如何使MkDocs侧菜单中的页面可扩展?
我试图寻找这个,但无法得到任何类型的答案,将指向一个解决方案。让我先从一些背景开始,我想。
我的目标是:
我目前正在弄清楚如何为某个python脚本存储库创建一个体面的自动化文档。它是一个库,所以本身不是一个“项目”。它也存在于它自己的地方,因为它不是由独立的python安装维护的,而是由Autodesk Maya附带的Python 2.7实现维护的。因此,库中有一堆模块,按照对我们有意义的方式进行组织,并且所有函数都有一个根据reStructuredText编写的文档字符串(:p aram参数Name:Description等)。我正在寻找一些可以浏览整个存储库的东西,并创建一个漂亮的html文档,看起来整洁,并且可以轻松搜索现有功能,认为它必须存在,但是唉,我无法找到任何用户友好的内容。
我所尝试的:
狮身人面像、pdoc3-都证明了不同程度的不理想性。
我决定要做的是:
我最后一次尝试是mkdocs。这看起来相当简单,不仅因为它实际上不做任何事情,而是创建一个页面的存根,该存根根据用户必须提供的一个.yaml配置文件和每个页面的.md文件进行填充。现在,仅供参考,我对yaml和md都是新手,因为我从未使用过任何一种。我已经决定为自己创建一个包装器(用于一个按钮来实现docs功能),它将基本上运行在我的python库中,为每个模块创建一个.md页面,并用函数/类及其docstring填充它。我必须自己解析文档字符串,但这没什么大不了的。这将基本上将mkdocs变成一个相当不错的自动化文档,无需手动输入。现在…我确实喜欢您可以在yaml配置文件中为文档设置的主题readthedocs,但这就是我遇到的问题。
我的问题
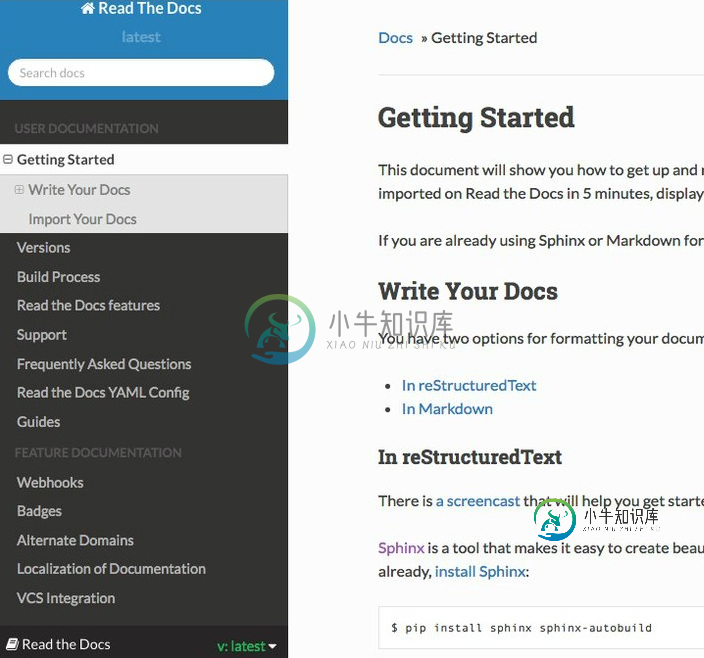
当我'mkdocs服务'我的网站,我希望任何在侧菜单中具有层次结构的东西都是可折叠的,就像在这个例子中一样(注意左侧边栏上的折叠/展开图标):

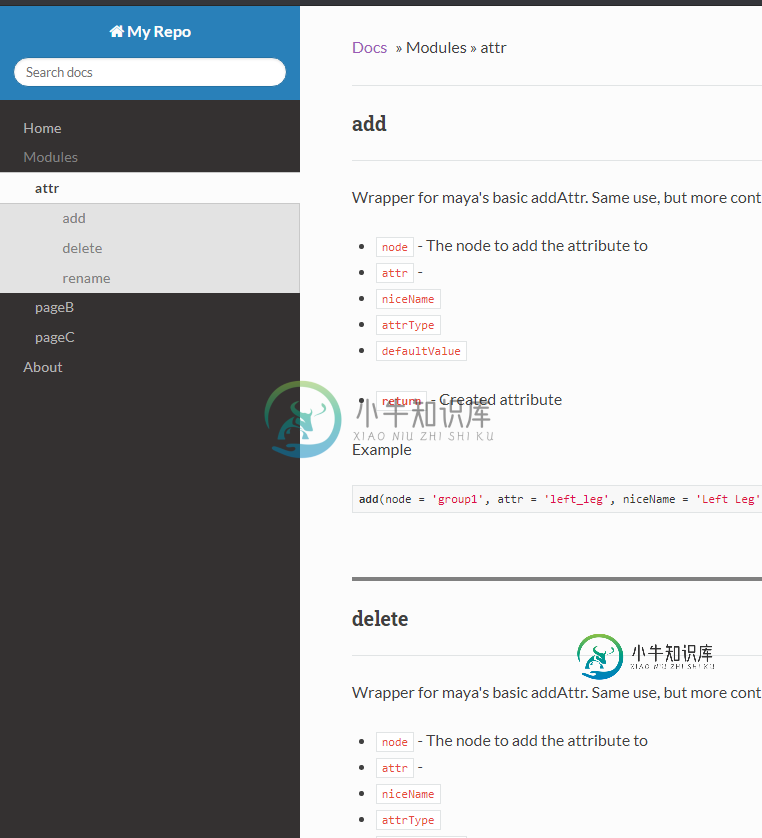
但我得到的是不可折叠性:

应该注意的是,我想,在我的例子中,‘attr’部分是一个。md站点,它只有一个简单的结构,每个函数名有一个h3头,在下面有一些描述,然后有一个水平规则来划分下一个函数。
此外,在mydocs结构的yaml配置文件中,结构保持非常简单:
site_name: My Repo
nav:
- Home: 'index.md'
- 'Modules':
- attr: 'pageA.md'
- pageB: 'pageB.md'
- pageC: 'pageC.md'
- About: 'about.md'
theme:
name: readthedocs
include_homepage_in_sidebar: false
highlightjs: true
hijs_languages:
- python
markdown_extensions:
- toc:
permalink: True
separator: "_"
所以问题是——我该如何让我的侧边栏有小的展开/折叠图标?(即attr网站在这一点上)这是可行的吗?是否可以通过yaml配置文件或。每页的md文件?
而且,有没有比我做的更好的替代方案,不需要我编写自己的文档制作一键式解决方案?
