Web内容在JavaServlet更改后不更新
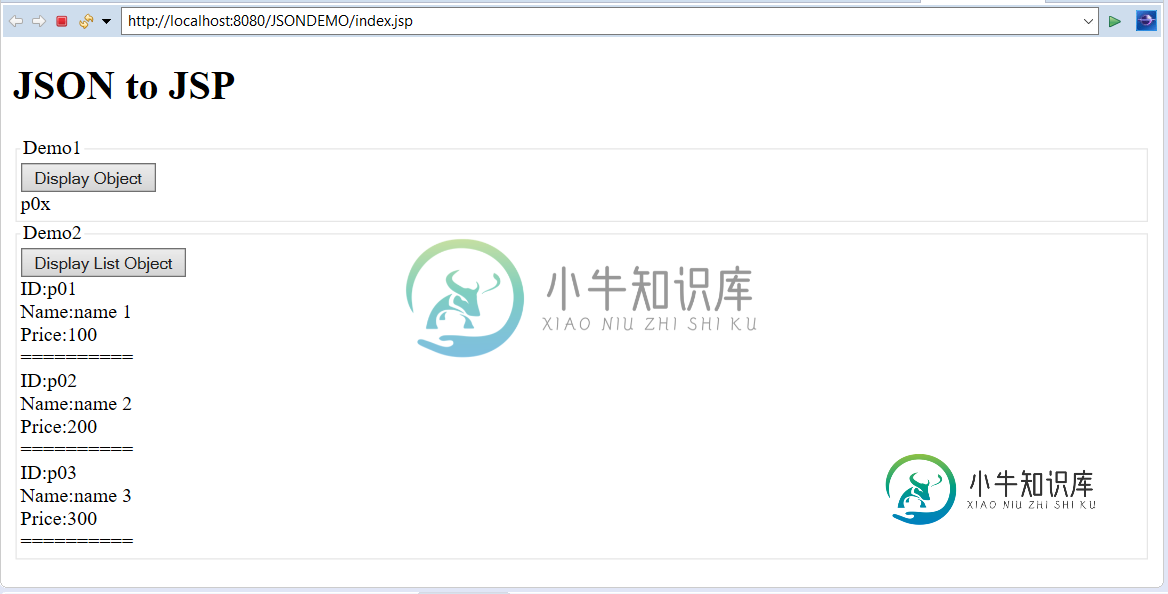
我使用Eclipse创建了一个网站,Servlet在其中将数据发送到jsp。但是我不知道为什么我在Servlet中更改数据。它仍然将旧数据发送到jsp。即使我尝试了这些选项..
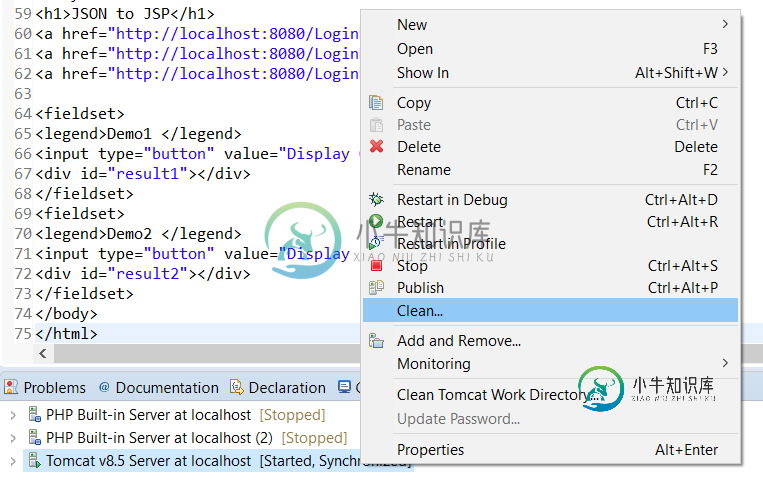
菜单-项目-清理(如果不使用自动构建,请单击此选项)
菜单-项目-项目自动构建(选中此选项)

下面是一个例子:
Product.java
public class Product {
private String id;
private String name;
private long price;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public long getPrice() {
return price;
}
public void setPrice(long price) {
this.price = price;
}
public Product(String id, String name, long price) {
super();
this.id = id;
this.name = name;
this.price = price;
}
}
ProductModel.java
public class ProductModel {
public Product find() {
return new Product("p0x","name x",700); // change to return new Product("www","aaa",1000);
}
public List<Product> findAll()
{List<Product> result= new ArrayList<Product>();
result.add(new Product("p01","name 1",100));// change to result.add(new Product("xxx","yyy",100));
result.add(new Product("p04","name 2",200));
result.add(new Product("p037","name 3",300));
return result;
}
}}
}
ProductController.java
@WebServlet("/urlaccess")
public class ProductController extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public ProductController() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
// response.getWriter().append("Served at: ").append(request.getContextPath());
PrintWriter out= response.getWriter();
Gson gson= new Gson();
ProductModel productModel= new ProductModel();
String action = request.getParameter("action");
if(action.equalsIgnoreCase("demo1"))
{
out.print(gson.toJson(productModel.find()));
out.flush();
out.close();
}
else if (action.equalsIgnoreCase("demo2"))
{
out.print(gson.toJson(productModel.findAll()));
out.flush();
out.close();
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
index.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<title>Insert title here</title>
<script type="text/javascript">
$(document).ready(function(){
$('#button2').click(function(){
$.ajax({
type:'GET',
url:'urlaccess?action=demo2',
header:{
Accept: "application/json; charset=utf-8",
"Content-Type":"application/json; charset=utf-8"
},
success:function (da){
//var product= $.parseJSON(result);
var listproducts= $.parseJSON(da);
var s='';
for( var i=0; i<listproducts.length;i++)
{s+='ID:'+ listproducts[i].id+'<br>Name:'+listproducts[i].name+'<br>Price:'+listproducts[i].price+'<br>==========<br>';}
document.getElementById('result2').innerHTML=s;
// alert(product.id);
}
})
});
$('#button1').click(function(){
$.ajax({
type:'GET',
url:'urlaccess?action=demo1',
header:{
Accept: "application/json; charset=utf-8",
"Content-Type":"application/json; charset=utf-8"
},
success:function (data){
var product= $.parseJSON(data);
//var listproducts= $.parseJSON(result);
//var s='';
//for( var i=0; i<listproducts.length;i++)
// {s+='ID:'+ listproducts[i].id+'<br>Name:'+listproducts[i].name+'<br>Price:'+listproducts[i].price+'<br>==========<br>';}
//document.getElementById('result2').innerHTML=s;
alert(product.id);
document.getElementById('result1').innerHTML=product.id;
}
})
});
})
</script>
</head>
<body>
<h1>JSON to JSP</h1>
<fieldset>
<legend>Demo1 </legend>
<input type="button" value="Display Object" id="button1"> <br>
<div id="result1"></div>
</fieldset>
<fieldset>
<legend>Demo2 </legend>
<input type="button" value="Display List Object" id="button2"> <br>
<div id="result2"></div>
</fieldset>
</body>
</html>
当我改变内心ProductModel.java
public class ProductModel {
public Product find() {
return new Product("www","aaa",1000);
}
public List<Product> findAll()
{List<Product> result= new ArrayList<Product>();
result.add(new Product("xxx","yyy",100));
result.add(new Product("p04","name 2",200));
result.add(new Product("p037","name 3",300));
return result;
}
}}
}

暂时还没有答案
-
我目前正在使用一个文章显示页面在Liferay 6.2中显示我的web内容。我正在试图找出如何在之后编辑我的友好URL的路径。 当前URL: 希望的URL:
-
我正在尝试制作一个带有GUI的Mandelbrot集渲染器,您可以在其中单击并拖动以放大到特定区域。运行时,它将进行初始计算并进行精细渲染,但当您尝试单击并拖动以放大时,控制台会说它正在进行计算,但JFrame的内容不会更新。 然而,我甚至不确定它是否正在重新计算,因为初始计算需要大约8秒,但当您单击/拖动以缩放时,需要大约6毫秒。 我在下面发布了我的代码。 复数类 可运行的MandelbrotT
-
问题内容: 如果我创建一个新的HashMap和一个新的List,然后使用一些任意键将List放置在Hashmap中,然后再调用会影响我放置在HashMap中的内容吗? 更深层的问题是:当我向HashMap中添加某些内容时,是复制并放置了一个新对象,还是放置了对原始对象的引用? 谢谢! 问题答案: 这里发生的事情是您在哈希图中放置了 指向 列表的 指针 ,而不是列表本身。 当您定义 您正在定义指向列
-
问题内容: 我有一些JavaScript的简单HTML代码,看起来像: 我只是希望能够通过选择“ A”或“ B”单选按钮之一来更改div的内容(它是内部html),但是div#content没有javascript属性“ value”,所以我问它如何做完了。 问题答案: 假设您没有使用jQuery或其他使您更轻松地进行此类操作的库,则只需使用元素的innerHTML属性即可。
-
问题内容: 我正在尝试编写一些搜索输入,以使用ngResource从数据库中获取数据。 数据在页面上显示为ng-repeat,但是当我执行搜索并且$ scope已更新时,该视图未更新并显示旧数据。 这是代码: main.html(活动视图) main.js searchbar.js 当它启动时,它从数据库中获取所有数据并正确显示它们,当我尝试进行搜索时,$ scope.eventi会更新(我可以从
-
问题内容: 我的JTable有问题。我的JTable显示数据库的内容。一个数据库表具有名称类别。每个类别都显示在JComboBox中。如果单击类别,则应该更新表内容。 这是我的代码的简短摘要,因此可以更轻松地为我提供帮助。该代码应可运行: (TestClass-主要) (如果需要,则为TestTableModel-AbstractTableModel(您需要它来执行代码!) 使用此短代码,如果更改

