。这将导致无限循环,并将冻结整个程序。
-
本章介绍Canvas组件,用它来生成简单的二维(2D)图形,目标是创建一个PaintPot(油漆桶)应用,让用户在手机屏幕上绘制图画,并让用户用手机给自己拍照,然后在自己的照片上绘图。回顾历史,早在20世纪70年代,PaintPot是最早运行在个人电脑上的应用之一,目的是为了证明个人电脑的潜力。那时候,开发这样一款简单的绘图应用是一项极其复杂的工作,而且绘图效果也略显粗糙。但现在,使用App In
-
问题内容: 对不起,我进行了大量搜索,以查找这3个功能(绘画,重绘,paintComponent)之间如何相互作用,但我不知道。您能准确解释一下它们何时被调用(因为有时java会在没有我问他的情况下调用它),它们到底在做什么,它们之间有什么区别。谢谢 问题答案: 我不确定“ paint”,但是我可以解释repaint()和paintComponent()之间的关系。 根据我在Java方面的有限经验
-
问题内容: 我正在尝试制作一个在鼠标本地化处绘制一个圆的简单Java程序,它获取了鼠标的X和Y坐标,但是它没有绘制任何内容,我试图绘制一个String,一个圆和一条线,但是没有任何效果,我稍微修改了代码,但仍然无法正常工作 问题答案: 不要直接在上执行自定义绘画。如果可以,请始终在替代方法上进行操作。 为此,请勿使用无限循环。有用于Mouse Motion收听的
-
问题内容: 我是绘画/图形的新手,想知道如何以一种方式将JPanel添加到我的代码 中,以使整个图形位于JPanel而不是 JFrame上。 换句话说,我正在尝试创建一个允许我执行此操作的GUI:在 右侧,在左侧的JPanel上显示行的漂亮运动,在其上 添加一个JTextArea(在JPanel上),该行将显示 图形的协调。 这是一个更大问题的简化,但是我想这里的代码更容易理解。 谢谢!!! 问题
-
默认是实线,我可以开始绘图,切换到Airbrush,一切看起来都很好。如果我切换回实线,喷枪画消失,但以前的实线画保留。如果我然后切换回Airbrush,先前的Airbrush绘图将再次出现,而先前的实线绘图将保留。在函数touch_up(event)中,In(line_type==SOLID_LINE),如果我注释掉 //mcanvas.drawpath(mPath,mPaint); 任何想法都
-
我试图编写一个小迷宫运行程序,遇到了一些与绘图组件()相关的麻烦。我已经完成了调试,出于某种原因,我的绘图组件()从未被调用,即使是由我的计时器调用的重新绘制()。 这些是我的frame和jpanel init方法。 这是我的paintComponent,图像确实已缓冲并已存储。 这就是我的ActionExecuted,它是用我的计时器调用的,默认设置为5秒的间隔。 } 如果你感兴趣,这是我的完整

