文本未显示在每个灰色矩形的中心
我试图创建一个文本视图(黑色),其中包含数字1到7(每个数字位于每个灰色矩形的顶部和中心),但不幸的是,根据我的代码atm,这些数字似乎聚集在一起。如何解决这个问题?
还可以使用字符串中的字符串资源。用于数字1到7的xml文件,而不是使用整数。toString(i 1)?
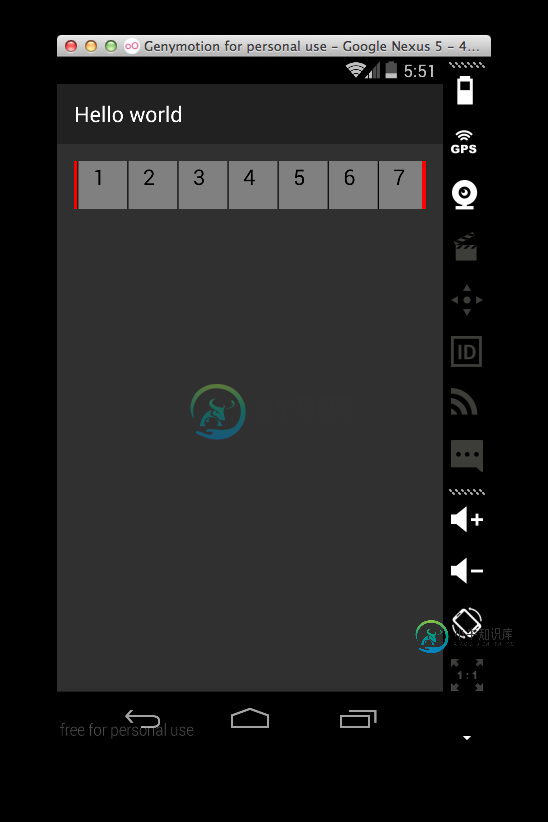
期望成果

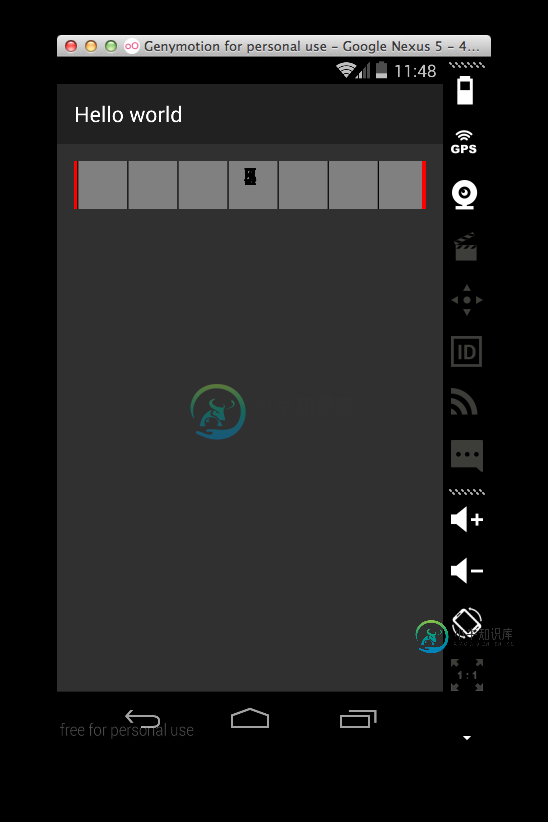
当前不希望的结果

public class RectangleTextView extends View {
private final Paint mBackPaint = new Paint();
private final Paint mRedPaint = new Paint();
private TextPaint mTextPaint;
public RectangleTextView(Context context, AttributeSet attrs) {
super(context, attrs);
int valueInPx = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 1, getResources().getDisplayMetrics());
int valueInSp = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 20, getResources().getDisplayMetrics());
mRedPaint.setColor(Color.RED);
mBackPaint.setAntiAlias(false);
mBackPaint.setColor(Color.BLACK);
mBackPaint.setStrokeWidth(valueInPx);
mBackPaint.setStyle(Paint.Style.STROKE);
mTextPaint = new TextPaint(TextPaint.ANTI_ALIAS_FLAG);
mTextPaint.setColor(Color.BLACK);
mTextPaint.setTextAlign(Paint.Align.CENTER);
mTextPaint.setTextSize(valueInSp);
}
@Override protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (getWidth() == 0)
return;
//draw end rectangles
int mSideRectWidth = 10;
canvas.drawRect(0, 0, mSideRectWidth, getHeight(), mRedPaint); //draw left end rectangle
canvas.drawRect(getWidth() - mSideRectWidth, 0, getWidth(), getHeight(), mRedPaint); //draw right end rectangle
//draw grey boxes
setBackgroundColor(Color.parseColor("#808080"));
int boxWidth = getWidth() / 7;
for (int i = 0; i < 7; i++) {
//draw black lines
canvas.drawLine(mSideRectWidth + boxWidth * i, 0, mSideRectWidth + boxWidth * i, getHeight(), mBackPaint);
//draw text views
canvas.drawText(Integer.toString(i + 1), getWidth() / 2, getHeight() / 2, mTextPaint);
}
}
}
更新

