透明的操作栏和状态栏,如优步
我已经做了一些关于这个主题的研究,但我找不到一些解决方案,我的应用程序/活动。
- 我试图得到一个透明的动作条
首先,我试图改变AndroidManifest中的主题。xml:
价值观/风格。xml:
<style name="AppTheme.ActionBar.Transparent" parent="AppTheme">
<item name="android:windowContentOverlay">@null</item>
<item name="windowActionBarOverlay">true</item>
<item name="colorPrimary">@android:color/transparent</item>
和
V21/styles.xml:
<style name="AppTheme.ActionBar.Transparent" parent="AppTheme">
<item name="colorPrimary">@android:color/transparent</item>
</style>
但这就是结果:

所以我只得到一些浅灰色的动作条,左右两侧有一些间隙。
其次,我尝试在我的布局中使用fitsSystemWindow="true"和android: background="@android: Color/透明",但它也没有解决这个问题。
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.example.poweranimal.letsgo.Application.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"/>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
</android.support.design.widget.CoordinatorLayout>
但我得到了与之前相同的输出:(2)此外,我还尝试了获取透明状态栏:
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
和
<item name="android:statusBarColor">@android:color/transparent</item>
但这也没起作用(什么都没变)。
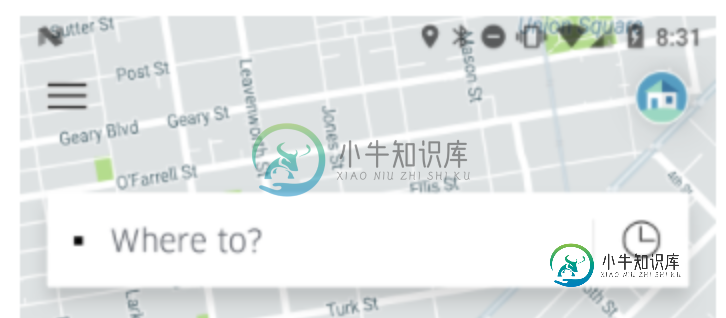
我真正想要的是这样的东西:

如果有人能给我一个可能的解决方案,那就太好了。
提前谢谢。
共有3个答案
试试这个:
首先在colors.xml中添加自定义颜色,如下所示:
<color name="transparent_white">#80FFFFFF</color>
然后设置这个颜色作为背景的主布局在哪里?xml文件。
而在这行#80是不透明度(简而言之,与透明相反)的颜色。
颜色前两个字母:
- “#00”-全透明颜色
- “#FF”或无任何定义-全不透明颜色
在XML中更改以下内容,然后重试
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/transparent_white">
我希望这能解决你的问题。
试试这个。
将以下代码添加到您的活动中,以将状态栏设置为透明,对于动作栏,您应该尝试具有透明背景的自定义动作栏。
private void settingStatusBarTransparent() {
if (Build.VERSION.SDK_INT == Build.VERSION_CODES.KITKAT) {
Window w = getWindow(); // in Activity's onCreate() for instance
w.setFlags(WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS, WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS);
getWindow().getDecorView().setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
w.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION, WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
w.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS, WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
getWindow().setNavigationBarColor(Color.BLACK);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS, WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS);
getWindow().getDecorView().setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
getWindow().setStatusBarColor(Color.TRANSPARENT);
//setStatusBarTranslucent(true);
}
}
1.首先,您必须更改布局结构,以便在透明的工具栏下显示地图
主要活动。xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="false">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_marginTop="24dp"
android:elevation="1dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/sample_map">
<!-- put your content here -->
</LinearLayout>
</RelativeLayout>
</android.support.design.widget.CoordinatorLayout>
2.在您的。main活动中,执行以下操作以初始化工具栏,并将工具栏和状态栏设置为透明
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
// Toolbar :: Transparent
toolbar.setBackgroundColor(Color.TRANSPARENT);
setSupportActionBar(toolbar);
getSupportActionBar().setTitle("StackOverflow");
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
// Status bar :: Transparent
Window window = this.getWindow();
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP)
{
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.setStatusBarColor(Color.TRANSPARENT);
}
...........
..................
}
3.将以下主题应用于您的main活动。
价值观/风格。xml:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
.......
...........
</style>
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
AndroidManifest。xml:
<activity
android:name=".EmptyActivity"
android:theme="@style/AppTheme.NoActionBar">
</activity>
输出:
仅供参考,我刚刚在我的内容LinearLayout中使用了一张地图的示例图像来显示这种行为。对于您的案例,请将所有内容(搜索栏,地图)放入其中。
希望这能有所帮助~
-
我在这个问题上做了一些研究,但我找不到一个完整的解决方案,所以,一步一步,通过一些尝试和错误,我终于找到了我们如何实现这些结果:拥有一个透明或彩色的和。看我下面的回答。
-
我想在android工作室的应用程序中创建这个操作栏和状态栏的界面
-
我想整合一些像这样的东西: 我已经这样做了,但是我似乎不能把图像视图放在工具栏下面。没有工具栏,我可以在状态栏下制作,但是把这两者结合起来是不可能的。 这是我的布局: 在我的活动中,我做了以下工作: 我还声明了一个 styles-v21.xml 文件: 并将其设置为Photo活动的默认样式。我已经尝试将工具栏放在FrameLayout中,但这样做我的工具栏只会隐藏,如下所示: 提前感谢。 已修复,
-
只有在第一次打开应用程序时,半透明的状态栏才会出现问题。请看屏幕截图: http://i1335.photobucket.com/albums/w673/ductruongcntt/Screenshot_2014-06-26-14-17-26_zps1e9a56f4.png 以下是我使用的样式的XML,其中包括半透明状态栏: 我的主题是:
-
我想制作一个完全透明的状态栏和导航栏,就像Google Play那样。当我使用窗口设置来实现它时,键盘会覆盖编辑文本。 当此代码使用键盘输入覆盖的编辑文本时: 此外,该代码并没有使其完全透明,它只是使其半透明 还是这个
-
我一直在寻找一种方法,在状态栏完全透明(而不是半透明)的情况下重新给导航栏上色。要使状态栏完全透明,需要将布局标志设置为无限制,但这也会使导航栏失去颜色。有没有办法做到这一点?

