节点。JS OvernightJS Express CORS XMLHttpRequest已被CORS策略阻止
我有一个在Node开发的API。JS,打字稿听localhost:3001我有一个Angular的前端应用程序,打字稿听localhost:4200
我正在尝试使用ngx-image-cropper上传图像文件,将其转换为base 64,从前端到API。
当补丁(更新)http请求发送到API时,我得到:
访问位于'http://localhost:3001/member/10'从原点'http://localhost:4200'已被CORS策略阻止:飞行前响应中的访问控制允许方法不允许方法修补程序。
我的过夜。JS Express服务器配置如下:
常量corsOpts1={原点:'*'};
this.app.use(
cors(corsOpts1)
);
}
我尝试了几件事,都没有成功。例如,在我的类控制器之上,我添加了指令ClassMiddleware如下:
@控制器('member')@类中间件([cors()])
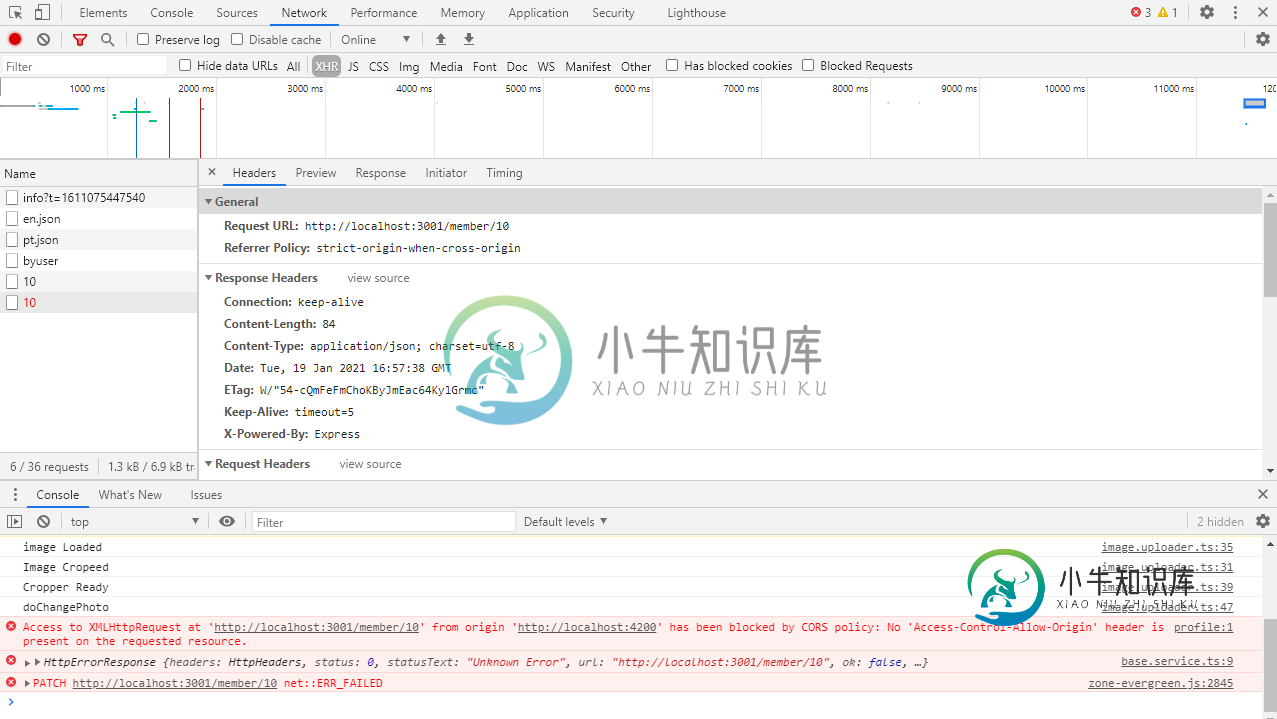
这是对Chrome开发工具的回应:

我已经没有选择了。我在互联网上的广泛研究并没有为我提供一个成功的解决方案。
如果有人以前有过这个问题,我会很感激,你是如何解决的。非常感谢。
共有1个答案
看起来您的前端正在执行Pre-Flight cors请求。尝试在您的Express服务器上使用以下内容:
app.options('*', cors()) // include before other routes
有关更多信息,请参阅express docs(快速文档)(向下滚动以启用CORS飞行前)。
-
当我使用HTML2Canvas评估图像时,我得到了这个错误。 CORS策略阻止从来源“http://localhost:8080”访问位于“http://testdomain.com/storage/images/products/user_front.png”的映像:请求的资源上没有“Access-Control-Allow-Origin”标头。 下面是我的cors配置。 有人能帮我吗?
-
请不要将此标记为重复。我已经阅读了关于堆栈溢出的每一个相关答案,并且还没有找到这个问题的明确解决方案。 我现在正在使用带有axios的vue服务器来尝试从https://coinmarketcap.com.获取数据并显示它。问题是,我在chrome控制台上收到一条错误消息: 从https://api.coinmarketcap.com/v1/ticker到https://api.coinmarke
-
有一个应用程序在角7也有一个. net web api解决方案,当我调用一个动作CORS问题发生,错误如下 CORS策略阻止从http://localhost:57467/UserDetails/GetUserDetailshttp://localhost:4200访问XMLHttpRequest:对预试请求的响应不通过权限改造检查:请求的资源上不存在访问控制允许起源标头。 我试图使用Web ap
-
当我尝试在角7网络应用程序中执行补丁请求时,我遇到了一个问题。在我的后端,我有: 在我的前端服务中,我: 错误是: 我能做什么?谢谢
-
我有一个flask socketio服务器,运行在带有nginx的ubuntu上。我有一个客户端调用服务器。当我尝试呼叫服务器时,收到以下错误: 这是我对烧瓶的初始化: ... 这是我当前在nginx中的配置: 来自客户端对服务器的请求如下所示: 我尝试过: -添加允许CORS到位置/仅,以及两者-在烧瓶应用程序中删除/添加allow CORS origin。 有人能帮忙吗?
-
我有一个。NET核心应用程序,它有一个REST API被一个角客户机使用,但遇到了CORS问题。 但仍在客户端(运行在本地端口4200上)中获取错误: CORS策略阻止从来源“HTTP://localhost:4200”访问位于“HTTP://localhost/myapi/api/table”的XMLHttpRequest:对飞行前请求的响应没有通过访问控制检查:它没有HTTP ok状态。

