如何包装文本在超文本标记语言前标记?
我试图在HTML的pre标签中包装文本,但它不起作用。我使用下面的CSS作为我的标签。
我从如何在pre标记中换行文本?
pre {
white-space: -moz-pre-wrap; /* Mozilla, supported since 1999 */
white-space: -pre-wrap; /* Opera */
white-space: -o-pre-wrap; /* Opera */
white-space: pre-wrap; /* CSS3 - Text module (Candidate Recommendation) http://www.w3.org/TR/css3-text/#white-space */
word-wrap: break-word; /* IE 5.5+ */
border-radius: 0 !important;
}
我已添加
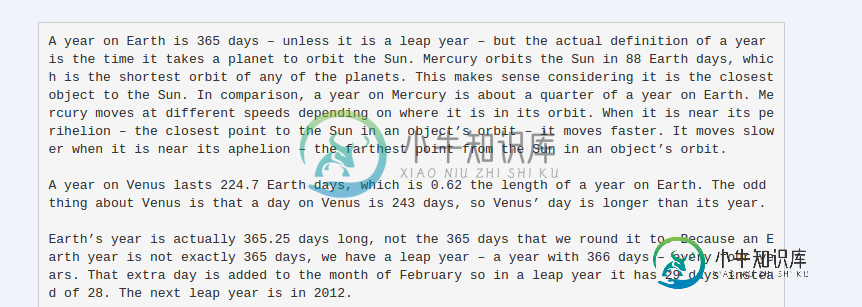
正如您在下图中看到的那样,它没有正确包装文本。“哪个”被分成“Whic”,“h”分成下一行。
下一行怎么能推整个字

共有2个答案
删除换行:分词;
表示如果行中没有其他可接受的断点,通常无法断开的单词可以在任意点断开。
https://developer.mozilla.org/en-US/docs/Web/CSS/word-wrap
看起来你的目标是在文本上使用等宽字体,所以我会这样设置它:
div .pre {
word-wrap: normal;
font-family: monospace;
border-radius: 0 !important;
}
通过不使用任何
-
我想选择强标签内的文本,但不在其下的div。。。 有没有可能直接与jsoup合作? 我的选择尝试(不工作,选择强标签内的完整内容): HTML:
-
我正在工作的工具提示和从后端我将获得数据与html标记。我需要在工具提示中显示相应的标签中的相应数据。例如,我将从后端获得Hello用户单击此处。我必须显示为你好用户在h1格式,点击这里应该是一个锚。我尝试了这两个功能,并取代其不工作。 具有以下功能: 替换: https://codesandbox.io/s/serene-fast-u8fie?file=/App.svelte
-
这就是HTML代码。到目前为止,我已经进行了以下xpath查询: 这让我找到了
-
这个头衔实际上是我实现目标的失败尝试。具体来说,我想1。从main转到页面。html(例如,到page1.html) 2。在第1页的表单中收集数据 3。提交时,转到第2页。html(它使用PHP将数据保存到数据库并宣布结果) 4。单击“确定”并返回主菜单页<似乎很合理,对吧? 上面的第4步是我的问题。 我尝试过的事情: 1.在page2中的Ok单击调用history.back。 这将转到page1
-
我正在尝试使用放心来检查服务器返回的HTML文档的一些属性。演示该问题的SSCCE如下所示: 现在,此尝试以,这是由所有可能的错误大约 30 秒左右后超时! 如果我用< code>xmlPathConfig()删除这一行。用()。功能(...)当特性“http://Apache . org/XML/features/disallow-DOCTYPE-decl”设置为true时,由于< code>D
-
我在jQuery中看到了这一点——它做了什么?

