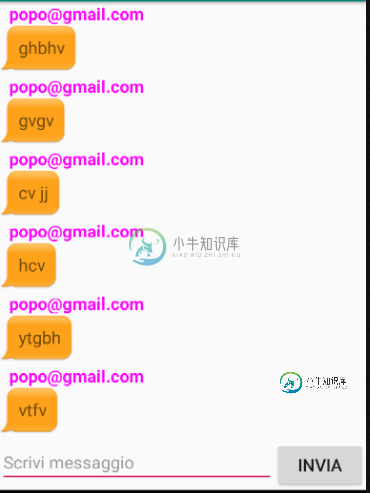
显示键盘时如何调整布局
大家早上好,当显示键盘时,我有一个关于调整布局大小的小问题。


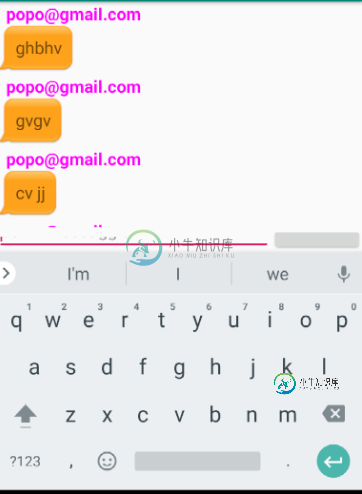
在清单中,我有调整调整大小,我也试图使用调整潘,但我有问题与滚动的回收器视图。
我的布局代码是:
<LinearLayout
android:id="@+id/layoutGeneralHome"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".fragments.fragment_home">
<LinearLayout
android:id="@+id/layoutRecycler"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.9">
<android.support.v7.widget.RecyclerView
android:id="@+id/listChatGeneral"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.10"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.75"
android:orientation="vertical">
<EditText
android:id="@+id/edtMessage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Scrivi messaggio"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.25">
<Button
android:id="@+id/btnSend"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="INVIA"
android:textSize="18sp"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
谢谢,谁能帮我
共有2个答案
这是我在我的应用程序中的视图,它工作正常,试试这个:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:ads="http://schemas.android.com/apk/res-auto"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:mContext="hvasoftware.com.tudiendanhngon.view.activities.CommentActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rvComment"
android:layout_width="match_parent"
android:layout_height="0dp"
android:visibility="gone"
ads:layout_constraintBottom_toTopOf="@+id/viewComment"
ads:layout_constraintTop_toBottomOf="parent" />
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:indeterminate="true"
android:indeterminateTint="@color/colorAccent"
android:visibility="visible"
ads:layout_constraintBottom_toBottomOf="parent"
ads:layout_constraintLeft_toLeftOf="parent"
ads:layout_constraintRight_toRightOf="parent"
ads:layout_constraintTop_toTopOf="parent"
tools:targetApi="lollipop" />
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/viewComment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
>
<EditText
android:id="@+id/edtComment"
android:layout_width="match_parent"
android:layout_height="50dp"
android:fontFamily="sans-serif-light"
android:inputType="textCapSentences"
android:paddingLeft="9dp"
android:paddingRight="50dp"
android:textColor="@color/colorAccent"
android:textSize="14sp"
ads:layout_constraintBottom_toBottomOf="parent"
ads:layout_constraintLeft_toLeftOf="parent"
ads:layout_constraintRight_toLeftOf="@+id/ibUpComment" />
<ImageButton
android:id="@+id/ibUpComment"
android:layout_width="23dp"
android:layout_height="26dp"
ads:layout_constraintBottom_toBottomOf="@id/edtComment"
ads:layout_constraintRight_toRightOf="parent"
ads:layout_constraintTop_toTopOf="@+id/edtComment" />
<ProgressBar
android:id="@+id/progressBarUpload"
style="?android:attr/progressBarStyle"
android:layout_width="26dp"
android:layout_height="26dp"
android:layout_centerInParent="true"
android:layout_marginEnd="16dp"
android:indeterminate="true"
android:indeterminateTint="@color/colorAccent"
android:visibility="gone"
ads:layout_constraintBottom_toBottomOf="@id/edtComment"
ads:layout_constraintRight_toRightOf="parent"
ads:layout_constraintTop_toTopOf="@+id/edtComment"
tools:targetApi="lollipop" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
您无需添加滚动视图,使用相对布局,您可以根据需要实现屏幕。我添加了相对布局和代码,如下所示。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:orientation="vertical">
<android.support.v7.widget.RecyclerView
android:id="@+id/listChatGeneral"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/llSendView" />
<LinearLayout
android:id="@+id/llSendView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center_vertical"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.75"
android:orientation="vertical">
<EditText
android:id="@+id/edtMessage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Scrivi messaggio" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.25">
<Button
android:id="@+id/btnSend"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="INVIA"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
-
我想在键盘出现时重新定位布局,例如在编辑文本字段时,以便在聚焦字段上获得可见性。我尝试了WindowsofInputMode,但没有任何区别。如何到达它?非常感谢。
-
我的目标是实现大多数消息传递应用程序(如Facebook Messenger、Viber、What's up)在显示附件表时所做的事情。如果软键盘可见并且用户想要附加某些东西,则键盘是隐藏的,附件表会在其位置呈现。 为了实现这一点,应该在根视图大小更改时更改布局。否则,在显示/隐藏键盘之前不久应用布局更改时,就会出现图形故障。 如果我可以在键盘隐藏的确切时刻更改我的布局,我可以把它做好。我尝试过使
-
我想在软键盘激活时调整版面的大小,如下所示: 前后: 在SO: 在显示软键盘时如何保持所有字段和文本可见 安卓软键盘出现时破坏布局 软键盘打开时调整布局 但问题和答案是相当模糊的,这里的问题更清楚地描述了我想要什么。 要求: 它应适用于任何屏幕大小的电话。 注意到“facebook”和“注册facebook”处的边距/填充空间前后发生了变化。 不涉及滚动视图。
-
当软键盘出现在屏幕上时,我需要软键盘和编辑文本之间正好有50dp的间隙。最终的输出会像这样 我怎样才能做到这一点?清单中的调整平移或调整调整大小并没有给我具体的差距。
-
问题内容: 键盘出现时如何显示完整的列表?键盘隐藏了列表的下部。 我的列表行中有一个textField。当键盘出现时,无法向下滚动以查看完整列表。键盘在列表的前面,而不在列表的“下面”。这是我的编码: 有人可以帮我怎么做吗? 非常感谢你。 问题答案: 这里有一个处理键盘操作的,您可以订阅这样的键盘事件: 然后像这样使用它:
-
问题内容: 打开虚拟键盘后,它将调整我的布局大小。我如何才能将键盘放在布局上?并没有改变我的布局尺寸? 问题答案: 您可以使用清单标志来配置虚拟键盘的效果。请参阅http://developer.android.com/guide/topics/manifest/activity- element.html#wsoft

