套接字IO错误“对XMLHttpRequest的访问被CORS策略阻止”
我的应用程序最近收到一个错误
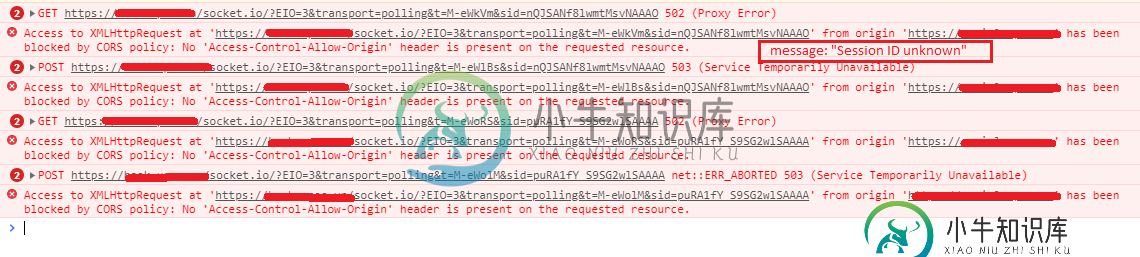
“在'https://my-service-domain/socket.io/?EIO=3
当我连接到 socket.io。我还没有找到这个问题的解决方案,我将详细描述如下图所示,是否有人遇到过此错误。

服务器配置:
var express = require('express');
var app = express();
app.use(function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Headers", "Content-Type");
res.header("Access-Control-Allow-Methods", "PUT, GET, POST, DELETE, OPTIONS");
next();
});
var http = require('http');
var server = http.createServer(app);
var io = require('socket.io').listen(server, {log:false, origins:'*:*'});
客户端配置:
var socket = io('https://my-service-domain', {transports: ['polling']});
socket.on(channel_id, function(data){
// some code
});
我试图切换webocket连接选项var ocket=io('https://my-service-dom',{transport:['webocket']}),我得到了错误
"WebSocket连接到'wss://my-service-field/socket.io/?EIO=3
共有3个答案
如果您使用的是HTTPS协议,请尝试使用以下代码段:
var http = require('https');
它是100%工作的。我花了2个小时在其中,终于找到了答案。只需将代码替换为此代码...
const express = require("express")
var app = express();
var server = app.listen(4000);
var io = require('socket.io')(server, {
cors: {
origin: '*',
}
});
If you are using Socket.IO v3, you need to explicitly enable Cross-Origin Resource Sharing (CORS).
const io = require("socket.io")(httpServer, {
cors: {
origin: "http://localhost:8080",
methods: ["GET", "POST"]
}
});
httpServer.listen(3000);
-
当我尝试在角7网络应用程序中执行补丁请求时,我遇到了一个问题。在我的后端,我有: 在我的前端服务中,我: 错误是: 我能做什么?谢谢
-
我在使用https域和https套接字io时收到此警告。 我的代码是这样的: 希望有答案来解决这个问题。我已经从其他人那里搜索过,但我申请时发现不起作用。
-
我有一个。NET核心应用程序,它有一个REST API被一个角客户机使用,但遇到了CORS问题。 但仍在客户端(运行在本地端口4200上)中获取错误: CORS策略阻止从来源“HTTP://localhost:4200”访问位于“HTTP://localhost/myapi/api/table”的XMLHttpRequest:对飞行前请求的响应没有通过访问控制检查:它没有HTTP ok状态。
-
CORS策略已阻止CORS从源站对X处XMLHttpRequest的访问:对飞行前请求的响应未通过访问控制检查:它没有HTTP ok状态。 嗨,我正在努力解决我的问题与CORS拒绝我的Vue组件与外部API与axios的交互,因为它返回此错误。我尝试了使用Barryvdh的Cors头支持和制作中间件和自定义路由。这根本行不通。Barryvdh回购中README. md中提到的一切都已经完成,不幸的
-
请求标头如下所示: 临时头显示为access-control-request-headers:content-type access-control-request-method:POST origin:http://localhost:4200 referer:http://localhost:4200/login user-agent:mozilla/5.0(Macintosh;Intel M
-
交叉起源没有发生,被CORS策略阻止。 我使用的是Windows系统。 在文件中: 在文件中: 我在浏览器控制台中遇到此错误: CORS策略阻止了从http://localhost:1111/api/v1/employees/createhttp://localhost:4200对XMLHttpRequest的访问:对预飞行请求的响应没有通过权限改造检查:请求的资源上没有访问控制允许起源标头。<-

