为什么我的状态栏图标是黑色的,为什么我不能更改它?(颤振2.0升级后)
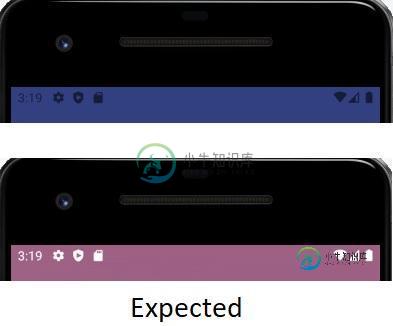
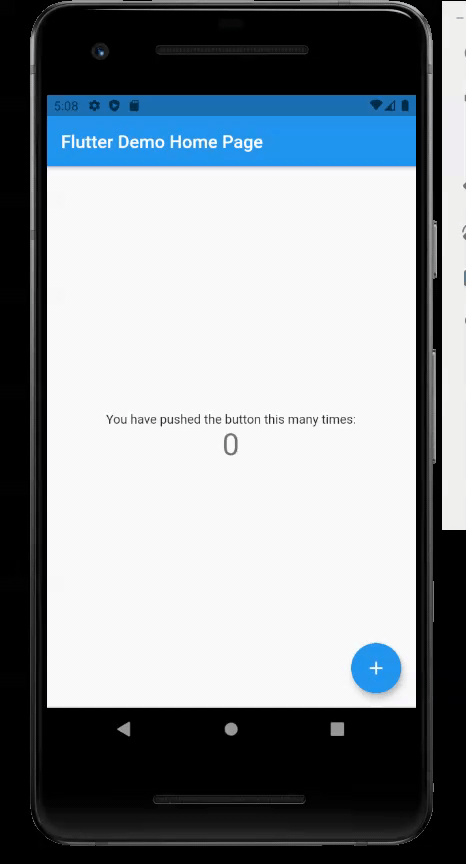
我升级Flutter 2.0后,状态栏的图标/文本的颜色从白色变成了黑色。我升级后,因为我没有做任何其他更改。现在我运行的所有应用程序的状态栏图标都是黑色的。为什么?

我试过真正的设备。结果是一样的。所以这不是模拟器的问题。
也不工作Brightness.light:
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(
statusBarIconBrightness: Brightness.light,
));
当我运行这段代码时,它会变白几秒钟,然后又变黑。像这样:

我想知道在Flatter 2.0之后升级的人是否也有同样的问题?
这是什么原因?如何再次变白?
编辑:当我flutter降级时,它会变成白色。问题似乎是flutter升级到2.0。但是这次当我运行statusBarIconBriness: Brightness.dark时,它会变黑几秒钟,然后又变白。这个代码根本不起作用。所以Flutter 2.0不是我不能在它变黑时把它变成白色的原因。但是它变黑的原因是flutter 2.0。
共有3个答案
找到了解决办法。亮度:亮度。黑暗的
AppBar(
title: Text(widget.title),
backgroundColor: Constants.appBarColor,
brightness: Brightness.dark;
centerTitle: false,
elevation: 4.0,
);
所以Brightness.dark使状态栏为白色。
这是一个错误,我看到有人在颤振回购上制造了一个问题
同时,此代码确实解决了一个问题:
appBar: AppBar(
brightness: Brightness.dark,
),
试试这个
MaterialApp(
//...
theme: ThemeData(
//...
appBarTheme: AppBarTheme(brightness: Brightness.dark),
),
//...
)
-
问题内容: 我知道React教程和文档毫无疑问地警告说,状态不应该直接变异,所有事情都应该通过。 我想了解一下,为什么我不能直接更改状态,然后(在同一函数中)仅调用来触发它。 例如:下面的代码似乎正常工作: 我全都遵循以下约定,但我想进一步加深对ReactJS实际工作方式的理解,以及可能出现问题的地方或上述代码的优缺点。 文档下的注释基本上标识了两个陷阱: 如果您直接更改状态,然后再调用它,则可能
-
问题内容: 我尝试设置复选框背景颜色的样式,但是无论做什么都不会改变。我正在使用最新的Firefox 29。 CSS中是否有一些规则更改,或者可能在浏览器中? CSS: 问题答案: 复选框无法设置样式。您将需要一个第三方js插件,这里有很多可用的插件。 如果要自己执行此操作,则基本上涉及隐藏复选框以创建一个元素并对其进行样式设置,然后将其click事件绑定到两个函数,一个用于更改其外观,另一个用于
-
我尝试样式复选框背景颜色,但它不会改变任何我做。我正在使用最新的火狐29。 是否在css中或浏览器中有一些规则更改? CSS: 下面是一个演示http://jsfidle.net/6kxrg/
-
我需要红色的状态栏和白色的前景为我的整个应用程序。 我用的是Flatter_statusbarcolor软件包。 到目前为止,我做了以下工作: 在pubsec中添加了该包。yaml 在我的主机上导入了这个包。dart文件 在MyApp类的中添加了以下代码行 结果: 状态栏的颜色是红色(正常工作)。 前景颜色为白色。但重启时变为黑色。在热重新加载时,变为白色。但重启时,又变为黑色。 以下是我的完整代
-
我通过使用map函数迭代来显示我的状态,这是一个数组。此外,我有一个按钮,在点击反转数组。 我认为我想做什么是相当明显的。但这对我不起作用,我不知道为什么。我必须单击两次来完成第一次还原,出现了奇怪的情况,即呈现的数组和Chrome中React开发工具在组件状态中显示的数组不匹配。 我无法解释这种行为。我开始认为这与我从道具中获得阵列有关,但我真的不知道。有什么想法吗?
-
我有一个灰色的抽屉。无论何时用户喜欢一张图片,这可绘制的,但应在颜色黑色(阿尔法的可绘制需要停留)。 我正在这样做:

