获取整个BigQuery项目历史记录的查询字节数
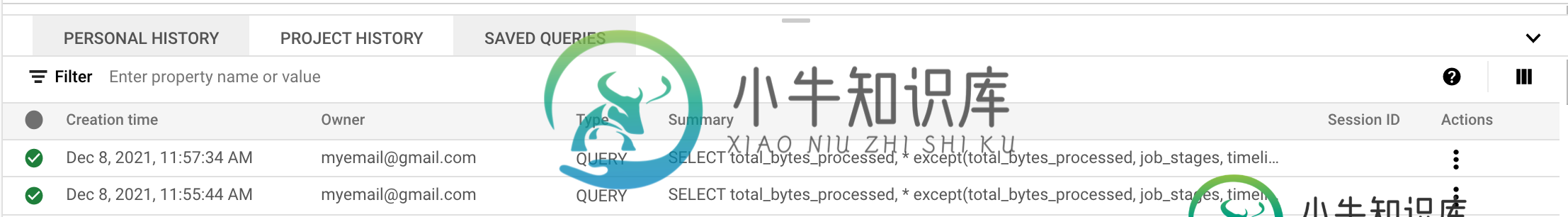
在我们的项目历史选项卡中,我们有来自日常分析管道的数百个查询。我正在审查我们的BigQuery计费,并在这里分析查询成本似乎是开始的地方。

但是,没有用于处理的字节数或成本的列。我们可以点击...通过计费显示作业详细信息,但这对于评估数百个查询的成本效率不高或无用。
被接受的答案是否可以检索完整的查询历史并在谷歌bigquery中关联其成本?,即:
SELECT query, total_bytes_processed
FROM 'region-us'.INFORMATION_SCHEMA.JOBS_BY_PROJECT
WHERE
project_id = 'you_project_id' AND user_email = 'my@eamil.com'
这没什么帮助。我已经为我们的项目运行了这个查询,由于某种原因,它只显示了上个月的几个查询,尽管我们的管道每天运行数百个查询。我甚至删除了project_id和email过滤器,以确保我没有过滤掉结果,仍然只有少量查询。。。
如何获取“项目历史记录”选项卡中所有查询的成本/字节?为什么JOB_BY_PROJECT查询中缺少大多数查询?
共有1个答案
TL;大卫:这不可能
根据INFORMATION_SCHEMA上的公开文件,它仅限于“当前正在运行的作业,以及过去180天内完成的作业的历史记录”。您可以通过 BQ 命令行运行 bq ls,以检查查询INFORMATION_SCHEMA是否仍获得相同的结果。
最近出现了一个问题,即通过查询没有显示大量查询,您可以尝试再次查询以查看现在是否出现查询。但是如果问题仍然存在,您可以尝试读取和导出审计日志(如果您之前已经设置过)。作业的审计日志还包含有关计费字节的信息,更多详细信息和示例可以从BQ审计日志公共文档中找到。
此外,如果您需要永久性的内容,我建议您设置一种方法来存储审计日志或信息架构中的历史数据以进行查询。您可以查看这些关于设置审计日志并从中进行查询的相关文章,以及有关查询的更多示例。
-
读取播放历史信息 调用地址 http://api.bilibili.cn/history 返回 返回值字段 字段类型 字段说明 results int 返回的记录总数目 list object 返回数据 返回字段 “list” 子项 返回值字段 字段类型 字段说明 aid int 视频编号 typeid int 视频分类ID typename string 视频分类名称 title string
-
历史记录 控制台维护 Elasticsearch 成功执行的最后500个请求列表。点击窗口右上角的时钟图标即可查看历史记录。这个图标会打开历史记录面板,您可以在其中查看历史请求。您也可以在这里选择一个请求,它将被添加到编辑器中当前光标所在的位置。 图 9. 历史记录面板
-
3.3.1.1. 同步的文件历史记录 微力同步记录对文件的添加,修改、删除的操作记录,通过历史记录列表可查看时间时间及发生设备,如下: 事件时间,显示添加、修改、删除等操作发生的时间; 文件时间,显示该文件的最后修改时间; 操作类型,显示此次针对该文件所进行的操作的类型; 发生设备,显示进行此操作的设备名称; 目录,显示该文件所属同步目录; 清空历史记录,点击后可清除所有记录,此操作仅清除记录而已
-
问题内容: 我从React-Router v3迁移到v4时遇到一些小问题。在v3中,我可以在任何地方执行此操作: 如何在v4中实现这一目标。 我知道当您在Component中时,可以使用hoc ,react上下文或事件路由器props。但对我而言并非如此。 我正在寻找v4中的NavigatingOutsideOfComponents的等效项 问题答案: 您只需要有一个导出对象的模块。然后,您将在整
-
在“警报历史记录”页面中,你可以浏览警报表格、打开特定警报、将其分配给用户或一次选择多个警报。 警报表格会自动更新,每 60 秒检查一次新警报。它基于触发警报的时间显示最近 10 个警报。警报是按照发出时间排序(开始时间)。而点击列标题则会按该列排序。 所有受监控的实例都显示在左侧窗格中。选择一个级别以仅显示与之相关的警报。 若要更改每页显示的警报数量,请点击“X / 页”并选择预定义的数字。默认
-
入口: 在路线规划右上角,有历史记录入口,无论“单路线规划”、“多路线规划”的结果,都会自动进行记录,点击进入该界面 在“路线规划”模块下展开二级模块“历史记录”,可以点击进入 历史记录列表 支持按照时间搜索记录 支持单个删除记录 支持一键删除全部记录 支持点击查看规划历史详情 历史详情 记录规划人、规划时间、规划结果 结果详情界面回放、支持点击查看
-
我在从React路由器v3迁移到v4时遇到了一些小问题。在v3中,我可以在任何地方执行此操作: 如何在v4中实现这一点。 我知道,当您在组件中时,我可以使用hoc、react context或event router道具。但我不是这样。 我正在寻找v4中组件的外部导航的等价性
-
任何push到open-falcon中的数据,事后都可以通过api组件提供的restAPI,来查询得到。 具体请参考API文档

