使用超文本标记语言/CSS/JavaScript隐藏YouTube视频控件(标题、稍后观看、共享)
我正在在我的网站上嵌入Youtube / Daily Motion Videos...
<iframe width="560" height="315" src="https://www.youtube.com/embed/an-6owXUwdg" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""></iframe>
我不希望Youtube视频控件出现在我的网站上...
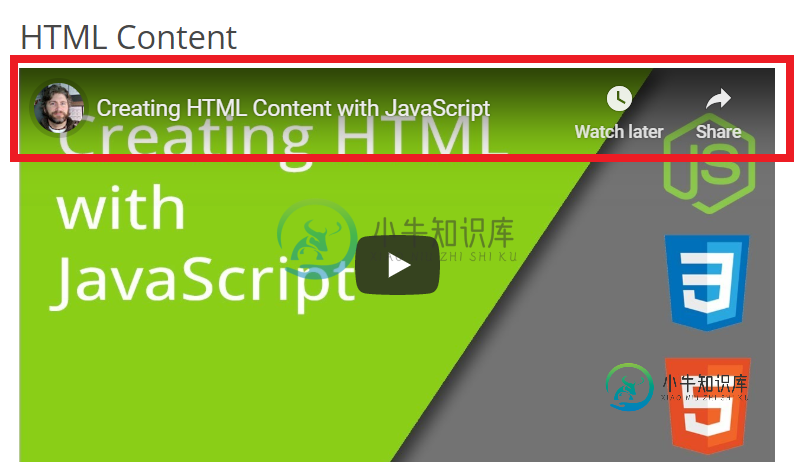
请看附件,我想删除顶部的控件(红色突出显示),也想删除底部的控件(红色突出显示)。

以前在youtube视频中可以使用showinfo参数。现在该参数已被弃用,请参考(https://developers . Google . com/YouTube/player _ parameters # showinfo)
使用HTML/CSS/JavaScript还有其他方法可以做到这一点吗
运筹学
我可以在任何播放器上运行youtube视频并满足我的要求吗?
共有3个答案
如果您使用的是Youtube Iframe。它不起作用,因为Youtube已弃用该参数来控制标题,共享和稍后观看选项。
解决这个问题的其他方法:尝试其他视频播放器,比如videojs,甚至vimeo这样的服务提供视频播放器的托管。
当我们在HTML中< code >嵌入视频时,这是一个非常常见的问题,所以我们用一个简单的技巧来解决这个问题,我们将创建一个< code>iframe的父(包装)div,并添加< code > padding-bottom:56.25% 。这就是神奇之处。在CSS中,padding-bottom属性可以接收一个百分比,这是使我们的iframe保持正确比率的原因。通过使用百分比。
css lang-css prettyprint-override">.parent{
height: 0;
margin: auto;
z-index: 1;
position: relative;
padding-top: 25px;
padding-bottom: 56.25%;
display: block;
overflow: hidden;
}
.parent iframe{
display: block;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 5;
position: absolute;
}这不是最好的解决方案,但可能对你有用
<div class="wrap">
<iframe src="https://www.youtube.com/embed/o32suVhTyHM?autoplay=0&controls=0&showinfo=0&rel=0&loop=0&modestbranding=1&wmode=transparent" allowfullscreen="allowfullscreen" width="100%" height="408" frameborder="0"></iframe>
</div>
<style>
.wrap{
height: 408px;
overflow: hidden;
}
iframe {
position: relative;
top: -64px;
}
</style>
-
我正在工作的工具提示和从后端我将获得数据与html标记。我需要在工具提示中显示相应的标签中的相应数据。例如,我将从后端获得Hello用户单击此处。我必须显示为你好用户在h1格式,点击这里应该是一个锚。我尝试了这两个功能,并取代其不工作。 具有以下功能: 替换: https://codesandbox.io/s/serene-fast-u8fie?file=/App.svelte
-
在使用Angular材质时,我一直在看aria属性。有人能给我解释一下,aria前缀是什么意思吗?但最重要的是,我试图理解的是和属性之间的区别。
-
我有一个飘飘的应用程序,可以在网景中播放YouTube视频。它工作正常,除了一种情况:如果你全屏打开它,并且pres=s嵌入了YouTube播放器中的“退出全屏”按钮:从全屏退出后,我仍然听到声音,但我看到一个黑屏与按钮共享和稍后观看。如果我通过按Android后退按钮退出全屏模式,它的工作原理正常。呵呵要修复它?
-
对于上面的html内容,我如何使用Jsoup解析并获取文本 当我使用 我得到了这样的东西
-
我到处找,到处找。我已经看到了我将要发布的PHP代码中的许多问题,但没有看到任何与我所看到的特定问题相关的问题。 这是我的问题-两行($values/$required),其中我有“name”,“email”,“subject”,“message” 我想在上面加上“电话”。(即“姓名”、“电子邮件”、“电话”、“主题”、“信息”) 如果我把它添加到两行中的一行(不管是哪一行),我仍然可以提交表格,
-
我是新来的。我想解析html,但问题是我们必须在中指定的URL,我将在运行时从其他页面响应此URL。有没有办法将收到的网址传递到中?我读过这样的东西: 但是我不知道如何使用它。我很想知道是否有其他方法比jsoup更好。

