菜单项文本未显示在BottomAppBar中
我一直试图在Android Studio的底部应用程序栏中添加菜单项的标题和菜单图标。我试图设置:
app:showAsAction="ifRoom|withText"
但是它不起作用。只有图标显示出来。我还尝试制作自己的布局文件并使用actionLayout:
android:actionLayout="@layout/menu_item_lists"
这也没用。
我想要的示例(图标下方有文本):

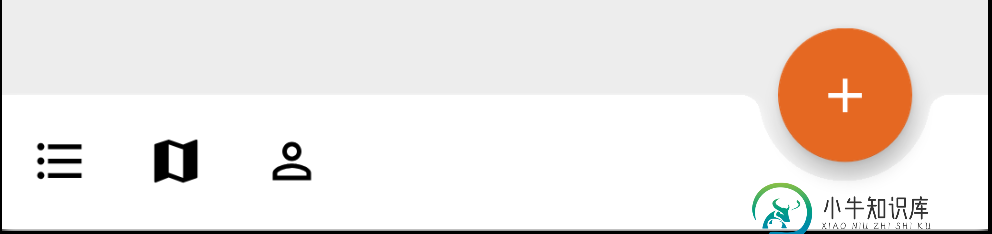
现在的样子:

我的活动的XML:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main_constraint_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ededed"
tools:context=".MainActivity">
<fragment
android:id="@+id/activity_main_nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:navGraph="@navigation/navigation_graph" />
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@+id/bottomAppBar"
style="@style/Widget.MaterialComponents.BottomAppBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="#ffffff"
app:fabAlignmentMode="end"
app:fabCradleMargin="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/floatingActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:focusable="true"
app:backgroundTint="@color/colorPrimary"
app:layout_anchor="@id/bottomAppBar"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.502"
app:layout_constraintStart_toStartOf="parent"
app:rippleColor="@color/colorAccent"
app:srcCompat="@drawable/ic_add_white_24dp" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
和我菜单的代码:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/fragment_menu_lists"
android:title="Handlelister"
android:icon="@drawable/ic_format_list_bulleted_black_24dp"
android:actionLayout="@layout/menu_item_lists"
app:showAsAction="ifRoom|withText" />
<item android:id="@+id/fragment_menu_stores"
android:title="Butikker"
android:icon="@drawable/ic_map_black_24dp"
app:showAsAction="ifRoom|withText"/>
<item android:id="@+id/fragment_menu_profile"
android:title="Profil"
android:icon="@drawable/ic_person_outline_black_24dp"
app:showAsAction="ifRoom|withText"
/>
</menu>
我试图创建自己的动作布局的代码(如果相关):
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/relativeLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="24dp"
android:layout_marginEnd="28dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/ic_format_list_bulleted_black_24dp" />
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="Handlelister"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView" />
</androidx.constraintlayout.widget.ConstraintLayout>
共有2个答案
这是BottomAppBar的默认行为,将文本置于BottomAppBar的属性下方,使其可见
app:labelVisibilityMode="labeled"
我终于想出了一个办法:
而不是使用
android:actionLayout="@layout/menu_item_lists"
我用过:
app:actionLayout="@layout/menu_item_lists"
然后我不得不在菜单项上添加onClickListener:
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
val inflater = menuInflater
inflater.inflate(R.menu.menu_bottom_navigation, menu)
val navController = findNavController(R.id.activity_main_nav_host_fragment)
menu?.findItem(R.id.fragment_menu_lists)?.actionView?.setOnClickListener {
navController.navigate(R.id.fragment_menu_lists)
}
menu?.findItem(R.id.fragment_menu_stores)?.actionView?.setOnClickListener {
navController.navigate(R.id.fragment_menu_stores)
}
menu?.findItem(R.id.fragment_menu_profile)?.actionView?.setOnClickListener {
navController.navigate(R.id.fragment_menu_profile)
}
return super.onCreateOptionsMenu(menu)
}
-
你好,我有一个带有slidingtab的活动,一个viewpager,在viewpager中,我以编程方式添加了Listviews 问题是,如果showMenu为true,则上下文菜单不会显示,但如果showMenu为false,则其他函数工作。因此“OnItemClickListener”似乎没有问题,因为它被正确调用了,但问题是“ShowContextMenuForChild”。 我做错了什么
-
我已经在我的 JFrame 中添加了一个自定义 JPane 和一个自定义 JMenuBar。JPane显示得很好,但JMenuBar不是。我已经在不同的类中定义了框架和菜单栏 下面是frame类:public类pixel frame {//这个框架将保存用于艺术创作的a pixelPane。这也将包含一个菜单栏,在另一个文件中定义。pixelPane编辑区域;pixelMenuBar菜单栏;pub
-
我的问题是一个热门问题,我阅读并尝试了很多相关帖子,但我没有实现预期的结果,显示菜单。我还没有找到正确的解决方案。 我的应用程序可以在Android 4 . 2 . 2版本上完美运行。(版本代码17)我在Galaxy Duos手机上试用过。 我使用Android版本7,0(版本代码24)我尝试了更多目标SDK版本的变体,具有8,19,24,25并且没有目标SDK规范。 以下是一些相关的部分 -盖德
-
我已经用菜单和子菜单填充了我的NSpoupButton。 当我在根菜单上选择一个菜单项(因此,不是子菜单项)时,它会正确地显示所选的菜单项。当我再次点击弹出按钮时,我会在鼠标下得到选中的菜单项。 但如果我选择一个子菜单项,它不会显示它。如果我再次点击弹出按钮,我就不会把它放在鼠标下。每当我点击按钮时,我都必须在菜单层次结构中寻找所选项目。 任何解决方案?
-
在使用joptionPane.showMessageDialog()方法时,我似乎遇到了一些问题。当我使用该方法时,唯一正确设置的是对话框的标题。它不想显示我提供的文本。 下面是我用来创建警报的代码: 上面的代码提供了下面的图像: 如果有人能告诉我,我做错了什么,或者有没有一个不同的方法,我应该使用,我将非常感谢。 编辑: 我的主类:这创建了一个GUI,用户在其中输入信息“host”和“displ
-
我在WordPress中生成一个有三层的菜单。我用代码来做: WordPress生成这样的菜单: 我必须将菜单分为两个菜单:在顶部的标题中,只有菜单的第一层可见。通过wp_nav_菜单的深度调用,这非常容易,而且效果很好。在侧边栏中,我想显示相应的第二级和第三级菜单(class.sub菜单下的所有内容),具体取决于标题中选择的内容。我尝试通过CSS通过两条简单的线来实现这一点: 不幸的是,这不起作

