如何使用adjustPan保持工具栏可见?
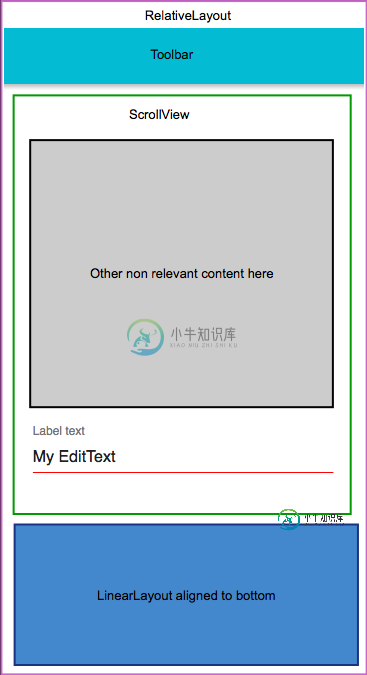
我有一个如下布局,当用户点击EditText时,我希望有以下行为:
-
< li >键盘应该覆盖“底部对齐的LinearLayout < li>EditText应该在屏幕上可见,而不是被键盘覆盖。 < li >工具栏应该在屏幕上可见;


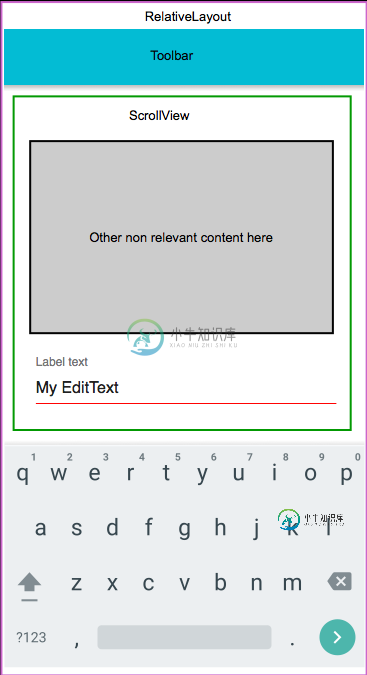
未满足的要求:

未满足的要求:
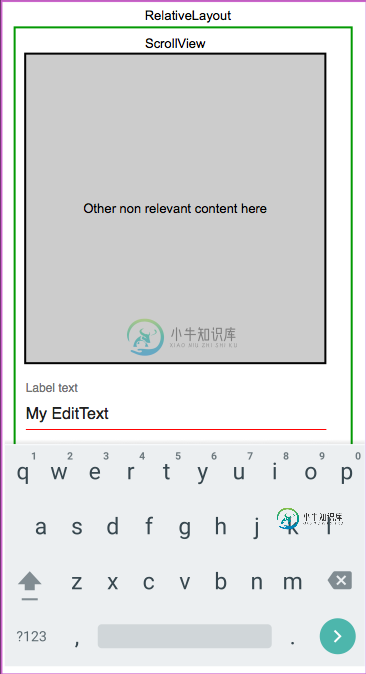
- 键盘应该覆盖“与底部对齐的LinearLayout”;

未满足的要求:

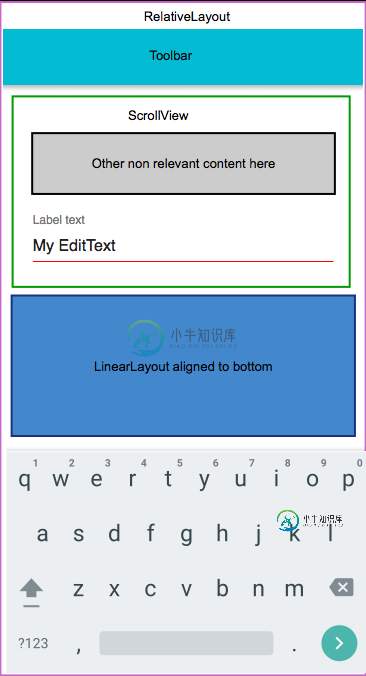
是否有人遇到过同样的问题并达到了要求?
共有3个答案
将父布局更改为相对布局
public class SizeNotifierRelativeLayout extends RelativeLayout {
private Rect rect = new Rect();
public SizeNotifierRelativeLayoutDelegate delegate;
public abstract interface SizeNotifierRelativeLayoutDelegate {
public abstract void onSizeChanged(int keyboardHeight);
}
public SizeNotifierRelativeLayout(Context context) {
super(context);
}
public SizeNotifierRelativeLayout(android.content.Context context, android.util.AttributeSet attrs) {
super(context, attrs);
}
public SizeNotifierRelativeLayout(android.content.Context context, android.util.AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
/**
* Calculate the soft keyboard height and report back to listener
* @param changed
* @param l
* @param t
* @param r
* @param b
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if (delegate != null) {
View rootView = this.getRootView();
int usableViewHeight = rootView.getHeight() - AndroidUtilities.statusBarHeight - AndroidUtilities.getViewInset(rootView);
this.getWindowVisibleDisplayFrame(rect);
int keyboardHeight = usableViewHeight - (rect.bottom - rect.top);
delegate.onSizeChanged(keyboardHeight);
}
}
接下来,在您的活动或片段中包含这些代码
private SizeNotifierRelativeLayout sizeNotifierRelativeLayout;
View rootView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
rootView = view.findViewById(R.id.root);
sizeNotifierRelativeLayout = (SizeNotifierRelativeLayout)
view.findViewById(R.id.chat_layout);
sizeNotifierRelativeLayout.delegate = this;
rootView.getViewTreeObserver().addOnGlobalLayoutListener(new
ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
Rect r = new Rect();
rootView.getWindowVisibleDisplayFrame(r);
int screenHeight = rootView.getRootView().getHeight();
int keypadHeight = screenHeight - r.bottom;
Log.d("Height", "keypadHeight = " + keypadHeight);
if (keypadHeight > screenHeight * 0.15) { // 0.15 ratio is perhaps enough to determine keypad height.
// keyboard is opened
if (sizeNotifierRelativeLayout != null) {
sizeNotifierRelativeLayout.setPadding(0, 0, 0, keypadHeight - 200);
}
} else {
// keyboard is closed
if (sizeNotifierRelativeLayout != null) {
sizeNotifierRelativeLayout.post(new Runnable() {
public void run() {
if (sizeNotifierRelativeLayout != null) {
sizeNotifierRelativeLayout.setPadding(0, 0, 0, 0);
}
}
});
}
try {
}
} catch (NullPointerException e) {
e.printStackTrace();
System.out.print(e.getMessage());
}
}
}
});
}
我认为没有非常简单的方法来实现这一点。但这里有一个项目,它有一个SizeNotifierRelativeLayout,然后在键盘打开时弹出。
我不确定是否有任何开箱即用的解决方案可以让它按照您的预期工作。
但是,您可以通过使用<code>WindowsOfInputMode=adjustNothing
如果不清楚如何实现滚动,我可以添加一个例子。
-
当用户单击LoginFragment上的一个按钮时,我将打开另一个名为forgetpassword的片段。这是一个webview,url正在从远程服务器加载。而html中的文本字段是通过软键盘隐藏的。所以我尝试使用adjustResize,它工作得很好。但是loginfragment中的editText小部件被键盘隐藏了。 如何在我的活动中实现两个标志。请帮帮我。
-
底部导航,有图标和文字,响应鼠标事件和当前页面导航 <nav class="bar bar-tab"> <a class="tab-item external active" href="#"> <span class="icon icon-home"></span> <span class="tab-label">文案</span> </a> <a clas
-
工具栏是位于屏幕底端的固定(在固定和穿透布局类型中)区域,它包含导航元素。 工具栏不包含任何其他部分,内部只含有普通文本。 工具栏布局 工具栏布局非常简单: <div class="toolbar"> <div class="toolbar-inner"> <a href="#" class="link">Link 1</a> <a href="#" cla
-
工具栏综述 Toolbar basics 在Jquery Mobile中,有两种标准的工具栏:头部栏和尾部栏 头部栏的作用为网站的标题,通常是移动网站页面的第一个元素,一般包括页面的标题文字和最多两个按钮 尾部栏通常是移动网站页面的最后一个元素,在内容和作用上比头部栏更自由一些,但一般也要包含文字和按钮 在头部栏或尾部栏里放置一个水平的导航栏或选项卡栏的做法是很普遍的,所以Jquery Mobil
-
工具栏在此是指在移动网站和应用中的头部,尾部和内容中的工具条。所以Jquery Mobile提供了一套标准的工具和导航栏的工具,可以在绝大多数情况下直接使用
-
我已经看到在新的材料设计侧导航规范,你可以显示抽屉在行动栏和状态栏后面。我该如何实施这一点?

