mkdocs-jupyter: Use Jupyter Notebooks in mkdocs
- Add Jupyter Notebooks directly to the mkdocs navigation
- Support for multiple formats:
.ipynband.pyfiles (using jupytext)
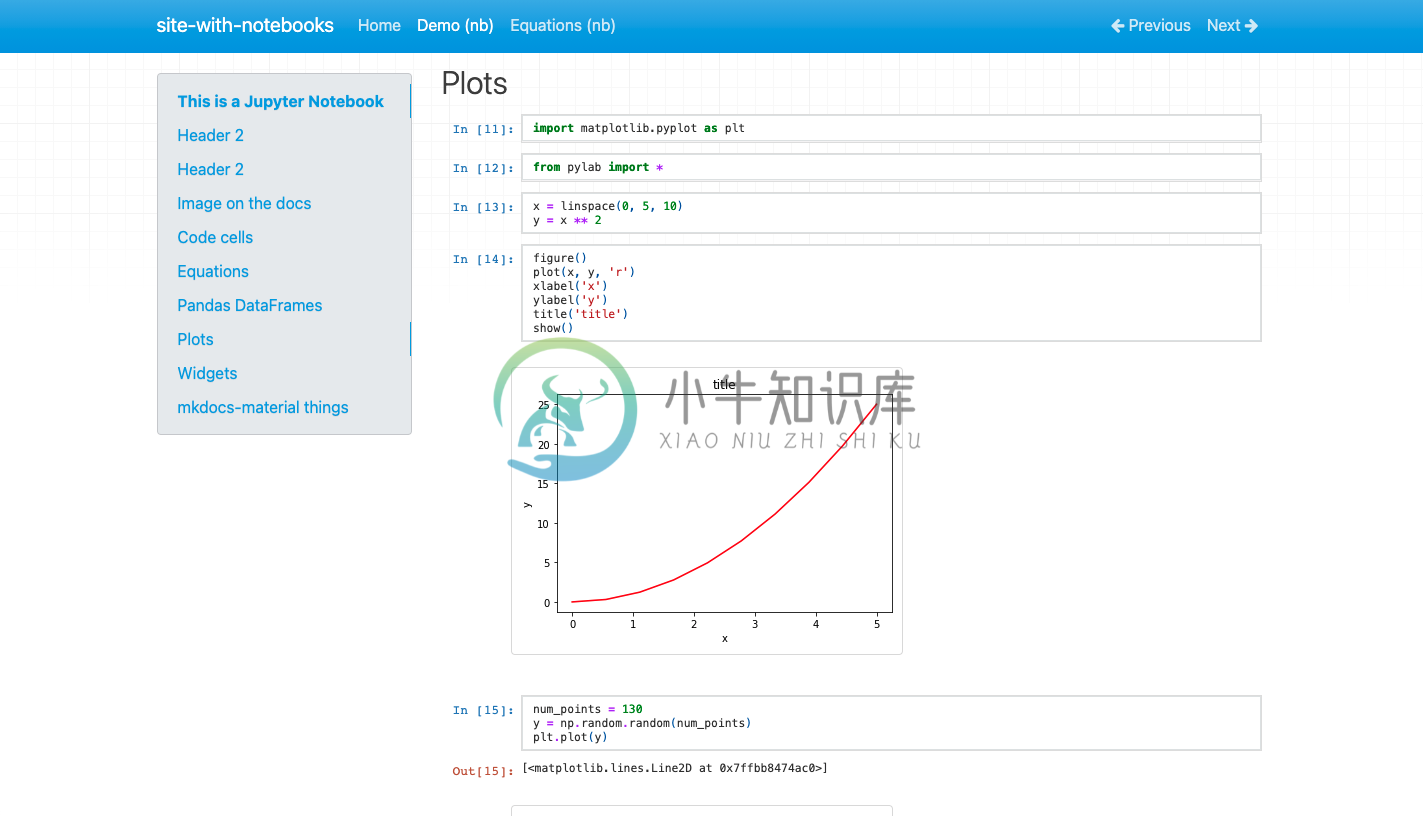
- Same style as regular Jupyter Notebooks
- Support Jupyter Themes
- Option to execute the notebook before converting
- Support for ipywidgets
