如何为Android5.0更改DatePicker对话框颜色
是否可以更改Android5.0的datepicker(以及timepicker)配色方案?
我尝试过设置重音颜色,但这都不起作用(使用android:):
<!-- colorPrimary is used for the default action bar background -->
<item name="colorPrimary">@color/purple</item>
<!-- colorPrimaryDark is used for the status bar -->
<item name="colorPrimaryDark">@color/purple_tint</item>
<!-- colorAccent is used as the default value for colorControlActivated
which is used to tint widgets -->
<item name="colorAccent">@color/purple_tint</item>


共有1个答案
Neil的建议导致全屏datepicker的原因是父主题的选择:
<!-- Theme.AppCompat.Light is not a dialog theme -->
<style name="DialogTheme" parent="**Theme.AppCompat.Light**">
<item name="colorAccent">@color/blue_500</item>
</style>
此外,如果采用此路由,则必须在创建DatePickerDialog时指定主题:
// R.style.DialogTheme
new DatePickerDialog(MainActivity.this, R.style.DialogTheme, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
//DO SOMETHING
}
}, 2015, 02, 26).show();
在我看来,这是不好的。应该尽量将样式设置在java之外,放在styles.xml/themes.xml内部。
重写应用程序基本主题中的DatePickerDialogTheme:
<style name="AppBaseTheme" parent="android:Theme.Material.Light">
....
<item name="android:datePickerDialogTheme">@style/MyDatePickerDialogTheme</item>
</style>
定义MyDatePickerDialogTheme。父主题的选择取决于应用程序的基本主题:它可以是theme.Material.Dialog或theme.Material.Light.Dialog:
<style name="MyDatePickerDialogTheme" parent="android:Theme.Material.Light.Dialog">
<item name="android:datePickerStyle">@style/MyDatePickerStyle</item>
</style>
我们已经使用样式MyDatePickerStyle重写了DatePickerStyle。父级的选择再次取决于应用程序的基本主题:widget.material.datepicker或widget.material.light.datepicker。根据您的要求定义它:
<style name="MyDatePickerStyle" parent="@android:style/Widget.Material.Light.DatePicker">
<item name="android:headerBackground">@color/chosen_header_bg_color</item>
</style>
dayOfWeekBackground
dayOfWeekTextAppearance
headerMonthTextAppearance
headerDayOfMonthTextAppearance
headerYearTextAppearance
headerSelectedTextColor
yearListItemTextAppearance
yearListSelectorColor
calendarTextColor
calendarSelectedTextColor
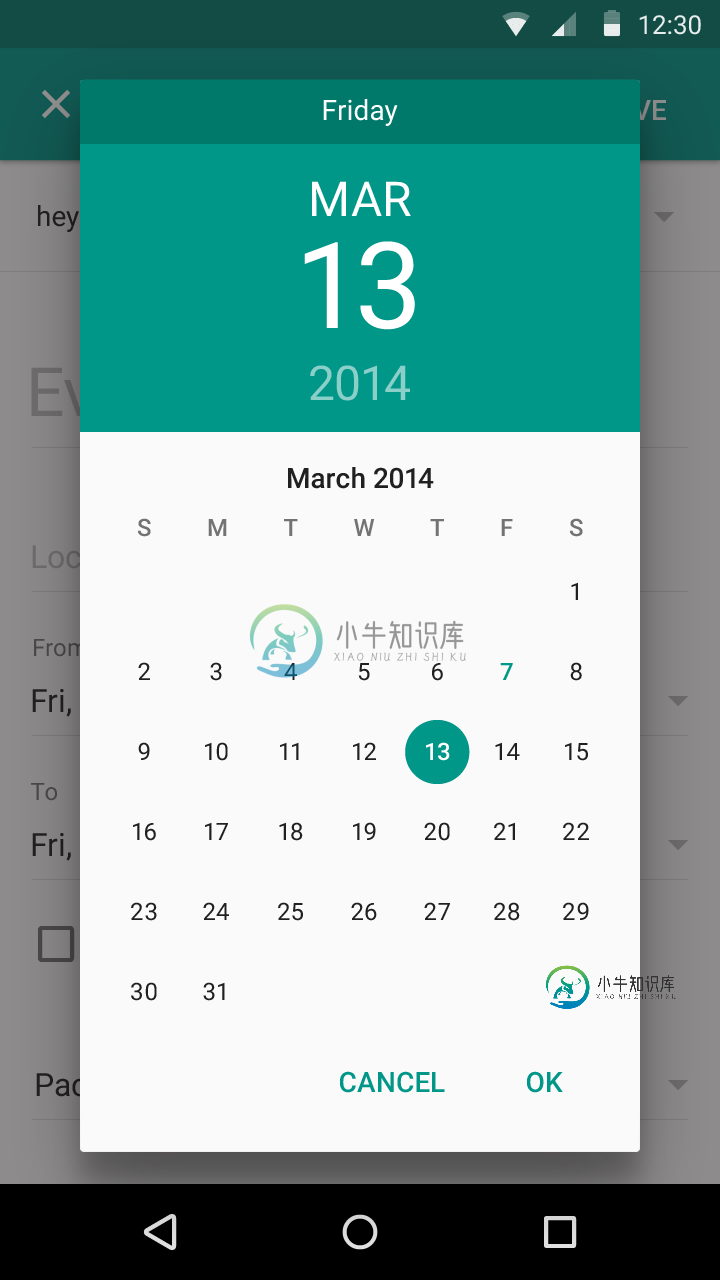
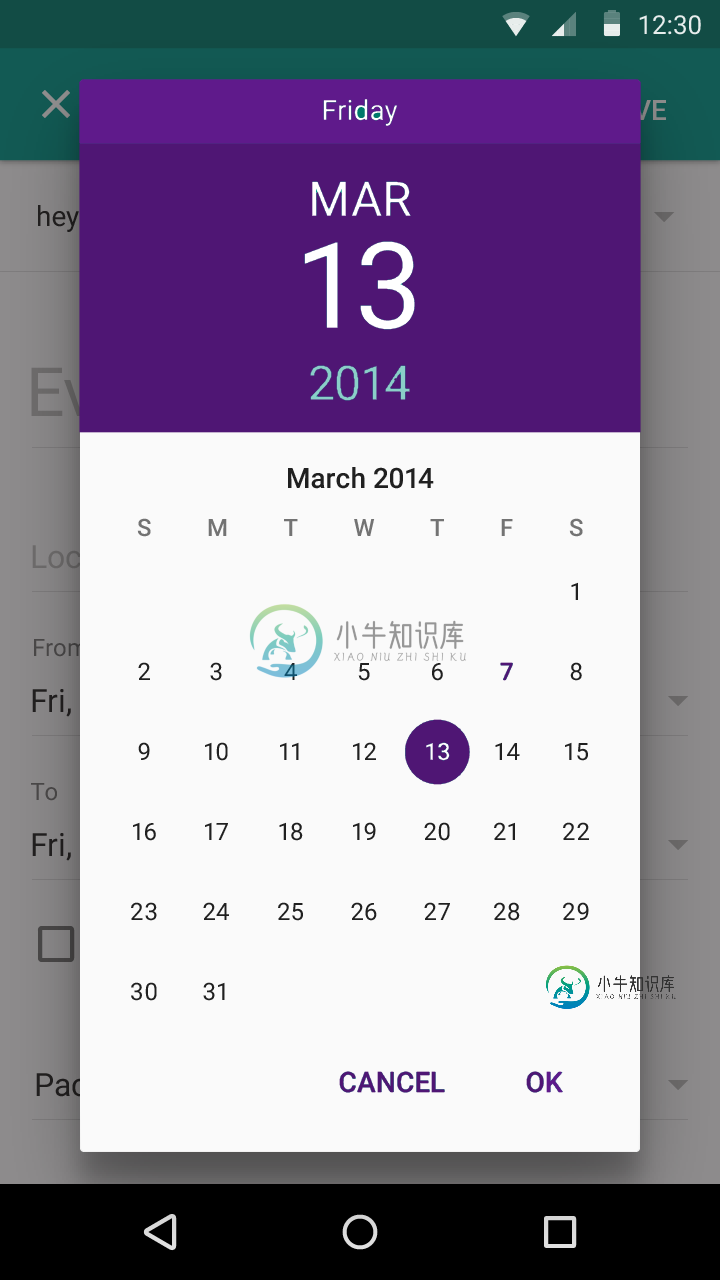
如果不想要这么多的控制(自定义),则不需要重写datepickerstyle。ColorAccent控制DatePicker的大部分颜色。因此,仅在MyDatePickerDialogTheme中重写ColorAccent就可以工作:
<style name="MyDatePickerDialogTheme" parent="android:Theme.Material.Light.Dialog">
<item name="android:colorAccent">@color/date_picker_accent</item>
<!-- No need to override 'datePickerStyle' -->
<!-- <item name="android:datePickerStyle">@style/MyDatePickerStyle</item> -->
</style>
重写coloraccent还可以更改OK和Cancel文本颜色。还不错.
这样,您就不必向DatePickerDialog的构造函数提供任何样式信息。所有的东西都装好了:
DatePickerDialog dpd = new DatePickerDialog(this, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
}
}, 2015, 5, 22);
dpd.show();
-
我正在创建一个警报对话框,上面有两个多选项,我想更改复选框的颜色以更好地适应我的应用程序的主题。这是一张照片: 您可以看到多选项项的默认绿色,而我的EditText具有正确的重音颜色。下面是我创建对话框的代码: 这是我设置布局的XML文件(order\u drink\u dialog.XML): 我在网上进行了广泛的搜索,我所能找到的只是人们使用类似和这样的替代方案,但没有一个提供我想要的外观或适
-
我有一个弹出下载音频指令在我的应用程序。我正在尝试做的是,我想改变默认的文本颜色“OK”为蓝色。我试了一些东西,但不起作用。下面是我的代码: 但这种改变并没有反映出,有谁能告诉我,我做错了什么?
-
我想改变颜色,想要一个更好的设计。。对此可以做些什么
-
这里是我的创建对话框代码, 是否可以用蓝色而不是红色显示Disclose?
-
你好,汤姆