谢谢你!
共有1个答案
也许,你只需要用不同的方式来写。这是它在我的项目中的工作方式:
nav:
- 'index.md'
- 'glossary.md'
- 'Subject1':
- 'dir/file1.md'
- 'dir/file2.md'
- 'Subject2':
- 'NestedSubject2_1':
- 'dir/file1.md'
- 'dir/file2.md'
- 'NestedSubject2_2':
- 'dir/file.md'
- 'dir/file2.md'
- 'dir/file3.md'
- 'dir/file4.md'
这是我能展示的至少一点,抱歉。这就是我的项目的结构。
-
问题内容: 我只需要在登录页面上删除sidemenu。否则保留。怎么做?我正在使用ionic命令创建项目。 app.js 登录页面 问题答案: 您可以随时通过在任何页面上禁用/启用补充菜单 例如:
-
我有一个要求,我需要在docbar中添加一个链接或按钮。当我单击一个链接或按钮时,它会从portlet的自定义jsp中打开docbar左侧菜单。例如,在docbar中,如果单击编辑页面,它将打开左侧菜单,如下所示。如何实现这一点? 我试着从我的自定义jsp页面打开左边的菜单链接,即使我包含了docabr,它也没有打开。自定义jsp页面中的js。有谁能指导我如何做到这一点?以下是我尝试过的代码:
-
我有一个严重的疑问。如何在Android Studio中的导航抽屉菜单项的右端添加可扩展列表按钮?有关更多详细信息,请让我发布我的图像...我刚刚编辑了我的帖子... 以下是我activity_main.xml 这是我的activity_navigation.xml 这是我的menu_navigation.xml 现在,我应该在哪里进行更改,以便可以在导航菜单项右侧获得可扩展列表按钮。 目前我的抽
-
主要内容:ion-side-menu-content,ion-side-menu,menu-toggle,menu-close,$ionicSideMenuDelegate一个容器元素包含侧边菜单和主要内容。通过把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换。 效果图如下所示: 用法 要使用侧栏菜单,添加一个父元素<ion-side-menus>,一个中间内容 <ion-side-menu-content>,和一个或更多 <ion-side-menu> 指令。 尝试一下 »
-
一个容器元素包含侧边菜单和主要内容。通过把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换。 效果图如下所示: 用法 要使用侧栏菜单,添加一个父元素<ion-side-menus>,一个中间内容 <ion-side-menu-content>,和一个或更多 <ion-side-menu> 指令。 <ion-side-menus> <!-- 中间内容 --> <ion-
-
在mkdocs材质主题中是否可以有这样的下拉菜单: 默认情况下,材质主题似乎只呈现标题下方的顶级菜单,子菜单在左侧栏中。如果保留左侧栏,我可以。我只想知道是否可以让子菜单显示为第一张图中所示的下拉菜单。 为了更清晰:

