元素与GridBagConstraints不正确对齐
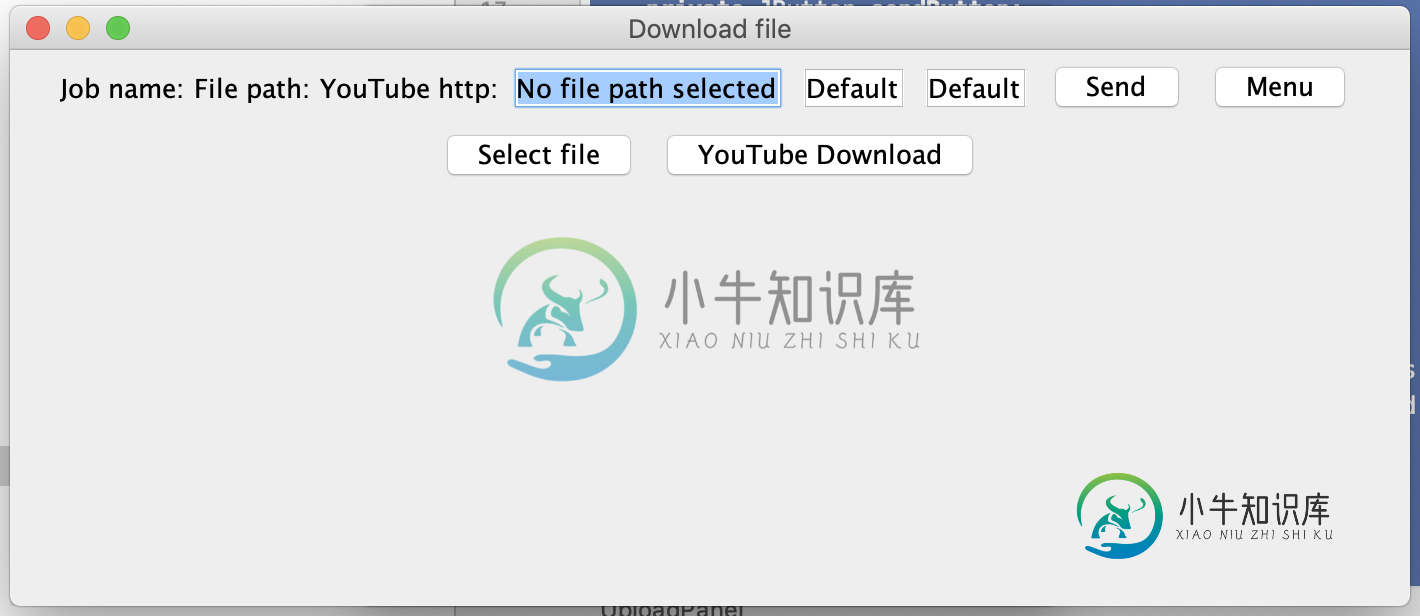
我目前已经用下面的代码创建了一个JFrame。我希望有三个JLabel,一个在另一个上面,它们对应的JTextFields在右边,下面有四个JButtons(我最终将使用插入来分隔它们)。但是,单元格在一行中在框架顶部对齐。谁能看出我正在犯的错误。多谢了。
public class UploadFrame extends JFrame {
private GridBagConstraints gbc = new GridBagConstraints();
/**
* Creates a JFrame for the file uploading panel to sit in
* @throws HeadlessException
*/
public UploadFrame(){
this.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
setTitle("Download file");
setSize(700, 300);
setLocationRelativeTo(null);
this.setContentPane(new UploadPanel());
setVisible(true);
}
}
public class UploadPanel extends JPanel implements ActionListener {
private static final Logger LOGGER = Logger.getLogger(UploadPanel.class.getName());
private JButton sendButton;
private JButton menuButton;
private JButton filePathButton;
private JButton youTubeButton;
private JTextField filePathField;
private JTextField jobNameField;
private JTextField youTubeField;
private JLabel jobNameLabel;
private JLabel filePathLabel;
private JLabel youTubeLabel;
private GridBagConstraints gbc = new GridBagConstraints();
private ServiceUpload serviceUpload = new ServiceUpload();
private String filePath = "No file path selected";
private File mp4 = null;
public UploadPanel() {
gbc.weightx = 1;
gbc.weighty = 1;
gbc.fill = GridBagConstraints.HORIZONTAL;
gbc.insets.bottom = 1;
gbc.insets.top = 1;
gbc.insets.right = 1;
gbc.insets.left = 1;
setJLabels();
setJTextField();
setButtons();
setAction();
}
/**
* Method sets and add the JLabels to the panel
*/
void setJLabels() {
jobNameLabel = new JLabel("Job name:");
gbc.gridx = 0;
gbc.gridy = 2;
gbc.gridwidth = 2;
gbc.gridheight = 1;
add(jobNameLabel, gbc);
filePathLabel = new JLabel("File path:");
gbc.gridx = 0;
gbc.gridy = 0;
gbc.gridwidth = 2;
gbc.gridheight = 1;
add(filePathLabel, gbc);
youTubeLabel = new JLabel("YouTube http:");
gbc.gridx = 0;
gbc.gridy = 1;
gbc.gridwidth = 2;
gbc.gridheight = 1;
add(youTubeLabel, gbc);
}
/**
* Method sets and add the JTextFields to the panel
*/
void setJTextField() {
filePathField = new JTextField();
filePathField.setText(filePath);
gbc.gridx = 2;
gbc.gridy = 0;
gbc.gridwidth = 2;
gbc.gridheight = 1;
add(filePathField, gbc);
jobNameField = new JTextField();
jobNameField.setText("Default");
gbc.gridx = 2;
gbc.gridy = 2;
gbc.gridwidth = 2;
gbc.gridheight = 1;
add(jobNameField, gbc);
youTubeField = new JTextField();
youTubeField.setText("Default");
gbc.gridx = 2;
gbc.gridy = 1;
gbc.gridwidth = 2;
gbc.gridheight = 1;
add(youTubeField, gbc);
}
/**
* Method sets and add the JButtons to the panel
*/
void setButtons() {
sendButton = new JButton("Send");
gbc.gridx = 0;
gbc.gridy = 3;
gbc.gridwidth = 1;
gbc.gridheight = 1;
add(sendButton, gbc);
menuButton = new JButton("Menu");
gbc.gridx = 1;
gbc.gridy = 3;
gbc.gridwidth = 1;
gbc.gridheight = 1;
add(menuButton, gbc);
filePathButton = new JButton("Select file");
gbc.gridx = 2;
gbc.gridy = 3;
gbc.gridwidth = 1;
gbc.gridheight = 1;
add(filePathButton, gbc);
youTubeButton = new JButton("YouTube Download");
gbc.gridx = 3;
gbc.gridy = 3;
gbc.gridwidth = 1;
gbc.gridheight = 1;
add(youTubeButton, gbc);
}
/**
* Method creates the actionListeners
*/
void setAction() {
sendButton.addActionListener(this);
menuButton.addActionListener(this);
filePathButton.addActionListener(this);
}
/**
* Method sets the actions that will take place when buttons are pressed
*
* @param actionEvent
*/
@Override
public void actionPerformed(ActionEvent actionEvent) {
try {
if (actionEvent.getSource() == sendButton) {
String jobName = jobNameField.getText();
serviceUpload.convertToBase64AndSend(jobName, mp4);
}
if (actionEvent.getSource() == menuButton) {
new MenuFrame();
}
if (actionEvent.getSource() == filePathButton) {
filePathField.setText(chooseFile().getAbsolutePath());
}
if (actionEvent.getSource() == youTubeButton) {
filePathField.setText(serviceUpload.httpPath());
}
} catch (Exception e) {
LOGGER.info(e.toString());
}
}
/**
* This method creates the JFileChooser that allows the selection of the file being sent to
AWS
* @return File
*/
private File chooseFile() {
JFileChooser chooser = new JFileChooser();
FileFilter filter = new FileNameExtensionFilter(null,
"MP4");
chooser.setFileFilter(filter);
chooser.setFileSelectionMode(JFileChooser.FILES_AND_DIRECTORIES);
chooser.showOpenDialog(null);
return chooser.getSelectedFile();
}
}
它目前正在生产的JFrame是:

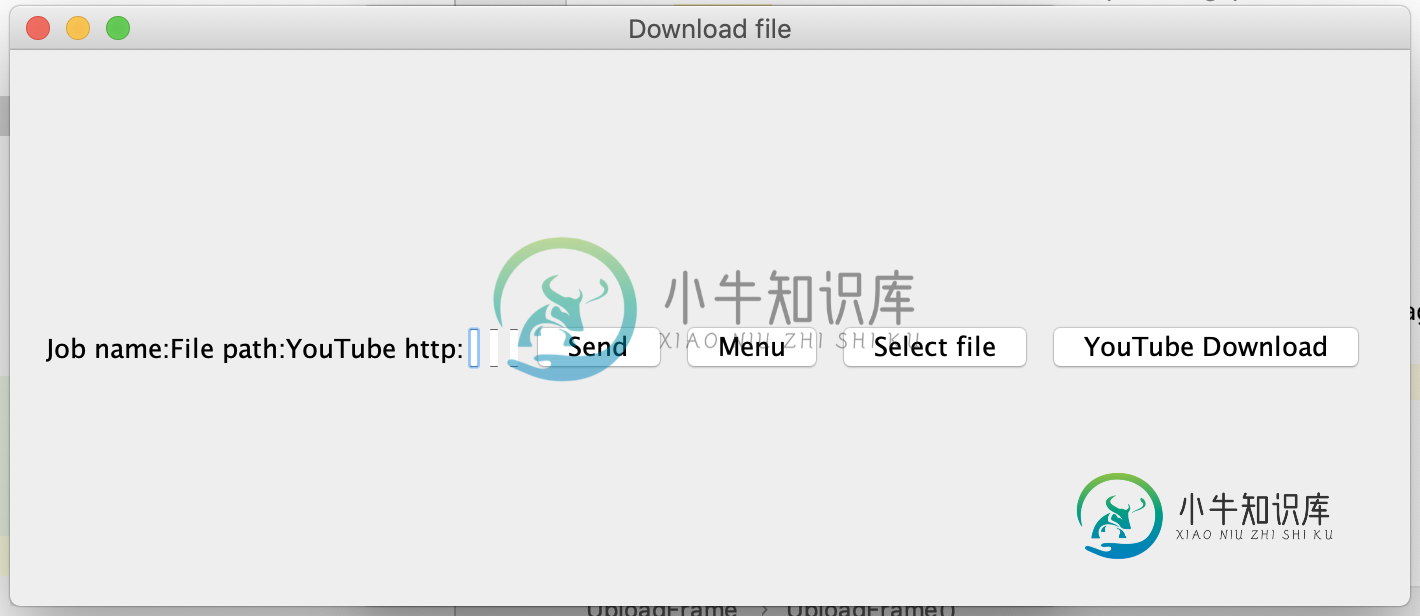
**我意识到我没有在面板中设置GridBagLayout,所以添加了一行:
uploadPanel.setLayout(new GridBagLayout());

共有1个答案
我意识到我没有在面板中设置GridBagLayout,所以添加了一行:
uploadPanel.setLayout(new GridBagLayout());
你在哪做的?
在发布的代码中没有可变的“UploadPanel”。
public UploadPanel()
{
setLayout( new GridBagLayout() );
gbc.weightx = 1;
在单独的方法中添加所有标签然后添加所有文本字段是没有意义的。
此外,您的代码将一个组件添加到第2行,然后添加到第0行,然后添加到第0行。让我们合乎逻辑地做0,然后做1,然后做2,使代码更容易理解和维护。
-
问题内容: 我的html文档的正文包含3个元素,一个按钮,一个表单和一个画布。我希望按钮和表单右对齐,而画布保持左对齐。问题是当我尝试对齐前两个元素时,它们不再彼此跟随,而是水平地彼此相邻吗?,这是我到目前为止的代码,我希望表格紧跟在右边的按钮之后中间没有空格。 问题答案: 您可以创建一个同时包含表单和按钮的div,然后通过设置将div浮动到右侧。
-
我的html文档的主体由3个元素组成,一个按钮、一个表单和一个画布。我希望按钮和窗体右对齐,画布保持左对齐。问题是,当我尝试对齐前两个元素时,它们不再相互跟随,而是水平地紧挨着?,这是我到目前为止的代码,我希望窗体直接跟随在右边的按钮之后,中间没有空格。 null null
-
我正在尝试使用绝对定位将标签文本与其相应的输入字段对齐。然而,标签并没有将我的输入div识别为其父级,而似乎是相对于外部登录div定位标签文本。 HTML: CSS: 登录名和密码塞进表单的一角,而不是输入字段
-
在使用VTD-XML解析包含特殊字符(如©的XML文档(UTF-8)时,我现在遇到了一个问题,即返回的元素片段(getElementFragment)不正确。 示例代码: 这将返回: 当更改标准字符集时。UTF_8转换为标准字符集。US\u ASCII它确实有效: 当输入文件是UTF-8文件时,这会导致不正确的行为。这可能是VTD-XML中的错误,还是我在这里做错了什么?
-
问题内容: 其他一些问题已经解决了如何最好地应用以使内联块元素均匀分布……例如,如何真正地证明 HTML + CSS中的水平菜单? 但是,浏览器为“清除”行内块元素行的100%宽度元素提供了自己的行。我不知道如何在不使用父元素的情况下摆脱空的垂直空间。 我正在使用的解决方案要求对子元素应用新的解决方案,但是之前设置的所有内容都会丢失。有谁知道更好的解决方案?我想避免使用表,以便在必要时可以包装元素
-
我使用gridbaglayout来显示JLabel(缩略图数量)和一些缩略图,每当我使用gridbaglayout将缩略图添加到Jpanel时,它会显示在中心,忽略网格值。gridx值工作正常,但gridy值被完全忽略。。。