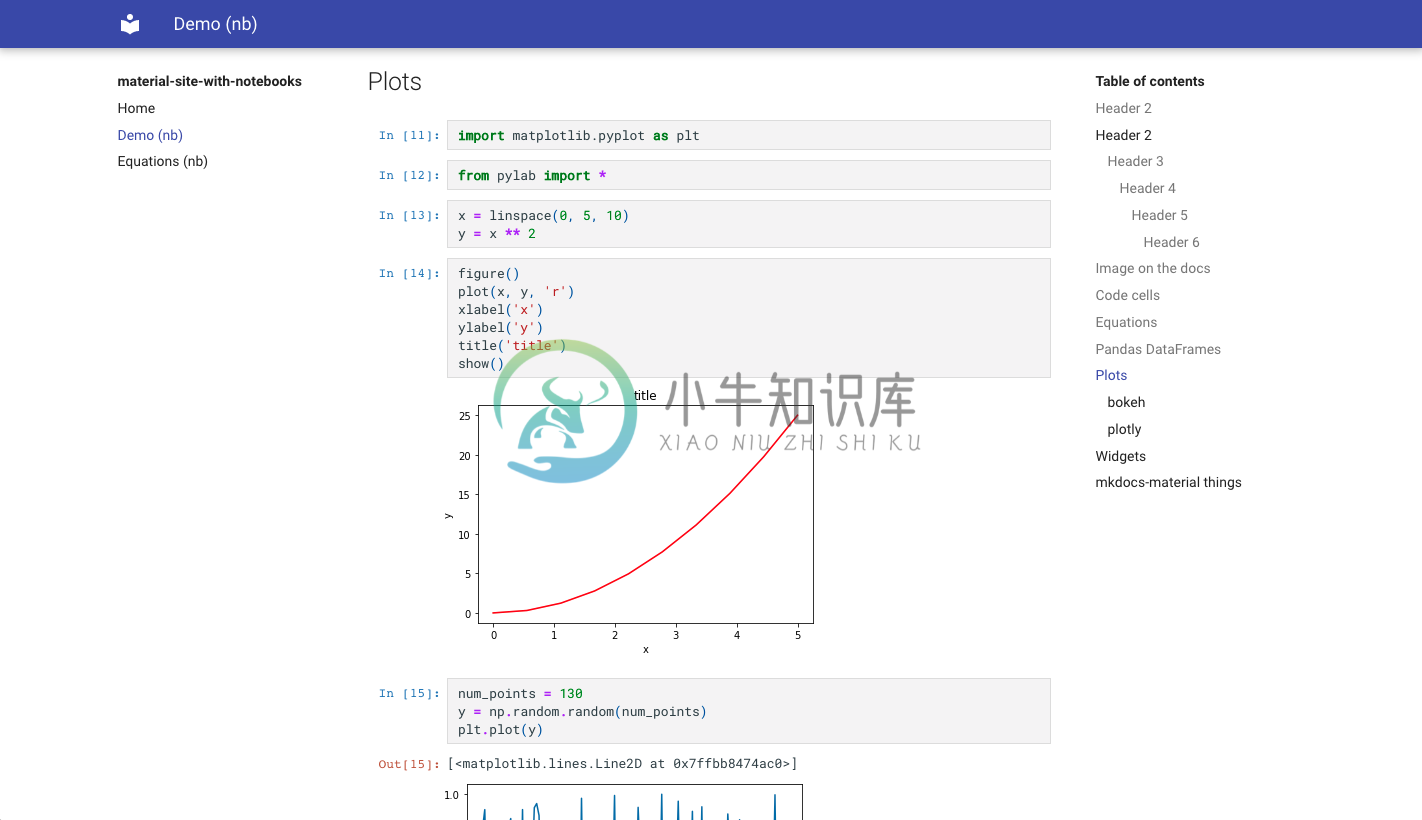
- Support for mkdocs TOC
- Option to include notebook source
Usage
pip install mkdocs-jupyter
In your mkdocs.yml:
nav:
- Home: index.md
- Notebook page: notebook.ipynb
- Python file: python_script.py
plugins:
- mkdocs-jupyter
Titles and Table of Contents
The first h1 header (#) in your notebook will be used as the title.
