问题:

如何更改警报对话框中按钮的颜色?[复制]
夏元明

我想改变颜色,想要一个更好的设计。。对此可以做些什么
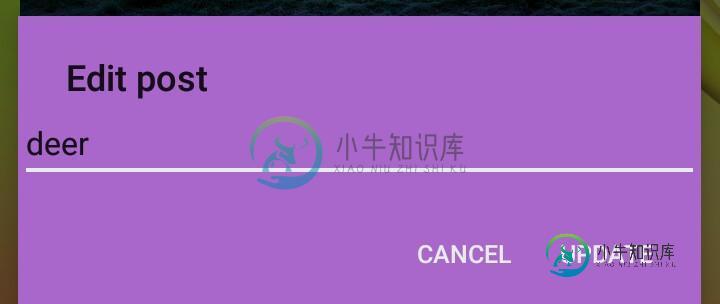
private void EditCurrentPost(String description)
{
AlertDialog.Builder builder = new AlertDialog.Builder(ClickPostActivity.this);
builder.setTitle("Edit post");
final EditText inputField = new EditText(ClickPostActivity.this);
inputField.setText(description);
builder.setView(inputField);
builder.setPositiveButton("Update", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
ClickPostRef.child("description").setValue(inputField.getText().toString());
Toast.makeText(ClickPostActivity.this,"Post Updated",Toast.LENGTH_SHORT).show();
}
});
builder.setNegativeButton("Cancel", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.cancel();
}
});
Dialog dialog = builder.create();
dialog.show();
dialog.getWindow().setBackgroundDrawableResource(android.R.color.holo_purple);
}
共有2个答案
令狐增
您不能更改默认的AlertDialog布局,但可以为其填充自定义布局。首先,您可以检查这篇文章http://android-coding.blogspot.com/2011/07/create-custom-dialog-using.html
徐子石
有一种非常简单的方法可以使用自定义布局创建对话框:请查看以下代码:
final Dialog dialog = new Dialog(MainActivity.this);
dialog.setContentView(R.layout.dialog_news_description);//Your custom layout
TextView sometextview = dialog.findViewById(R.id.textView);// Textview in your custom layout
Button somebutton = dialog.findViewById(R.id.button_done);// Button in your layout
somebutton.setOnClickListener(new View.OnClickListener() {//on button click listener
@Override
public void onClick(View view) {
//DO your job....
//then...
dialog.dismiss();//dismiss the dialog
}
});
dialog.show();
类似资料:
-
这里是我的创建对话框代码, 是否可以用蓝色而不是红色显示Disclose?
-
我有一个弹出下载音频指令在我的应用程序。我正在尝试做的是,我想改变默认的文本颜色“OK”为蓝色。我试了一些东西,但不起作用。下面是我的代码: 但这种改变并没有反映出,有谁能告诉我,我做错了什么?
-
我有一个简单的警报对话框与单选项目 我已经在我的主题中添加了自定义样式的警报对话框 这是我的风格 当我运行应用程序时,我会看到此警报 有没有办法在不创建自定义布局的情况下更改单选按钮附近文本的颜色?
-
我的应用程序中有许多警报对话框。这是一个默认的布局,但我添加了积极和消极按钮的对话框。因此,按钮将获得Android 5的默认文本颜色(绿色)。我试图改变它,但没有成功。你知道怎么改变文字颜色吗? 我的自定义对话框: 创建对话框:
-
最近我从支持库切换到com.google.android.Material:Material:1.0.0 但是现在我遇到了一个问题,在这个页面中有一个注释https://github.com/Material-Components/Material-Components-android/blob/master/docs/geting-started.md 注意:使用Material Compone

