软键盘出现时如何调整布局
我想在软键盘激活时调整版面的大小,如下所示:
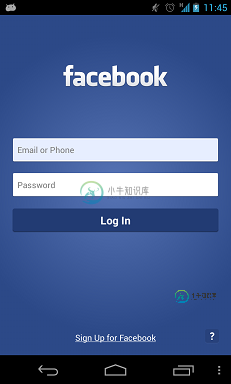
前后:

在SO:
- 在显示软键盘时如何保持所有字段和文本可见
- 安卓软键盘出现时破坏布局
- 软键盘打开时调整布局
但问题和答案是相当模糊的,这里的问题更清楚地描述了我想要什么。
要求:
- 它应适用于任何屏幕大小的电话。
- 注意到“facebook”和“注册facebook”处的边距/填充空间前后发生了变化。
- 不涉及滚动视图。
共有2个答案
这个问题在几年前就已经问过了,“秘密安德罗·盖尼”有一个很好的基础解释,“TIR38”也对完整的解决方案做了很好的尝试,但可惜这里没有完整的解决方案。我花了几个小时来弄清楚这些问题,下面是我的完整解决方案,并在底部给出了详细的解释:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/mainLayout"
android:layout_alignParentTop="true"
android:id="@+id/headerLayout">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:gravity="center_horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView1"
android:text="facebook"
android:textStyle="bold"
android:ellipsize="marquee"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceLarge" />
</LinearLayout>
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:id="@+id/mainLayout"
android:orientation="vertical">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/editText1"
android:ems="10"
android:hint="Email or Phone"
android:inputType="textVisiblePassword">
<requestFocus />
</EditText>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:id="@+id/editText2"
android:ems="10"
android:hint="Password"
android:inputType="textPassword" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:id="@+id/button1"
android:text="Log In"
android:onClick="login" />
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_below="@+id/mainLayout"
android:id="@+id/footerLayout">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView2"
android:text="Sign Up for Facebook"
android:layout_centerHorizontal="true"
android:layout_alignBottom="@+id/helpButton"
android:ellipsize="marquee"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceSmall" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:id="@+id/helpButton"
android:text="\?"
android:onClick="help" />
</RelativeLayout>
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
</ScrollView>
并且在AndroidManifest.xml中,不要忘记设置:
android:windowSoftInputMode="adjustResize"
在
标记上,您需要这样的布局。
思想:
我已经意识到relativelayout是跨越所有可用空间的布局,然后在键盘弹出时调整大小。
和linearlayout是在调整大小过程中不调整大小的布局。
这就是为什么您需要在ScrollView后面紧接1RelativeLayout以跨越所有可用屏幕空间的原因。并且您需要在relativeLayout内部有一个linearlayout,否则,当调整大小时,您的内部将会崩溃。一个很好的例子是“HeaderLayout”。如果里面没有linearlayout,relativelayout“facebook”文本就会被压缩,不会显示。
在问题中发布的“Facebook”登录图片中,我还注意到整个登录部分(mainLayout)相对于整个屏幕是垂直居中的,因此属性:
android:layout_centerVertical="true"
在linearlayout布局上。因为mainLayout位于linearLayout内部,这意味着该部分不会调整大小(请再次参阅问题中的图片)。
只需添加
android:windowSoftInputMode="adjustResize"
在您的AndroidManifest.xml中声明这个特定的activity,这将调整layout resize选项。
下面的一些用于布局设计的源代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:text="FaceBook"
android:textAppearance="?android:attr/textAppearanceLarge" />
<EditText
android:id="@+id/editText1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:layout_marginTop="30dp"
android:ems="10"
android:hint="username" >
<requestFocus />
</EditText>
<EditText
android:id="@+id/editText2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/editText1"
android:layout_marginTop="20dp"
android:ems="10"
android:hint="password" />
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/editText2"
android:layout_centerHorizontal="true"
android:layout_marginLeft="18dp"
android:layout_marginTop="20dp"
android:text="Log In" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginTop="17dp"
android:gravity="center"
android:text="Sign up for facebook"
android:textAppearance="?android:attr/textAppearanceLarge" />
</RelativeLayout>
-
当软键盘出现在屏幕上时,我需要软键盘和编辑文本之间正好有50dp的间隙。最终的输出会像这样 我怎样才能做到这一点?清单中的调整平移或调整调整大小并没有给我具体的差距。
-
我想在激活软键盘时更改布局元素,如下所示: 这是一个关于我想要什么的问题。 要求: 注意到“忘记密码”视图消失,“Facebook图像”和“创建新Facebook帐户”视图完全改变。我们如何实现这样的布局。 不涉及滚动视图。 布局应该适用于任何屏幕尺寸的手机。
-
大家早上好,当显示键盘时,我有一个关于调整布局大小的小问题。 在清单中,我有调整调整大小,我也试图使用调整潘,但我有问题与滚动的回收器视图。 我的布局代码是: 谢谢,谁能帮我
-
问题内容: 打开虚拟键盘后,它将调整我的布局大小。我如何才能将键盘放在布局上?并没有改变我的布局尺寸? 问题答案: 您可以使用清单标志来配置虚拟键盘的效果。请参阅http://developer.android.com/guide/topics/manifest/activity- element.html#wsoft
-
如何使用最新的WindowInset API调整我的对话框和软键盘之间的空间? 我有一个带有一些编辑文本的BottomSheetDialog。默认动画将在我的EditText正下方显示软键盘,它将覆盖我的保存按钮。在做了一些研究之后,我将这一行添加到我的“BottomSheetDialog”片段中 它起作用了(如下图)! 这就是我想要的 但显然已弃用。 我不知道如何使用新的应用WindowInse
-
这是一个布局: 我希望在触摸EditText并显示软键盘时,蓝色条保持不变。一、 我希望它的大小和位置得到保留。我在AndroidManifest中尝试了我的活动参数android:WindowsofInputMode的所有四个可能值。我的蓝条总是在软键盘上移动或收缩: android:WindowsofInputMode=“adjustUnspecified”或默认设置: android:win