# This H1 header will be the the title.
This can be turned off in the configuration (in which case the filename will be used as title):
plugins:
- mkdocs-jupyter:
ignore_h1_titles: True
In order to see the table of contents you need to maintain a hierarchical headers structure in your notebooks.You must use h2 headers (##) and not h1 (#)
## This H2 title will show in the table of contents
If you want to nest headers in the TOC you need to add additional levels laterin the same markdown cell or new bottom markdown cells:
## This header will show as top level in the table of contents
<content>
### This one will be displayed inside the above level
Options
Execute Notebook
You can tell the plugin to execute the notebook before converting, default is False:
plugins:
- mkdocs-jupyter:
execute: True
You can tell the plugin to ignore the execution of some files (with glob matching):
plugins:
- mkdocs-jupyter:
execute_ignore: "my-secret-files/*.ipynb"
By default the plugin will use the kernel specified in the notebook to execute it.You can specify a custom kernel name to use for all the notebooks:
plugins:
- mkdocs-jupyter:
kernel_name: python3
Jupyter themes
You can configure the different Jupyter themes.For example if using material with slate color scheme you can use the Jupyter Lab dark theme:
plugins:
- mkdocs-jupyter:
theme: dark
theme:
name: material
palette:
scheme: slate
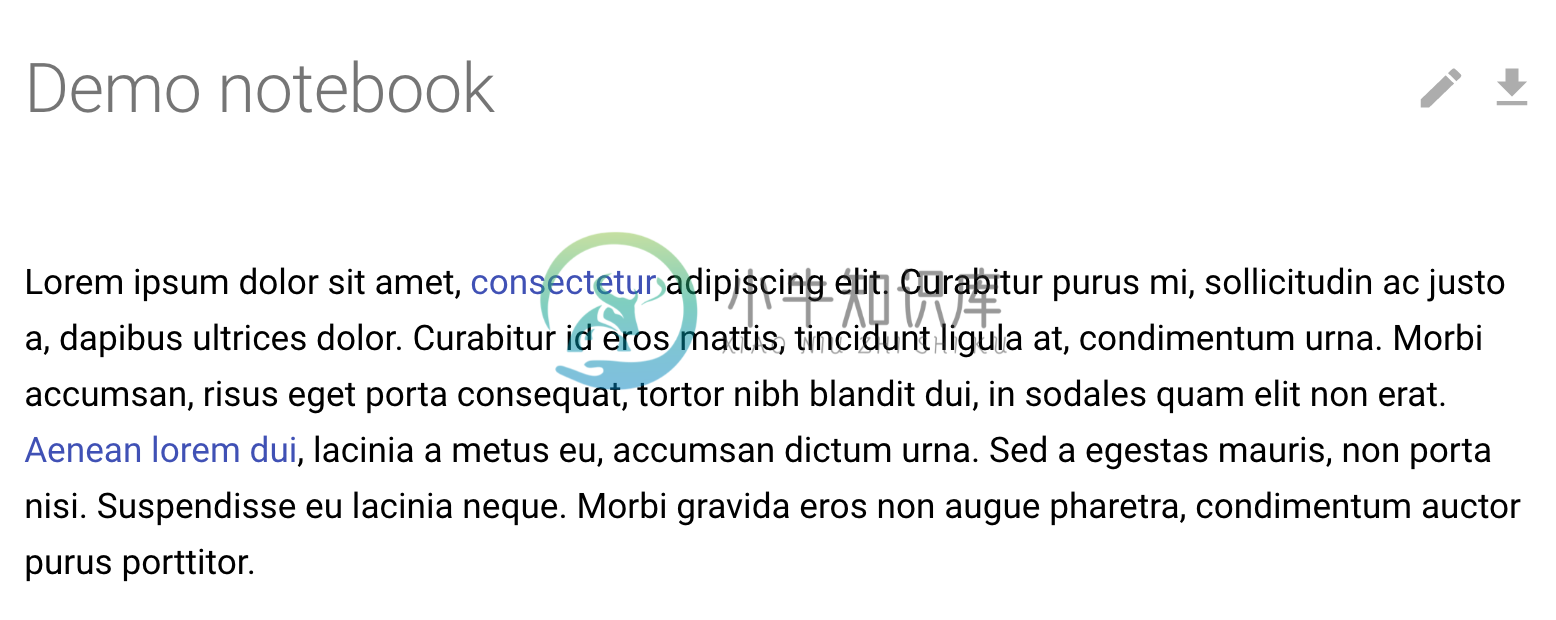
Download notebook link
You can tell the plugin to include the notebook source to make it easy to showa download button in the theme, default is False:
plugins:
- mkdocs-jupyter:
include_source: True
This setting will also create a page.nb_url value that you can use in your themeto make a link in each page.
For example in mkdocs-material(see customization),you can create a main.html file like this:
{% extends "base.html" %}
{% block content %}
{% if page.nb_url %}
<a href="{{ page.nb_url }}" title="Download Notebook" class="md-content__button md-icon">
{% include ".icons/material/download.svg" %}
</a>
{% endif %}
{{ super() }}
{% endblock content %}
Styles
This extensions includes the Juptyer Lab nbconvert CSS styles and does some changesto make it as generic as possible in order for it to work with a variety of mkdocs themes.This is not always possible and the theme we test the most is mkdocs-material.
It's possible you might need to do some CSS changes to make it look as good as youwant, for example for the material theme take a look at their customization docs.
Create a main.html file like:
{% extends "base.html" %}
{% block content %}
{{ super() }}
<style>
// Do whatever changes you need here
.jp-RenderedHTMLCommon p {
color: red
}
</style>
{% endblock content %}
-
1. 将Jupyter notebook 转存为.md文件,在Markdown编辑器状态下,导入.md文件,微调 CSDN Markdown使用教程 https://blog.csdn.net/Void_worker/article/details/83548492 2. 将Jupyter 文件发布到GitHub (1)参考windows下配置桌面github https://jin
-
MkDocs 可以同时编译多个markdown文件,形成书籍一样的文件。有多种主题供你选择,很适合项目使用。 MkDocs 是快速,简单和华丽的静态网站生成器,可以构建项目文档。文档源文件在 Markdown 编写,使用单个 YAML 配置文件配置。
-
MkDocs 是快速,简单和华丽的静态网站生成器,可以构建项目文档。文档源文件在 Markdown 编写,使用单个 YAML 配置文件配置。MkDocs 构建的 HTML 网站,可以被托管在 GitHub、Amazon S3 或其他任何位置。 虽然 MkDocs 已经提供了许多漂亮的主题。但 MkDocs Material 将 Android 系统中采用的 Material Design 设计带到
-
MkDocs 是一个用于创建项目文档的 快速, 简单 , 完美华丽 的静态站点生成器. 文档源码使用 Markdown 来撰写, 用一个 YAML 文件作为配置文档。
-
我安装了一个主题,这样做之后,当我从命令行运行和mkdocs命令时,我得到以下错误: 我在mac上运行的是:Python: 2.7.15 PIP: 20.0.2 对于如何解决此错误的任何建议,我们将不胜感激。
-
更新!!!! 观看缩进!我的插件部分在我的代码编辑器中缩进,因此它作为包主题的一部分读取。现在我至少有一个插件在工作,我觉得有点理智。现在开始调试另一个... 谢谢,留下这个以防其他人犯同样的错误! 作为参考: MKDocs 1.0.4 Pip 19.2.3 Python 3.8.1 很抱歉没有发布原始代码,因为这可能会有所帮助,因为需要另一个同事开发人员才能为我注意到这一点。 原帖子: 我不太确
-
我正在谷歌云存储上托管一个由生成的静态站点。但是,我遇到的错误不应该与这个库有关。 我已经设置了权限,可以在上查看网站 这很好,但是它不能打开这个url: 它没有意识到它应该获取< code>index.html文件。 这对于索引页面来说并不是太大的问题(我可以让用户指向那个页面),但是对于网站上的其他链接来说却是一个大问题。有一个用这种结构生成的子文件夹: 谷歌存储文档分享了一些可能发生的事情。