public class RectangleTextView extends View {
private final Paint mBackPaint = new Paint();
private final Paint mRedPaint = new Paint();
private TextPaint mTextPaint;
public RectangleTextView(Context context, AttributeSet attrs) {
super(context, attrs);
int valueInPx = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 1, getResources().getDisplayMetrics());
int valueInSp = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 20, getResources().getDisplayMetrics());
mRedPaint.setColor(Color.RED);
mBackPaint.setAntiAlias(false);
mBackPaint.setColor(Color.BLACK);
mBackPaint.setStrokeWidth(valueInPx);
mBackPaint.setStyle(Paint.Style.STROKE);
mTextPaint = new TextPaint(TextPaint.ANTI_ALIAS_FLAG);
mTextPaint.setColor(Color.BLACK);
mTextPaint.setTextAlign(Paint.Align.CENTER);
mTextPaint.setTextSize(valueInSp);
}
@Override protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (getWidth() == 0)
return;
//draw end rectangles
int mSideRectWidth = 10;
canvas.drawRect(0, 0, mSideRectWidth, getHeight(), mRedPaint); //draw left end rectangle
canvas.drawRect(getWidth() - mSideRectWidth, 0, getWidth(), getHeight(), mRedPaint); //draw right end rectangle
//draw grey boxes
setBackgroundColor(Color.parseColor("#808080"));
int boxWidth = getWidth() / 7;
for (int i = 0; i < 7; i++) {
//draw black lines
canvas.drawLine(mSideRectWidth + boxWidth * i, 0, mSideRectWidth + boxWidth * i, getHeight(), mBackPaint);
//draw text views
canvas.drawText(Integer.toString(i + 1), (i * boxWidth) + (boxWidth / 2), ((canvas.getHeight() / 2) - ((mTextPaint.descent() + mTextPaint.ascent()) / 2)), mTextPaint);
}
}
}
共有1个答案
尝试:
canvas.drawText(Integer.toString(i + 1), (i * boxWidth) + (boxWidth / 2), (getHeight() / 2) + (valueInSp / 2), mTextPaint);
-
问题内容: 我不知道它的名字是否正确,但是我想看看是否有一种特定的方法来实现文本字段,以便当它没有焦点且为空时,出现一个淡淡的灰色字符串文本显示在该字段中。单击该字段时,文本应该消失,就像StackOverflow之类的搜索栏的工作方式一样。我知道我可以更改使用方法和焦点侦听器来完成此操作,但是我只是想知道是否有人知道某些Java实现可以帮助我解决此问题。 问题答案: 对于它的价值,我发现实际实现
-
有人有过这个问题吗?我正在制作一个android应用程序,我在textview中的文本是浅灰色的。这不是很明显,但这就是我想要的效果。当我看我的模拟器时,它很好,但当我将应用程序上传到我的android设备时,文本被更正,现在显示为带黑色轮廓的白色。我不要这个。我想要浅灰色的。。。 以下是完整布局的实际代码:
-
我正在使用Swagger为Apache CXF RESTful API生成文档。我有 xsd 并且 DTO 是使用 xjc 插件从 xsd 生成的。我希望 swagger 在 swagger 的响应类 - 模型部分下显示 xsd 中每个元素的文档。 我无法控制生成的DTO,因为它是跨多个项目共享的。我不能像某些示例中建议的那样使用swagger注释来注释DTO对象。
-
我正在膨胀一个自定义布局与CardView内的布局。圆角显示如预期,但我也得到灰色背景后面的角落。 代码很简单,使用带有角半径和背景颜色的CardView。我试过设置透明背景,但不起作用。但是,如果我设置了另一种不透明颜色,则显示在角落中。 代码已附上。 结果:
-
我有一部运行Android2.3.6的LG-E405手机。 我用USB线连接手机,并将模式选择为“仅充电”。 现在,当我尝试打开USB调试时,我发现该选项变灰了。 那么,在这种情况下如何启用USB调试呢。
-
问题内容: 需要查看条形图中的条形所代表的确切值,而不是Y轴上的近似值。 怎么可能呢? 谢谢阅读! 问题答案: 在iReport 3.7.6中,您可以仅选中BarPlot属性下的“显示标签”框。 在以前的版本(3.1.4)中,我必须创建一个ChartCustomizer类。 如果您需要格式化标签中的数字(例如,设置为百分比,添加千位分隔符等),那么即使在新版本中,您也绝对需要一个ChartCust

